はじめに
PWA(Progressive Web Apps)を利用し、スマホにwebアプリをインストールできるようにしました。
クロスプラットフォーム言語を学習する時間がないもしくは、iOSとAndroidの開発環境を構築するのが面倒な方はPWAがおすすめかもです。Webviewにしても、ネイティブの部分はコードが異なりますが、PWAは1つのコードであたかもネイティブアプリのようなwebアプリを開発することができます。
準備するもの
◆index.html
◆manifest.json
◆pngファイル(アイコン)
◆sw.js(ServiceWorker)
src
アプリの内容はどうでも良いため、pタグだけにしてます。
sw.jsを読み込んでいるところがポイントです。
manifest.jsonもリンクしておいてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="manifest" href="manifest.json"/>
</head>
<body>
<p>タスク管理アプリ</p>
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('./sw.js').then(function(registration) {
}, function(err) {
console.log('読み込み失敗');
});
});
}
</script>
</body>
</html>
↓アイコンに設定するpngファイルは置き換えてください。
{
"name": "タスク管理アプリ",
"icons": [
{
"src": "./img/fly_192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./img/fly_512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "./index.html",
"display": "fullscreen",
"background_color": "#FFFFFF",
"theme_color": "#4e342e"
}
↓インストールの処理を記述しています。
// PWA対応:Service Worker
var CACHE_NAME = 'task-management';
var urlsToCache = [
];
self.addEventListener('install', function(event) {
event.waitUntil(
caches
.open(CACHE_NAME)
.then(function(cache) {
return cache.addAll(urlsToCache);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches
.match(event.request)
.then(function(response) {
return response || fetch(event.request);
})
);
});
インストール方法
Chromeでwebアプリのページを開いてください。
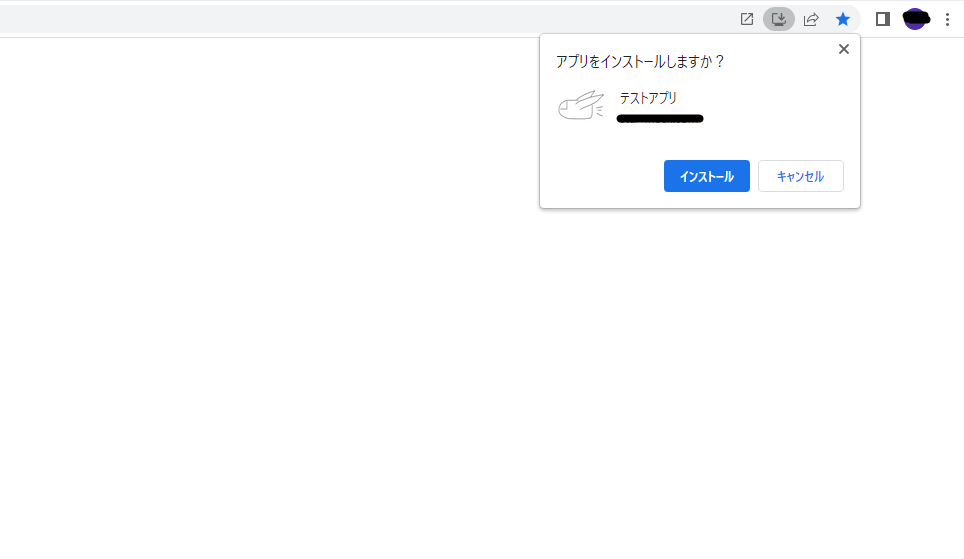
アドレスバーの右側にインストールマークが表示されるので押下します。
するとローカルPCにインストールされます。
Android、WindowsはChromeで、iOSはSafariでインストールできることを確認しています。

おわりに
PWAではPush通知にも対応できるそうなので、次回試してみようと思います。
気軽にスマホアプリを作れるのが魅力だと思います。
是非、興味がある方はやってみてはどうでしょうか。