はじめに
「サーバサイドのログをブラウザでTailしたいんすよねー」って言われたので調べたらいいのがあったので共有します。
- frontail: https://github.com/mthenw/frontail
- tail -F を ブラウザ上に出力する node.js アプリケーション
とても導入が簡単なので上記URLを見てもらえれば、特に説明は不要ですが、一応書いておきます。
frontail
特徴
- 検索ができる
- Basic認証をかけることができる(コマンドラインで指定できる)
- サーバ側のLogRotationに対応している
- auto-scrolling (ちゃんとログの最新が表示される)
- ログの行にMarkを付ける(色を反転させる)ことができる
- 未読の行が faviconで表示される
- 予め指定したキーワードでhighlightができる(今回この機能はちょっとうまくいきませんでした)
Install
% npm install frontail -g
起動
% frontail [option] [file1 file2 ...]
例:
% frontail --theme dark ~/log1
とてもシンプルです。
表示
frontailは、デフォルトでは port 9001をlistenするようになっています。
http://localhost:9001/ などにアクセスすると、こんな感じに表示されます。
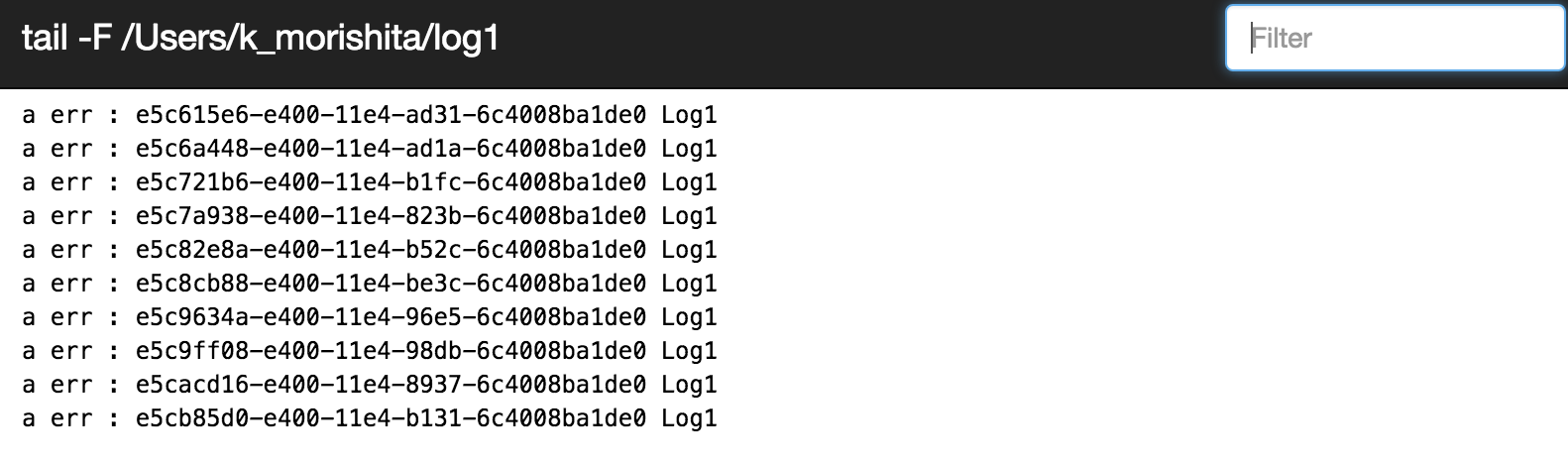
theme: default
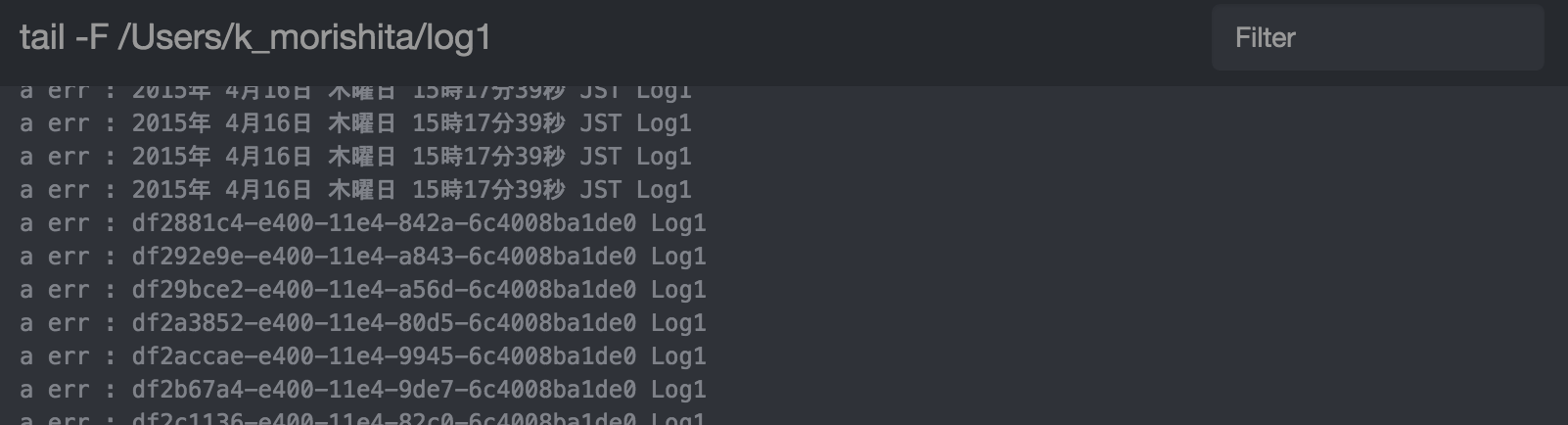
theme: dark
複数ファイルを指定した時
frontail ~/log1 ~/log2
というように、起動時の引数に複数のファイルを指定することで一応複数ファイルをTailすることができます。
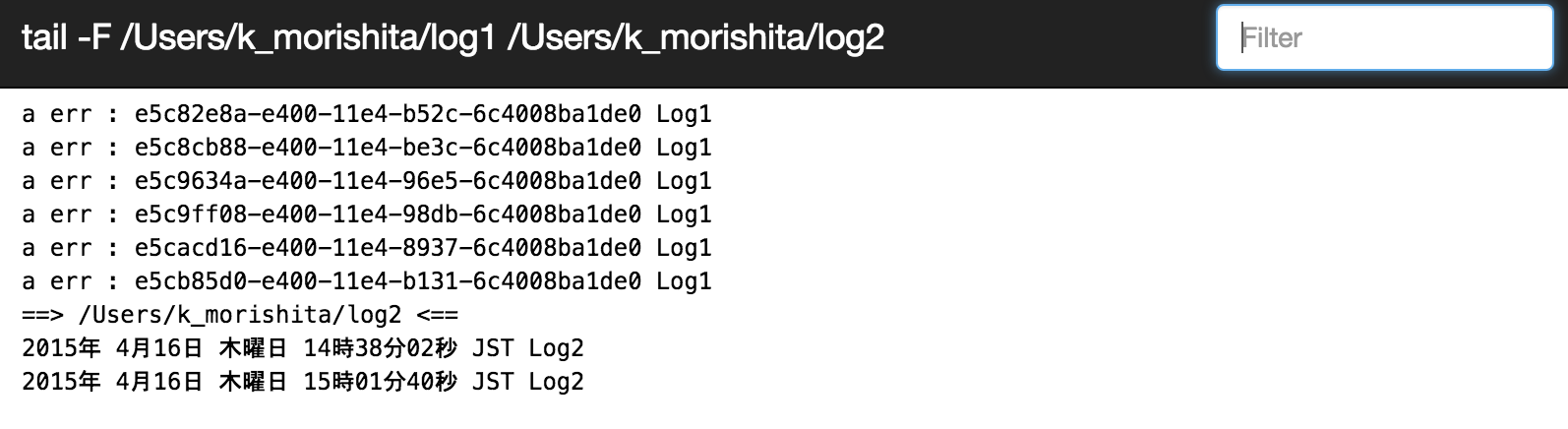
表示としては以下のようになります。
こんな感じで真ん中にセパレータが表示される形式になるみたいです。
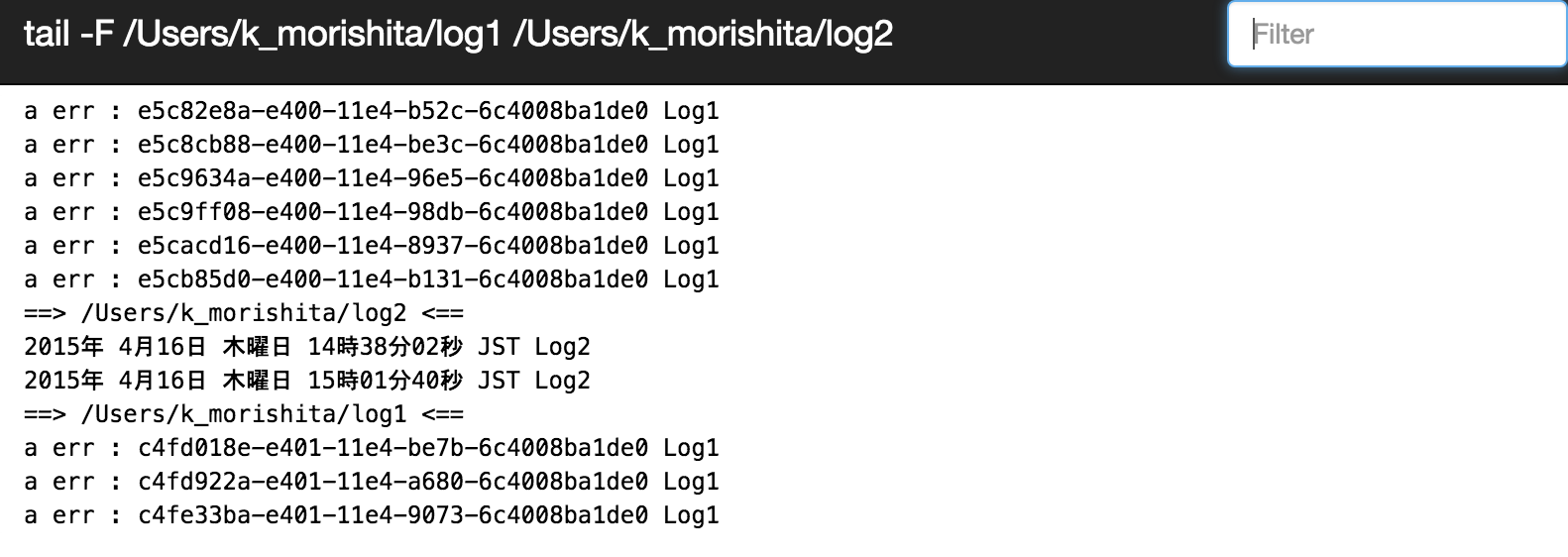
ここで、log1に追記があると、
というように、行末にセパレータ付きで追記される形になります。
更新頻度が低いログを1画面で見たいというときには便利かもしれません。
流量が速いアクセスログのようなものを複数同時にみたい場合は、別々に frontail を portを分けて起動するのが良さそうです。
さいごに
こういうの便利ですねー