はじめに
2022年、GithubがMermaid記法に対応したことで、主要なサービス、ツールがMermaid記法をサポートしました。
Mermaidを利用すると、コードで簡単に様々な図を作成できます。
わざわざdrawツールで図を作成しなくても、コードで管理できるようになります。
2022年中に入門しておきましょう!
Mermaidとは
Mermaid定義によるコードを使用してダイアグラムや図を作成できます。
フローチャート、ダイアグラム、クラス図など様々な種類が用意されています。
フローチャート
flowchart TB
User-->LB[Load Balancer]
LB--> Web1[Web Server] & Web2[Web Server]
Web1 & Web2 --> DB[(Database)]
シーケンス
sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!
クラス図
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
状態遷移
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
ER図
erDiagram
CUSTOMER }|..|{ DELIVERY-ADDRESS : has
CUSTOMER ||--o{ ORDER : places
CUSTOMER ||--o{ INVOICE : "liable for"
DELIVERY-ADDRESS ||--o{ ORDER : receives
INVOICE ||--|{ ORDER : covers
ORDER ||--|{ ORDER-ITEM : includes
PRODUCT-CATEGORY ||--|{ PRODUCT : contains
PRODUCT ||--o{ ORDER-ITEM : "ordered in"
ガントチャート
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
ユーザジャーニー
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 3: Me
パイチャート
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 15
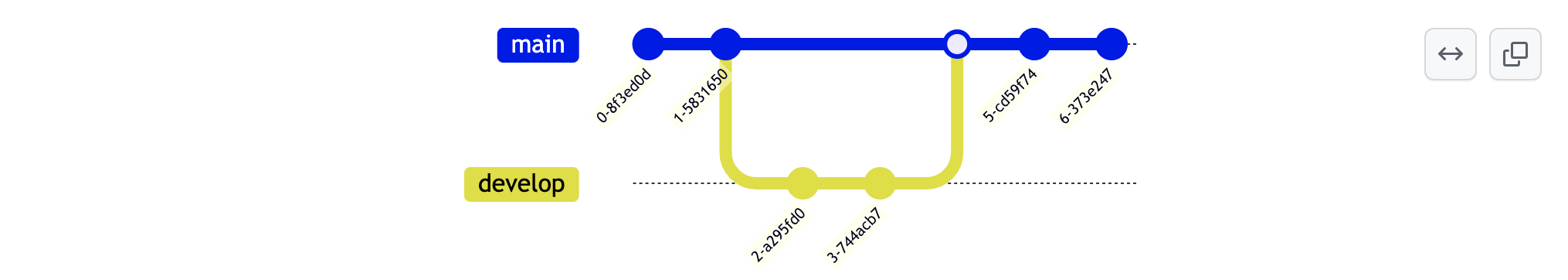
gitグラフ
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit
書いてみよう
ここでダイアグラム図を作ってみましょう。
https://mermaid.js.org/syntax/sequenceDiagram.html
お題はAPIの処理フローを想定した以下のダイアグラムです。
- お題
sequenceDiagram
autonumber
actor U AS User
participant A AS API
participant L AS BackendApp
participant DP AS DB
U->>A: request
Note right of U: parameter
A->>L: call
Note right of A: parameter
rect rgb(191, 223, 255)
L->>L: Check
rect rgb(200, 150, 255)
loop sequence per Id
L->>DP: Query
DP->>L: DataSet
end
end
L->>L: BuildResponse
end
L->>U: Response
1. 定義部分
図の種類を宣言します。ここでは sequenceDiagram としています。
その下には登場人物や要素を定義しています。AS を使ってエイリアスをつけておきましょう。
+ sequenceDiagram
+ actor U AS User
+ participant A AS API
+ participant L AS BackendApp
+ participant DP AS DB
2. フロー
以下の通り、->>を使ってフローを記載できます。
Note ○○ of ○○構文を使うと、メモを残す事ができます。
autonumber を入れる事で、連番をシーケンスに追加できます。
sequenceDiagram
+ autonumber
actor U AS User
participant A AS API
participant L AS BackendApp
participant DP AS DB
+ U->>A: request
+ Note right of U: parameter
+ A->>L: call
3. その他特殊なフロー
loop 構文を利用してloopを表記する事もできます。
その他パラレルなど様々な表記も可能です。
rectを利用してハイライトする事でより対象箇所を明示化する事もできます。
sequenceDiagram
autonumber
actor U AS User
participant A AS API
participant L AS BackendApp
participant DP AS DB
U->>A: request
Note right of U: parameter
A->>L: call
Note right of A: parameter
+ rect rgb(191, 223, 255)
+ L->>L: Check
+ rect rgb(200, 150, 255)
+ loop sequence per Id
+ L->>DP: Query
+ DP->>L: DataSet
+ end
+ end
+ L->>L: BuildResponse
+ end
L->>U: Response
さいごに
その他、様々な図の種類、シンタックスがあります。
是非試してみましょう!
https://mermaid.js.org/syntax/sequenceDiagram.html