勉強メモ。
仕様
コミケ公式webカタログのお気に入り一覧ページで
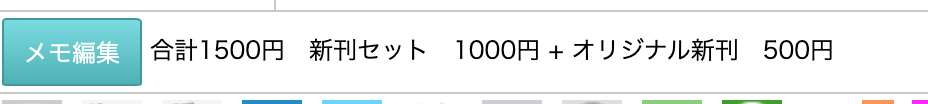
メモ欄の先頭にサークルでのお買い物合計金額を
画像みたいに「半角数字 + 円」で入力しておくと

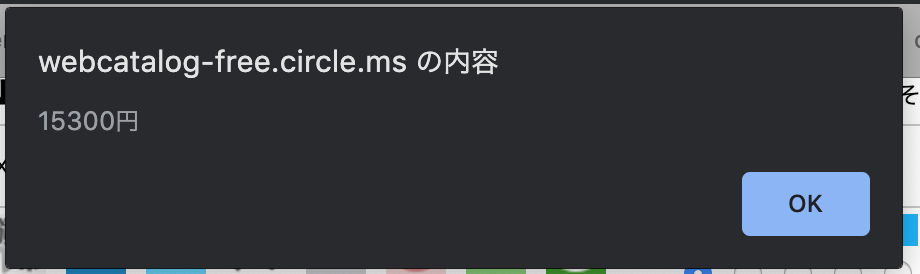
こんな感じで合計金額を出してくれる。

使い方
javascript: var p = 0;$('.infotable-left span').each(function(index, element){if ($(element).text().match(/\d\d\d\d\d円/)) { p += + $(element).text().match(/\d\d\d\d\d/);} elseif ($(element).text().match(/\d\d\d\d円/)) { p += + $(element).text().match(/\d\d\d\d/);} else if ($(element).text().match(/\d\d\d円/)) { p += + $(element).text().match(/\d\d\d/);};});alert(p+"円");
webカタログが使えるブラウザであれば
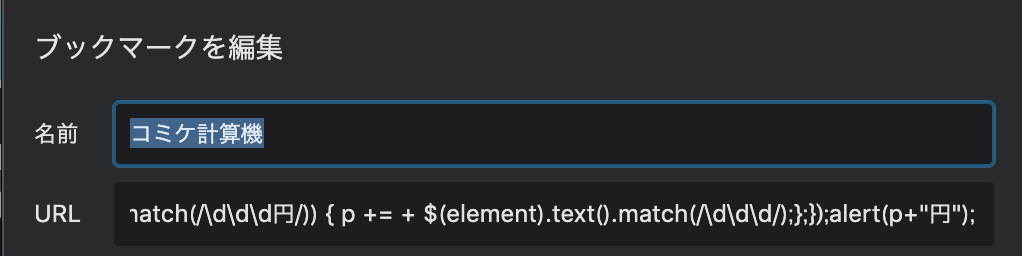
上記のコードを、お気に入り(ブックマーク)にこんな感じで登録する

登録したお気に入り(ブックマーク)をクリックすると算出される。
コード
わかりやすいように改行します。
// 金額保持用の変数定義
var p = 0;
// 表示されている全メモ欄をeachで回す
$('.infotable-left span').each(function(index, element){
if ($(element).text().match(/\d\d\d\d\d円/)) {
// 5桁の金額
p += + $(element).text().match(/\d\d\d\d\d/);
} else if ($(element).text().match(/\d\d\d\d円/)) {
// 4桁の金額
p += + $(element).text().match(/\d\d\d\d/);
} else if ($(element).text().match(/\d\d\d円/)) {
// 3桁の金額
p += + $(element).text().match(/\d\d\d/);
}
;});
// アラートで上に出す
alert(p+"円");
ページングできないことを祈る。。。
注意
もし活用するのであれば、これは自分用なので計算の正確性など責任の一切を負いかねます。
自己責任で使ってください。