はじめに
「知らないと損するアプリ開発におけるStateMachineの活用法(SlideShare full版)」
という内容でクラスメソッド & ゆめみ 合同勉強会 Developers.IO Meetup 09で発表させて頂きました。
これについての要点をまとめます。
内容
StateMachineとは何か?
StateMachineは簡単に言うとUMLの「状態図(ステートチャート)」の実装です。
状態図による分析・設計は、実は色々な分野で活用されていて、iOS/Android/WebApp などのクライアントアプリでは実は非常に有用なものなのです。
ただ、StateMachineの実装は真面目にやると大変です。
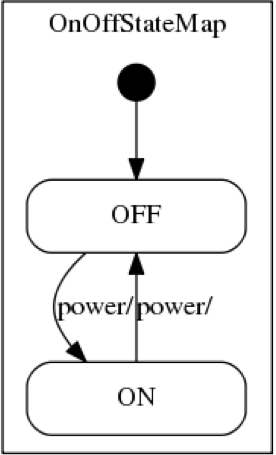
例えば、こんな単純な状態図でも
真面目にJavaで実装すると300行以上になります。
https://gist.github.com/mokemokechicken/9eb89e3c69d7e97800ea
まあもちろん、実装方針とか言語的な行数傾向はありますが、意外と大変であると言えると思います。
StateMachine Generator
そこで State Machine Compiler(SMC) というOSSを活用します。
これは、SMC用のDSLから状態図、StateMachineコードを生成してくれます。そして、この状態図とコードは意味的に同じであることが保証されます。従って 状態図を見れば、 StateMachineの膨大なコードを見る必要が無くなります。
StateMachineのメリット
このStateMachine Generatorのおかげで次のようなメリットが生まれます。
- ModelやViewControllerから複雑な非同期遷移ロジックはStateMachineに移せる。
- StateMachineは状態図と同じなので状態図を見ればコードを読む必要はない。ModelやViewControllerは単純なアクションのみ実装すればよいので、「状態図+アクションコード」のみ人間は理解すれば良い。これは非常に可読性が高い。
- 状態遷移の変更にも非常に強く、コードの修正は局所的なもので済む。
この辺の詳細はスライドの方を参照してもらえればと思います。
SMCのWeb実行環境
SMCは便利なのですが、Setupが少し面倒です(要Java, Graphviz)。
また、生成したコードとDSLの結びつきの管理が少し面倒です。
そこで、SMCの実行をWebから行えるようにして、更にソースコードにDSLが再現されたSMCのWebのURLを埋め込んでおくことでこれらの問題を解消できます。
この仕組みをDockerに詰め込んだものを配布しています。詳しくは下記の投稿を参考にしてください。
State Machine CompilerのWebUI付きDockerコンテナの使い方
設計Tips
StateMachineの設計時の注意事項です。
- 状態名は名詞にする(動詞にしない)
- 複合状態はなるべく作らない(状態数が爆発するので)
- 1つのStateMachineは複数スレッドにまたがらない
などがあります。
さいごに
以前作ったスライドとあわせてアプリ設計の3部作みたいになりました。
一つ目で言いたかったことの細かいことを2,3で書いたような感じです。
興味のある方は時間のある時にでも見てみてください!