はじめに
WebViewの技術を使って、AndroidのアプリでWebページを表示してみようと思います。
また、webページからAndroidのプログラムのメソッドを呼び出してみたり、Android側のページに戻ったりもしてみようと思います。
プログラムソースがちょっと多めなので、複数回に分けて投稿しようと思います。
第三回目はwebページ側の実装です。
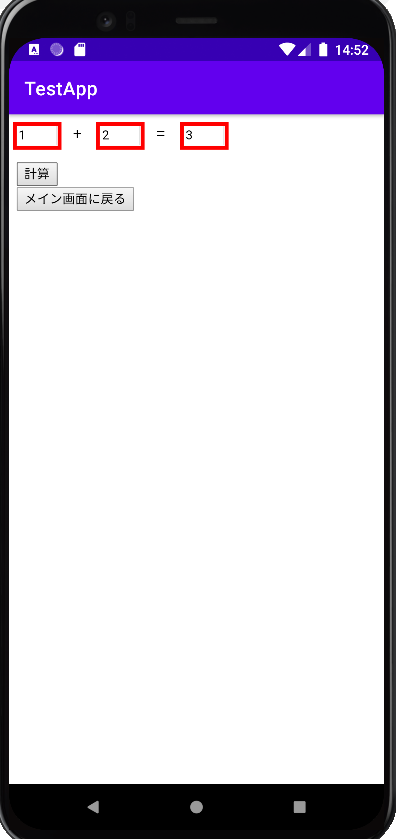
計算画面(webページ)
計算画面のhtmlになります。
Cookieの処理は気にしないでください。
モバイルとPCで開いた際にAndroid側のメソッドを呼び出すボタンの表示制御に使用しています。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<title>sample</title>
<meta charset="UTF-8">
<script src="./test.js"></script>
<style>
.name-1 {
outline:solid 4px red;
}
</style>
</head>
<body>
<div>
<input type="text" id="param_a" size="1" class="name-1"> + 
<input type="text" id="param_b" size="1" class="name-1"> = 
<input type="text" id="sumResult" size="1" class="name-1"></p>
</div>
<div>
<input type="button" id="sum" value="計算" onclick="sum()">
</div>
<div>
<input type="button" id="showMain" value="メイン画面に戻る" onclick="showMain()">
</div>
<script>
if(getCookie() == 2){
console.log('getcookie');
document.getElementById("showMain").style.display ="none";
document.getElementById("sum").style.display ="none";
}
</script>
</body>
</html>
Android.sumとかAndroid.showMainがAndroid側のメソッドを呼び出している処理になります。
test.js
let url = new URL(window.location.href);
// URLSearchParamsオブジェクトを取得
let params = url.searchParams;
// クエリパラメータを取得する。
let type = params.get('type');
if(type == null){
type = 2; // typeがnullの場合は、PC版を表示する。
}
if (navigator.cookieEnabled) // cookieが使えるか確認
{
document.cookie = "type=" + type;
alert(document.cookie);
}
// メイン画面に移動(Android)
function showMain(){
Android.showMain();
}
// 足し算(Android)
function sum(){
let sumResult = Android.sum(Number(document.getElementById('param_a').value),Number(document.getElementById('param_b').value));
console.log(document.getElementById('param_a').value);
console.log(document.getElementById('param_b').value);
console.log(sumResult);
document.getElementById('sumResult').value = sumResult;
}
// Cookieを取得する。
function getCookieArray(){
var arr = new Array();
if(document.cookie != ''){
var tmp = document.cookie.split('; ');
for(var i=0;i<tmp.length;i++){
var data = tmp[i].split('=');
arr[data[0]] = decodeURIComponent(data[1]);
}
}
return arr;
}
function getCookie(){
var arr = getCookieArray();
var value = arr['type'];
return value;
}
以上
三回に分けて説明していきましたが、いかがでしょうか。
WebViewだとAndroidの修正が少ないので楽ですね。
Andoroid側のスキルが無くてもwebページの知識があればスマホアプリを作ることができます。
もしわからない部分がありましたら、質問OKです。
関連リンク