はじめに
先日Unityちゃんが公開されました。

Unityちゃんはライセンス的にも自由度が高く、色々なアニメーションも付属しています。こういう高性能なデータが無料で使えるというのは日曜ゲームプログラマには非常に嬉しいものです。今回は、UnityちゃんをUnity内で表示して、Web Playerで表示する方法についてまとめてみようと思います。
各Version
- Mac OSX: 10.9.2
- Windowsでもほとんど同じようにできると思います。
- Unity: 4.3.4f1
- UnityChan: 1.0.0
環境とデータの準備
まず、Unity本体とUnityちゃんのデータをダウンロードしましょう。
- Unity本体: http://japan.unity3d.com/unity/download/
- Unityちゃん: http://unity-chan.com/download/guideline.html
Unity本体のInstall
Downloadしてきた dmg ファイルを実行して、普通にInstallしましょう。
Unityちゃん
Unityちゃんのデータは UnityChan.unitypackage というファイルでDLされていると思います。
これは後で使うのでとっておいてください。
Unity の Project作成
- Unityを実行します
- [File] -> [New Project] を選びます
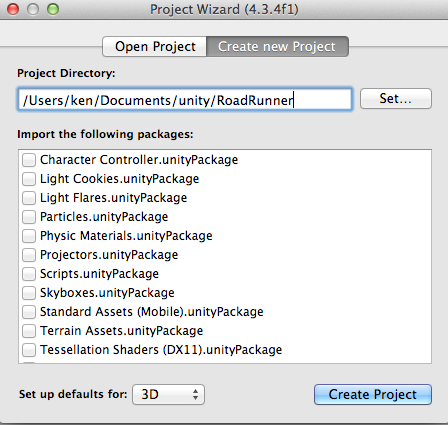
以下のようなダイアログがでるので、適当に保存するディレクトリとProject名を決めて[Create Project] を押しましょう。
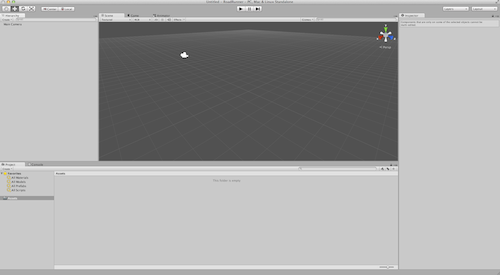
すると、Projectが作成され以下の様な画面になります。
UnityちゃんのImport
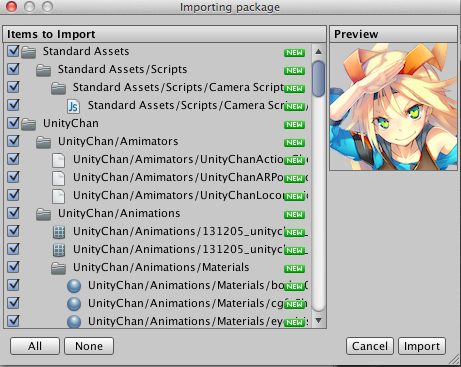
次に、先ほどDownloadした UnityChan.unitypackage を UnityのWindowにドラッグアンドドロップします。ちょっと待つと、
みたいなダイアログが表示されるので、右下の [import] ボタンを押します。
下記のような表示がされ、しばらく待つと、Importが完了します。

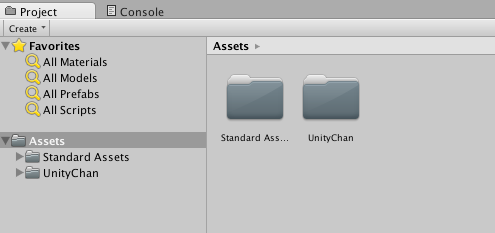
Importが完了すると、 Assets フォルダのところに Standard AssetsとUnityChanというのが増えています。
Unityちゃんの配置
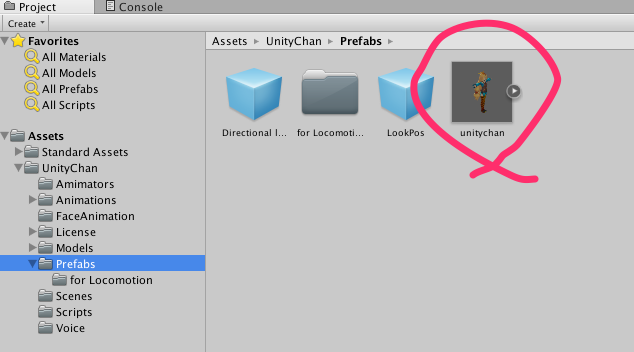
Assets/UnityChan/Prefabs というフォルダを開くと Unityちゃんがおわします。
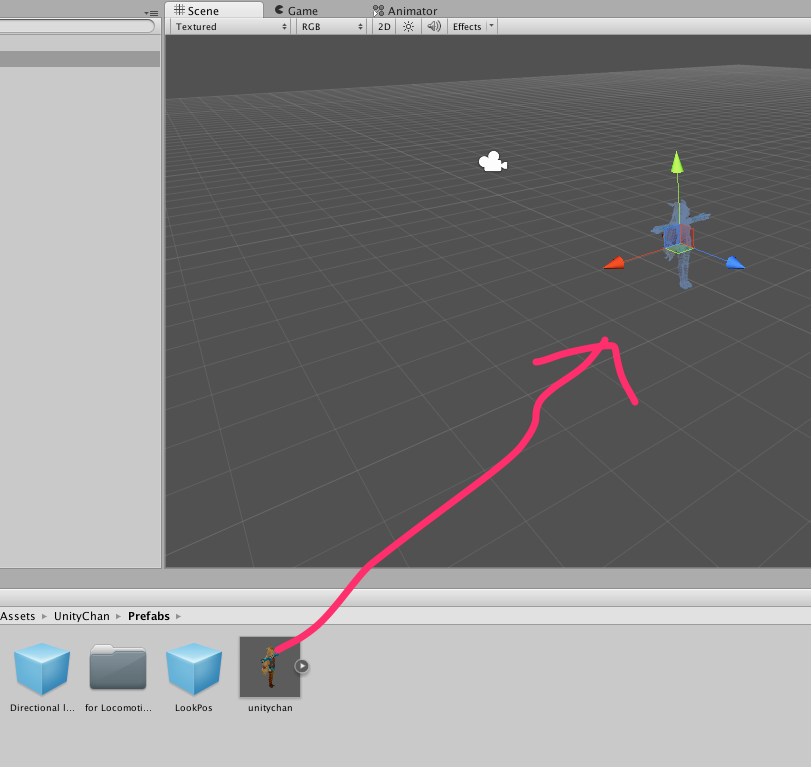
このUnityちゃんをそのまま画面の真ん中にD&Dしましょう。
とりあえず配置されたと思います。
Projectの保存
CTRL+s で現在のScene(一つの場面のようなもの)を保存できます。
demo1 という名前で保存しておきます。
Unityの基本的な操作
ここで簡単にMac版のUnityの3D画面の操作について触れておきます。
視点の操作
- 視点の回転: ALT + 左ドラッグ
- 視点の平行移動: ALT + COMMAND + 左ドラッグ
- Zoom: マウスのホイールをくるくるする
- Focus?: ある物体を選んで
fを押すとその物体のところに視点が移動します。結構便利。
これくらい覚えていると迷子にならないと思います。
物体の操作
まず、操作したい物体を選択します。
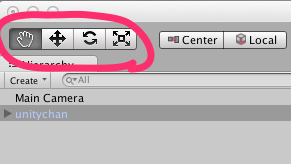
物体の操作は、下図のアイコンが関係します。
左から q w e r のキーボードショートカットが割り当てられています。
移動
wキーか、左から2つ目の十字アイコンをクリックする
ちなみに、RGB(赤、緑、青)がそれぞれXYZ軸に対応しています。
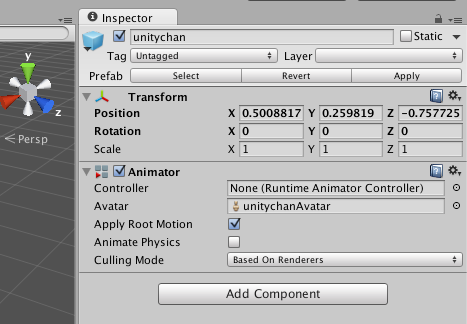
または、Inspectorの Positionの値を直接入力してもOKです。
回転
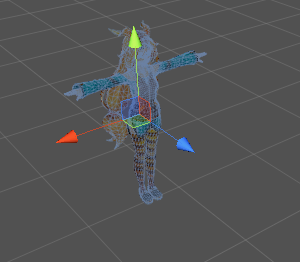
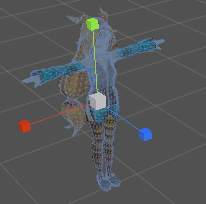
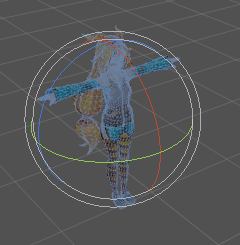
eキーか、左から3つ目のアイコンをクリックします。

こんな画面になるのでドラッグすると回転します。
または、InspectorのRotationに値を入れてもOKです。
サイズ変更
rキーか、一番右のアイコンをクリックします。
こんな画面になるので、ドラッグするとその方向に伸びます。
または、InspectorのScaleに値を入れてもOKです。
カメラと光源の配置
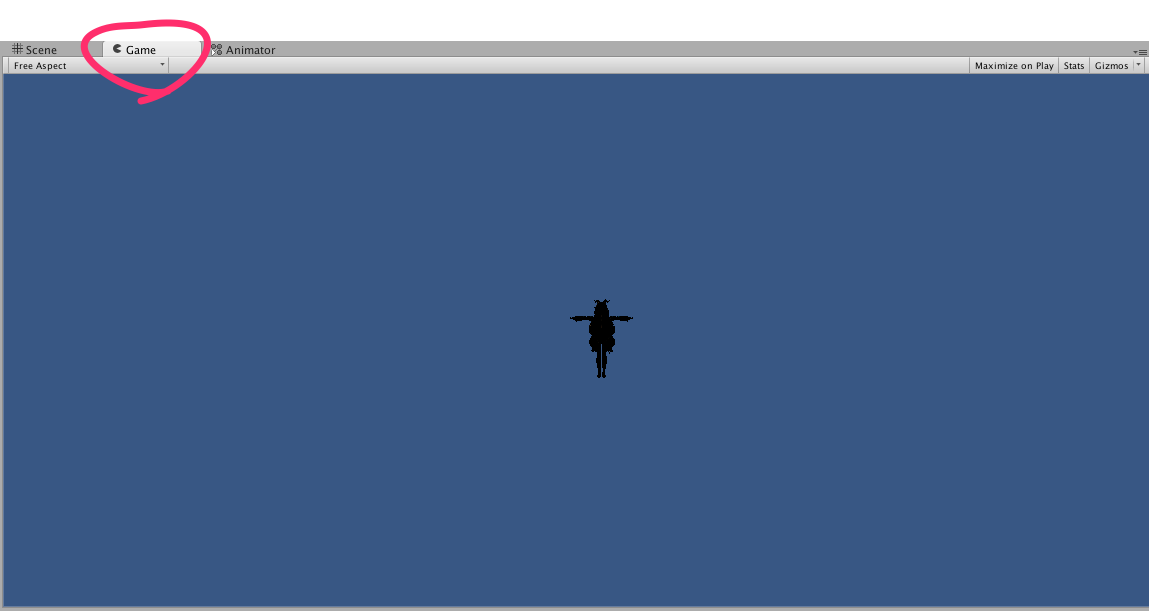
大きな画面の「Game」というTabに切り替えると、実際にゲームを開始したときの表示(カメラ視点の表示)がされます。
このように今は真っ暗ですし、なんだか遠いのでそこを調整します。
カメラの位置調整
左上のMain Cameraを選択します。
右上のInspectorのPositionを (x,y,z)=(0,1,-2) くらいにします。
もちろん好みで変えてもOKです。
Unityちゃんの位置調整
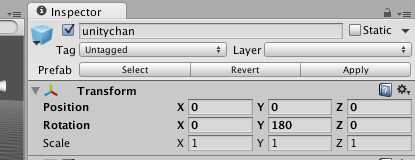
同様に左上のHierarchyでunitychanを選択します。
Positionを(0,0,0)、Rotationを(0,180,0)とします。 Y軸を180度回転させないと、カメラが手前にあって、UnityChanが奥を向いているので背中が写ってしまいます。
光源の設置
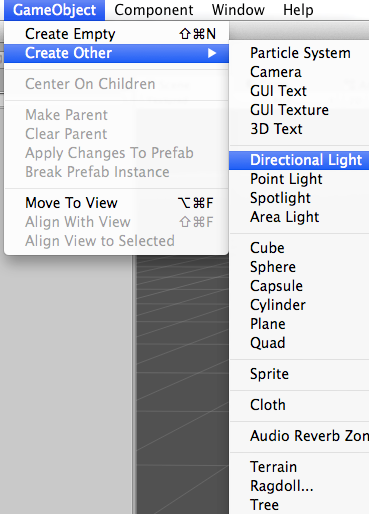
[GameObject] -> [Create Other] -> [Directional Light]を選びます。

Directional Lightは太陽の光みたいなもので、位置を関係なく方向のみが影響します。
これも適当で良いのですが、
Rotation=(30,0,0) くらいにし、 Intensity=1 くらいにしておきます。
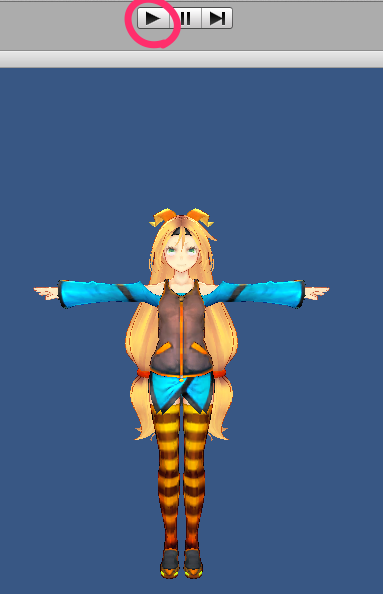
もう一度 「Game」Tabに切り替えると今度はちゃんと表示されているのではないでしょうか。
画面上部の三角形をクリックすると、Gameがスタートします。
と言っても、今は何も動きが定義されていないので何も起こらないですが。
Web Player用にPublish
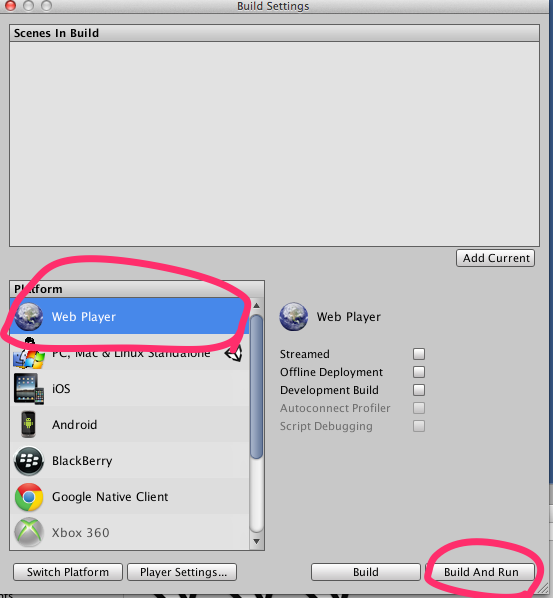
[File] -> [Build Settings] を選びます。
すると、以下の様なダイアログが表示されるので、「Web Player」を選択して、[Build And Run]をクリックします。
ファイル名を聞かれるので、demo1 とでもしておきます。
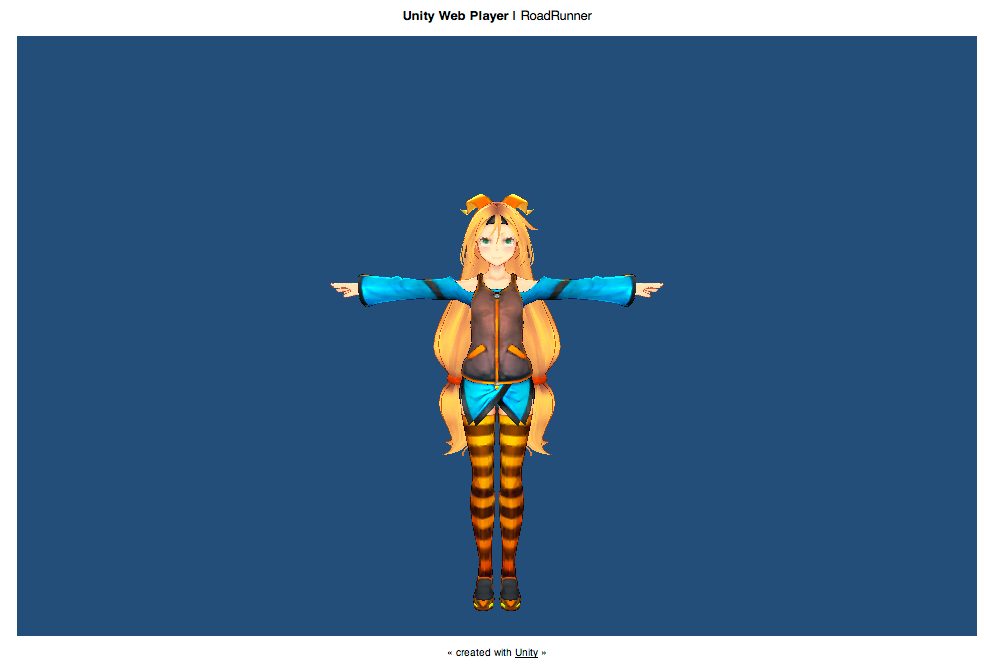
しばらくすると、Webブラウザが開いて、
のような画面が表示されると思います。
付属のデモ表示
実はこんなことをしなくても、もっと簡単に表示することができます。
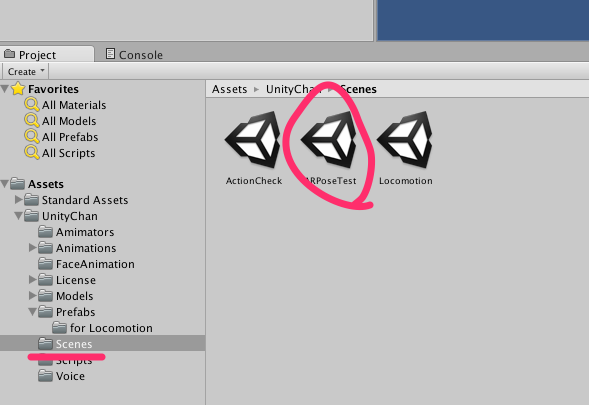
UnityChan/Scenes/ARPoseTest というのをダブルクリックしてみましょう。
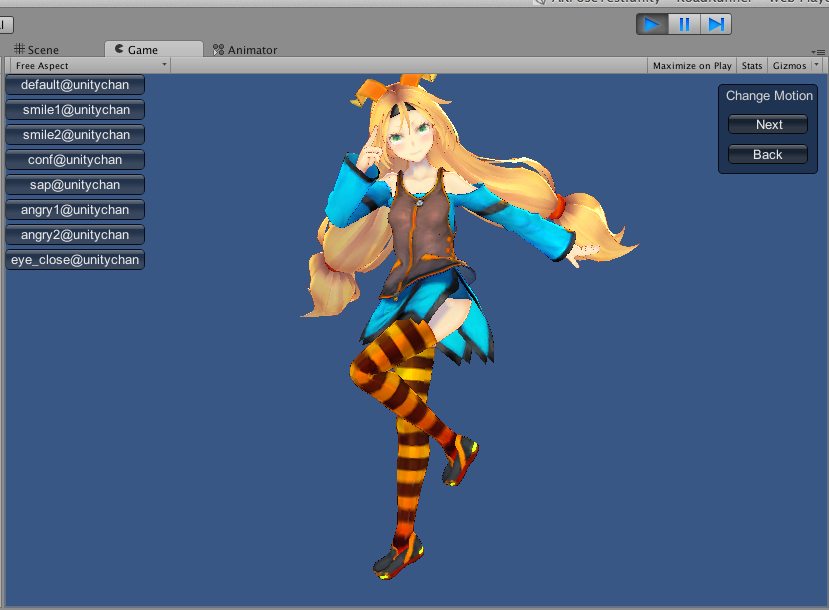
上部の三角形をクリックして、開始すると下記のような画面が出てきます。
色々ボタンを押すと色々ポーズを取ってくれます。
また、このSceneも簡単にWeb Player向けにPublishすることができます。
いろいろ試してみると楽しいです。
おわりに
だいぶ長くなりましたが、Unityちゃんを自力で表示したり、デモが動かせるところをまでをまとめてみました。
ちなみに私はUnity歴3週間くらいなのですが、Unityを触っていると子供の頃BASICなどに出会って「何か楽しいことが出来そう!」とわくわくしたことを思い出させてくれます。とにかく何かわからないですが、楽しいです。
これからちょっとしたゲームを作っていこうかなと思っています。
なんとなく ロードランナーみたいなゲームをUnityちゃんで作ろうかなーとか思っていますが、どうなることやら。
日曜ゲームプログラマなので気長に進めていこうと思います。
Unity-Chan LICENSE

本コンテンツは、『ユニティちゃんライセンス条項』に基づいて公開・配布されるものです。本コンテンツをご利用される場合は、ユニティ・テクノロジーズ・ジャパン合同会社が定める『キャラクター利用のガイドライン』をお守りいただく必要があります。