今回やること
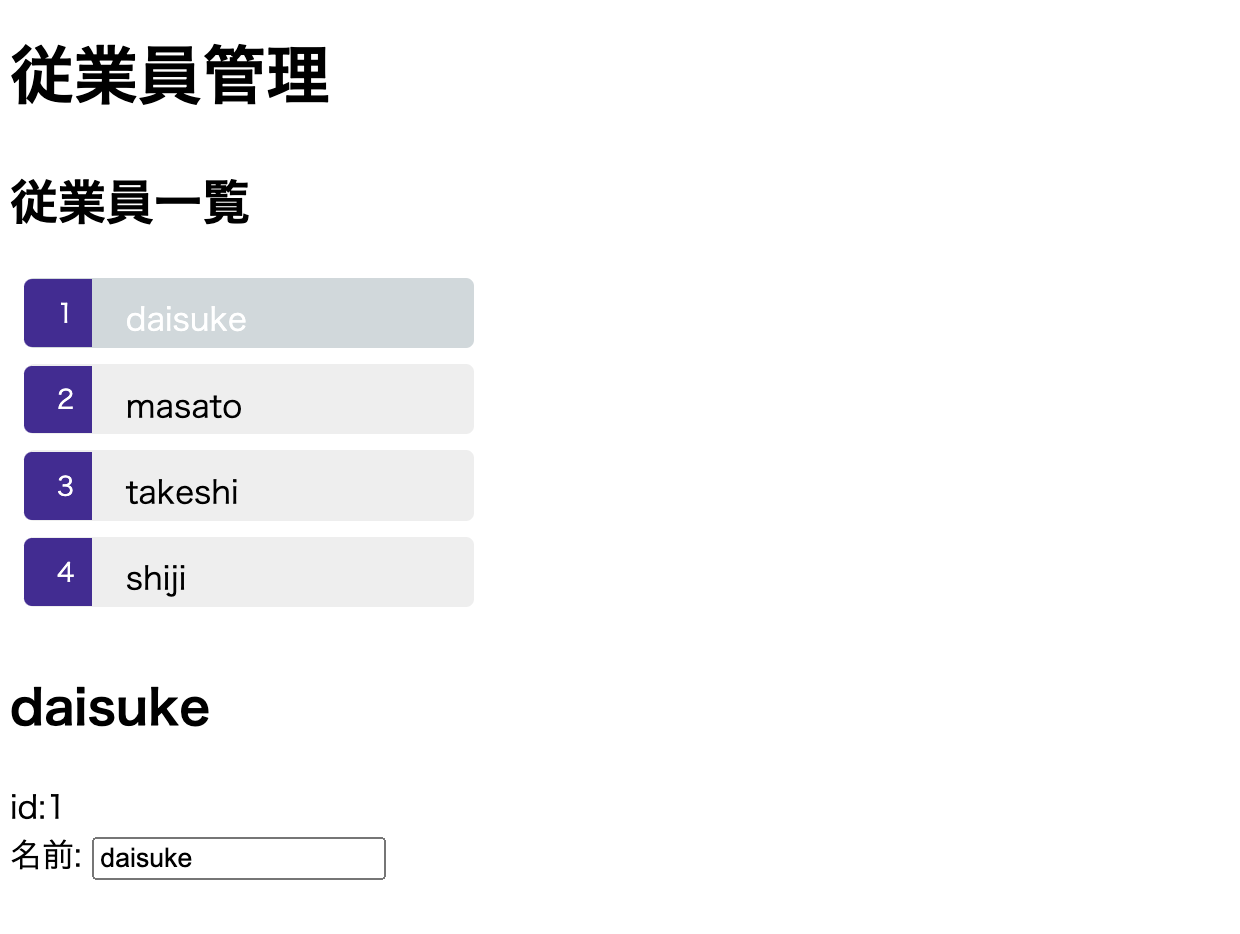
・リストから選択したデータの詳細を表示する。
- onSelectメソッドを作成します。
引数はMember型です。memberを受け取りselectedMemberへ設定します。
members.component.ts
import { Component, OnInit } from '@angular/core';
import { Member } from '../member';
import { MEMBER } from '../mock-member';
@Component({
selector: 'app-members',
templateUrl: './members.component.html',
styleUrls: ['./members.component.css']
})
export class MembersComponent implements OnInit {
members = MEMBER;
member:Member = {
id:'1',name:'huyuki'
}
selectedMember: Member;
constructor() { }
ngOnInit(): void {
}
onSelect(member:Member): void{
this.selectedMember = member;
}
}
- HTMLファイルも作成しましょう。
<div *ngIf="selectedMember">はselectedMemberの存在チェックを行なっています。
members.component.html
<h2>従業員一覧</h2>
<ul class="members">
<!-- (click)はイベントバインディング -->
<li
*ngFor="let member of members"
[class.selected]="member === selectedMember"
(click)="onSelect(member)"
>
<span class="badge">{{member.id}}</span> {{member.name}}
</li>
</ul>
<div *ngIf="selectedMember">
<h2>{{selectedMember.name}}</h2>
<div>
<label>id:</label>{{selectedMember.id}}
</div>
<div>
<label>名前:
<!-- 双方向データバインディング -->
<input type="text" [(ngModel)]="selectedMember.name" placeholder="名前">
</label>
</div>
</div>