首都圏での緊急事態宣言もようやく解除が見えそうな状況になってきました。
我が家の在宅勤務&小学生の自宅学習ももうすぐ3ヶ月。あと一踏ん張りというところですが、今日は自宅学習のお助けツールを作ってみました。
「自宅学習をはじめたよ」ボタン
作ったのは「ボタンを押す」 → 「Googleスプレッドシートに自宅学習の開始・終了時刻を記録する」というシンプルなツールです。
自宅学習のペースをうまくつかんでくれるように、うちの小学生には朝その日にやることの計画を立て、夕方に振り返りのチェックを自分でやるようにアドバイスしていまして、その後しばらく実践してくれています。振り返りのときにその日のざっくりとした学習時間の記録があれば便利なのでは、と思ったのが今回着手したきっかけです。
もちろん学習時間が全てではないのですが、自分がこれくらいやったというのが蓄積されていくのも励みになるのではないでしょうか。
また、私も一緒に在宅勤務で自宅内にはいるのですがリモート会議の連続で半日ほど自室に篭ってしまう事もあります。その間にどうしているかを共有することもできますね。
SORACOM LTEーM Button for Enrerprise
使ったデバイスは「SORACOM LTE-M Button for Enterprise」通称「白ボタン(しろボタン)」です。(以下白ボタンと書きます)
SORACOM LTE-M Button for Enterprise
https://soracom.jp/products/gadgets/enterprise_button/

ボタンを押すことで各種Webサービスを発動できるシンプルなデバイスです。これ自体LTE通信機能を持っているので、自宅外でも通信できます。
これまでは塾の時に持たせて「迎えにきて」ボタンとして使っていましたが、今や塾も休校でオンライン授業のみとなり出番がなくなっていました。
こういう時に簡単に別用途に切り替えられるのもこのデバイスの良いところです。
処理の流れ

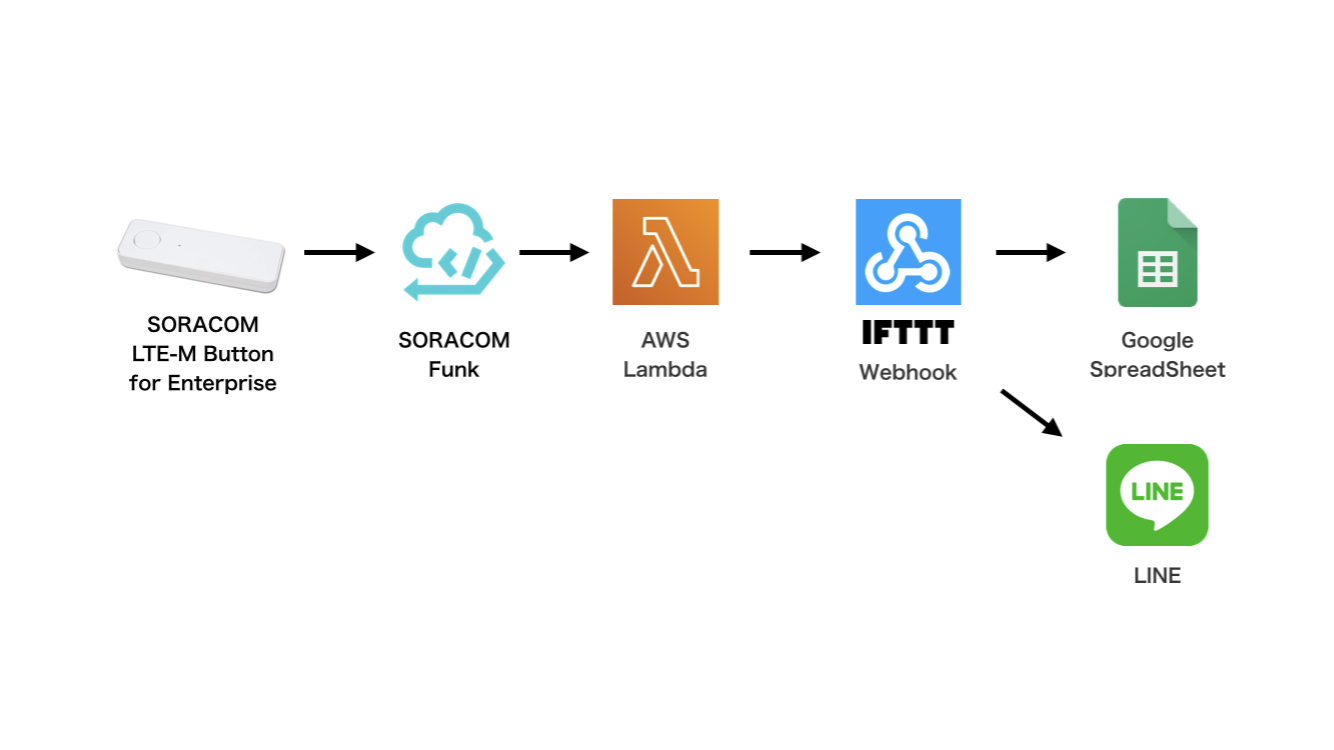
白ボタンの通知はSORACOM Funkというサービスで簡単にAWS Lambdaに受け渡すことができます。そこからはIFTTTのWebhookを使ってGoogle SpreadSheetに時刻、学習開始/終了を保存するようにします。同時に家族のグループLINEにも同内容が通知されるようにします。
仕様
白ボタンは押し方によって3種のクリックタイプ(SINGLE/DOUBLE/LONG)を使い分けて送信することができます。今回は次のように割り当てました。
- ボタン1回押し(SINGLE) → 勉強開始しました
- ボタン2回押し(DOUBLE) → 勉強終了しました
- ボタン長押し(LONG) → 休憩中です
それぞれの内容と時刻を記録します。
IFTTTの設定
最初にIFTTTを設定します。
https://ifttt.com/
同様の解説がネット上に多数ありますのでそれらを参考にすれば簡単にできますが、概要は下記の通りです。
IFTTTのCreate から「If This Then That」のThisにWebhookを選び、トリガーとなるEvent Nameには「StudyTime」を設定。ThatにはGoogle Sheetsを選び、「Add New row Add row to spreadsheet」を設定します。
また、同じEventNameをトリガーにLine送信が発動するAppletも作っておきます。これによりGoogle SpreadSheetへの記録とLINE発信を同時に行えます。
あとはWebhookの設定からURLの
https://maker.ifttt.com/use/
以降の部分をどこかにコピーしておきます。
これがAWS LambdaからIFTTTのWebhookをコールする時のkeyになります。
AWS Lambda関数の設定
このようなコードのLambda関数を用意しました。いろいろなところのサンプルをつぎはぎした感が満載です。IFTTTのkeyは上でコピーしたものに適宜置き換えます。
const https = require('https');
const url = require('url');
exports.handler = function(event, context, callback) {
console.log('processing event: %j', event)
var key = "XXXXXXXXXXXXXXXXXXXXX" // IFTTT KEY
var EventName = "StudyTime" // IFTTTへの送信Event名
var clickType = event.clickTypeName
var batteryLevel = String(event.batteryLevel)
var lat = String(context.clientContext.custom.location.lat)
var lon = String(context.clientContext.custom.location.lon)
var mapUrl = "https://maps.google.co.jp/maps?q="+lat+","+lon
var webhookUrl = "https://maker.ifttt.com/trigger/"+EventName+"/with/key/"+key
webhookOptions = url.parse(webhookUrl)
webhookOptions.headers = {'Content-TYpe':'application/json'}
var values = []
var data = {}
if (clickType == "SINGLE")
{
values[1] = "勉強開始します"
} else if (clickType == "DOUBLE")
{
values[1] = "勉強終了します"
} else if (clickType =="LONG")
{
values[1] = "休憩中です"
}
values[2] = "位置情報 "+mapUrl
values[3] = "電池残量 "+batteryLevel
var data = { 'value1': values[1], 'value2': values[2], 'value3': values[3]}
var body = JSON.stringify(data)
console.log("sending: "+body+ " to " + webhookUrl)
webhookOptions.headers['Content-Length'] = Buffer.byteLength(body)
var req = https.request (webhookOptions, function(res){
if (res.statusCode === 200)
{
console.log('webhook succeeded')
callback(null, true)
}
else {
callback("webhook failed with "+res.statusCode)
}
return res;
})
req.write(body)
req.end()
}
この関数にアクセスするためのAWS IAMユーザーを設定します。
下記解説の記述が参考になりました。
SORACOM LTE-M Button デザインパターン― AWS と連携させる
- SORACOM Funk + AWS Lambda パターン
https://dev.soracom.io/jp/design_patterns/soracom_aws/#aws1
SORACOM Funkの設定
前述のリンク先を参考に、SORACOMのユーザーコンソールから、自分のボタンのSIMグループを開きSORACOM Air for Cellular 設定からバイナリーパーサー設定をON。フォーマットに@buttonを設定。
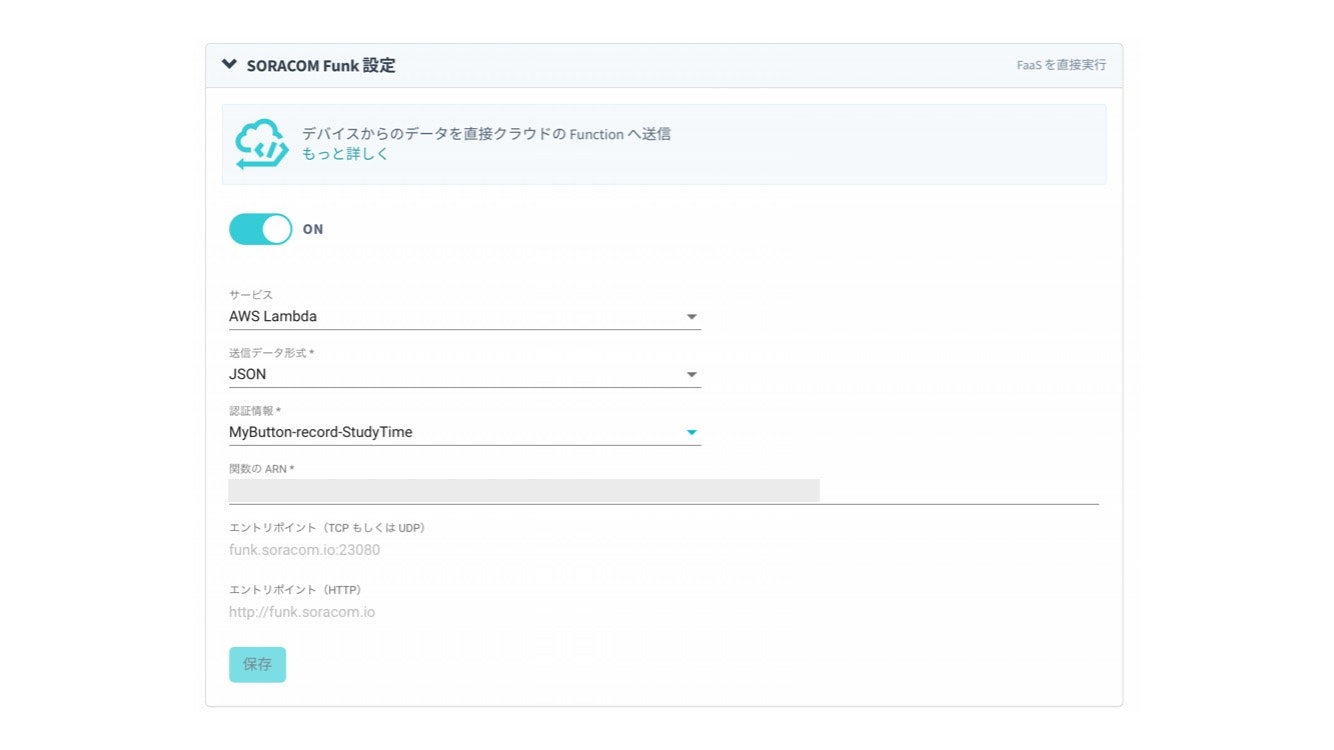
仕上げに「SORACOM Funk」の設定を行います。

認証情報のところは「認証情報を新規作成する」からAWS IAMユーザー情報のアクセスキーID、シークレットキーを設定します。認証情報名は後で見て分かるものをつけておきます。
関数のARN欄にはAWS Lambda関数のARNをコピペし、保存ボタンを押します。
出来上がり
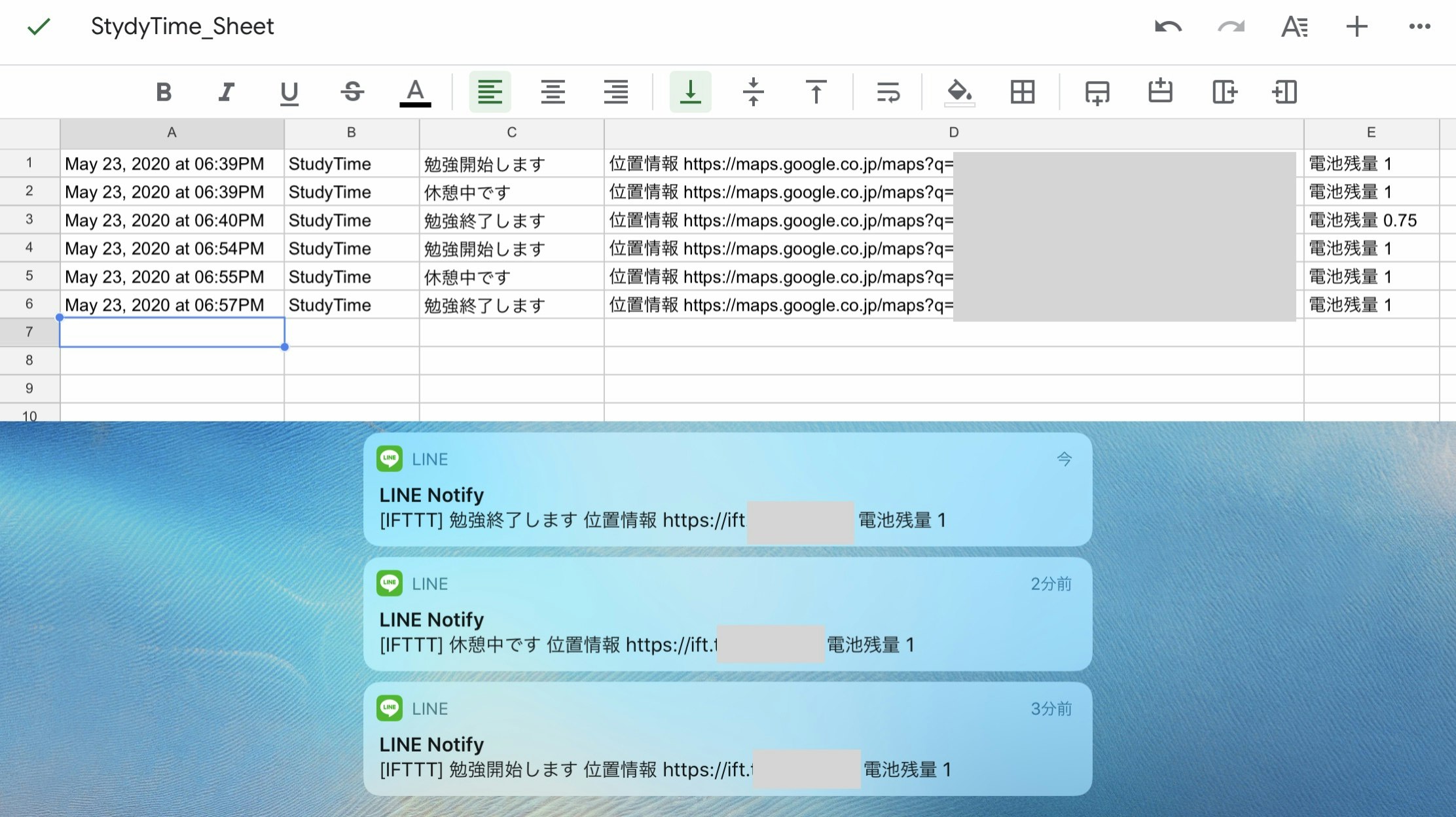
白ボタンを押すと次のように学習開始、終了、休憩の時刻がGoogle Spread Sheetに記録され、LINEに通知が来ます。

Lambda関数のコードやIFTTTアプレットの設定を見て貰えば分かりますが、時刻は白ボタン押下の時刻でもLamnda実行時の時刻でもありません。IFTTTアプレットが実行された時刻です。本来ならボタンを押した時刻を受け渡すべきですが、今回はサボっています。
自宅学習用にはあまり必要ないのですが、白ボタンの簡易位置情報も記録・通知するようにしています。これは「迎えに来てボタン」として使っていた時の名残りです。自宅学習なのであまり必要はありませんが、今後塾の自習室や図書館などが使えるようになった時には役立つかもしれないですね。
おわりに
今回はリストとして学習開始や終了の時刻を記録するだけですが、元々はここから1日の学習時間を算出して日ごと、週ごと、月ごとの棒グラフを表示したいと思っていました。ですがボタンを押すのは人間。開始の後にまた開始を押したり、終了が押されずにそのままになったり、押し間違いも当然あると思うので、機械的な処理では非常に煩雑かなと思って今回はやめました。
勤怠の記録じゃなくてあくまで学習時間の記録なので、最初に書いたように1日の学習振り返りチェックの時の助けになれば今のところ十分ですからね。
押し間違いや押し忘れも含めどのように処理すれば自動算出してグラフ描画ができるか、今後の課題にしましょう。
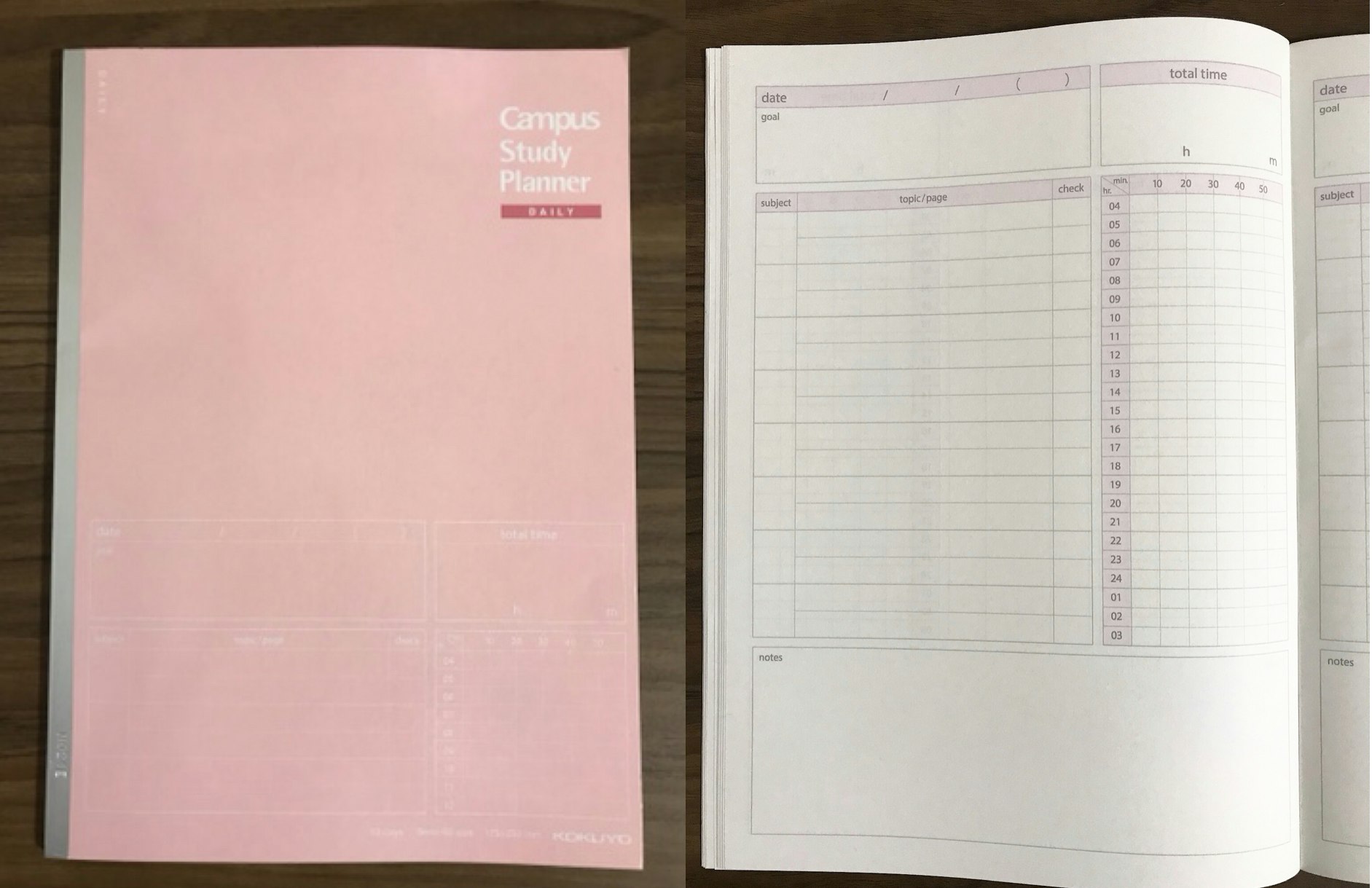
ちなみに1日の学習計画、記録にはコクヨのCampus Study Planner (Daily)を使っています。中高生向けですが、このB5のデイリータイプは記入欄が大きいので小学生でも使えています。

白ボタンは機能がシンプルな分、このノートのようなアナログツールとも親和性が高いですね。