こんにちは。virapture株式会社でCEOしながらラグナロク株式会社でもCKOとして働いているもぐめっとです。

最近ラグナロクのCKOに就任しました。頑張ります!
本日は2022年のGoogleI/Oで発表されたfirebaseの新機能について紹介致します。
結論から言うと、Crashlyticsがやばい進化してます!!!
Firebase Extension
今回もたくさん新しい機能を追加しました(15個)
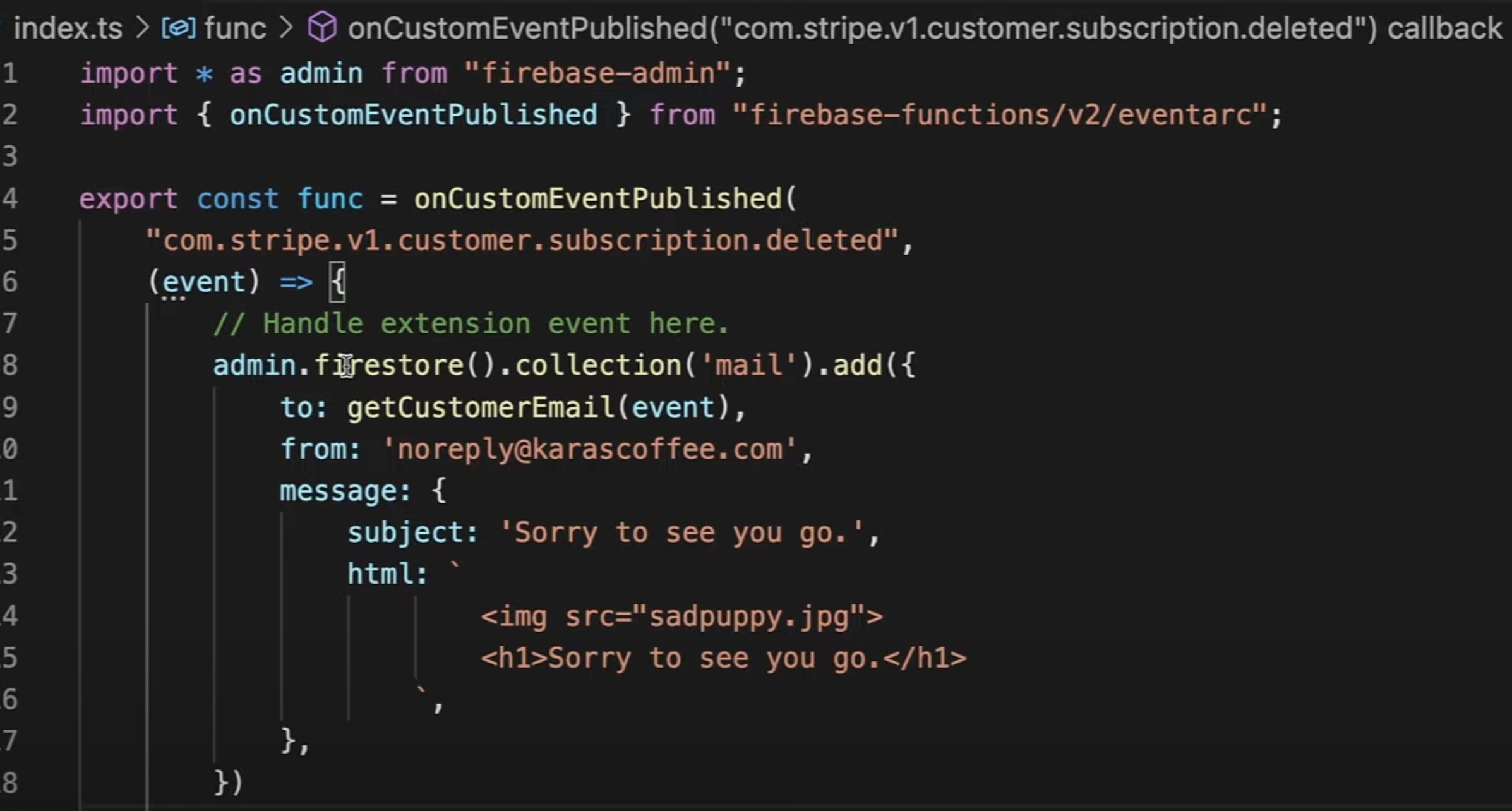
Stripe Extension
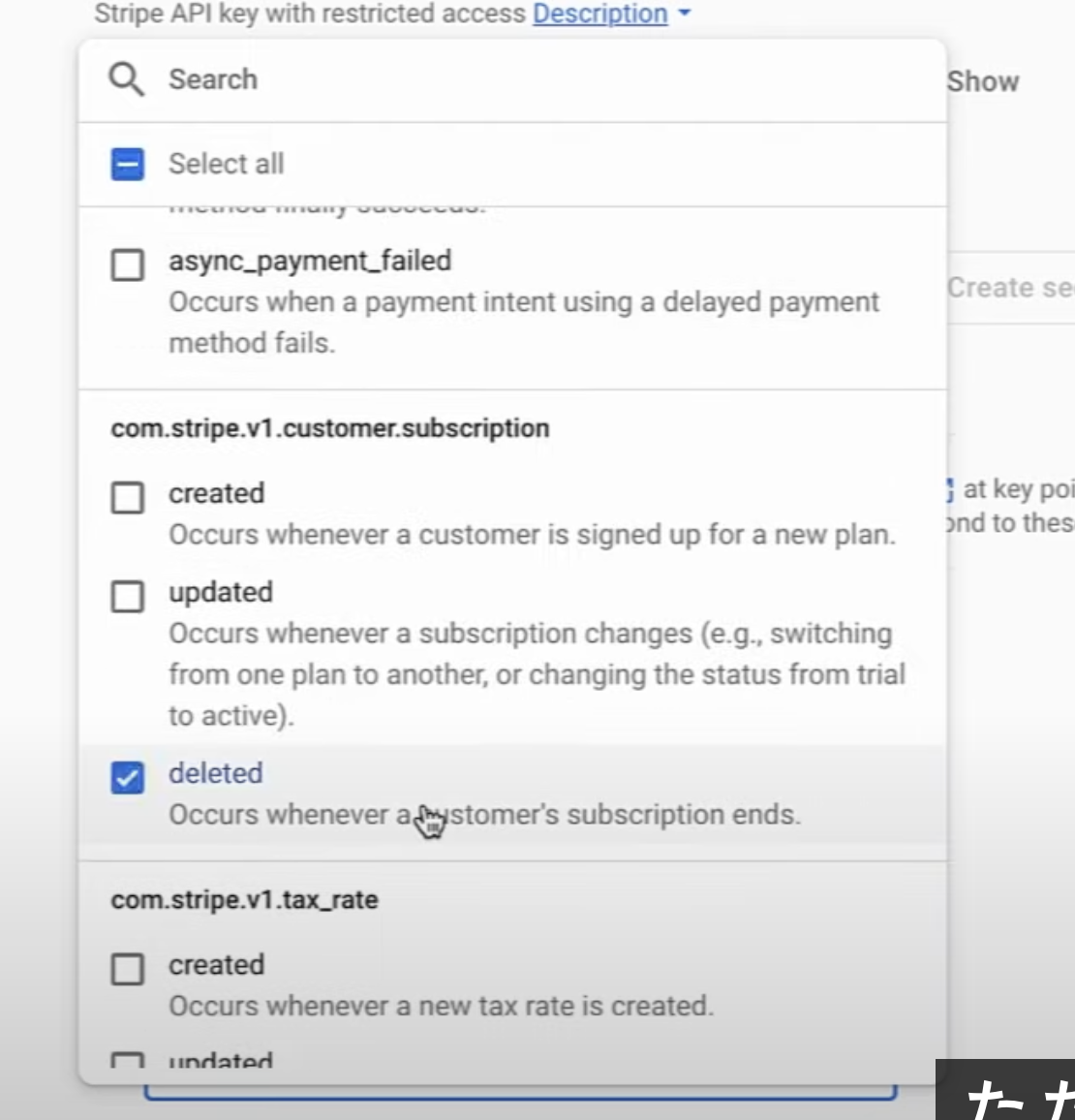
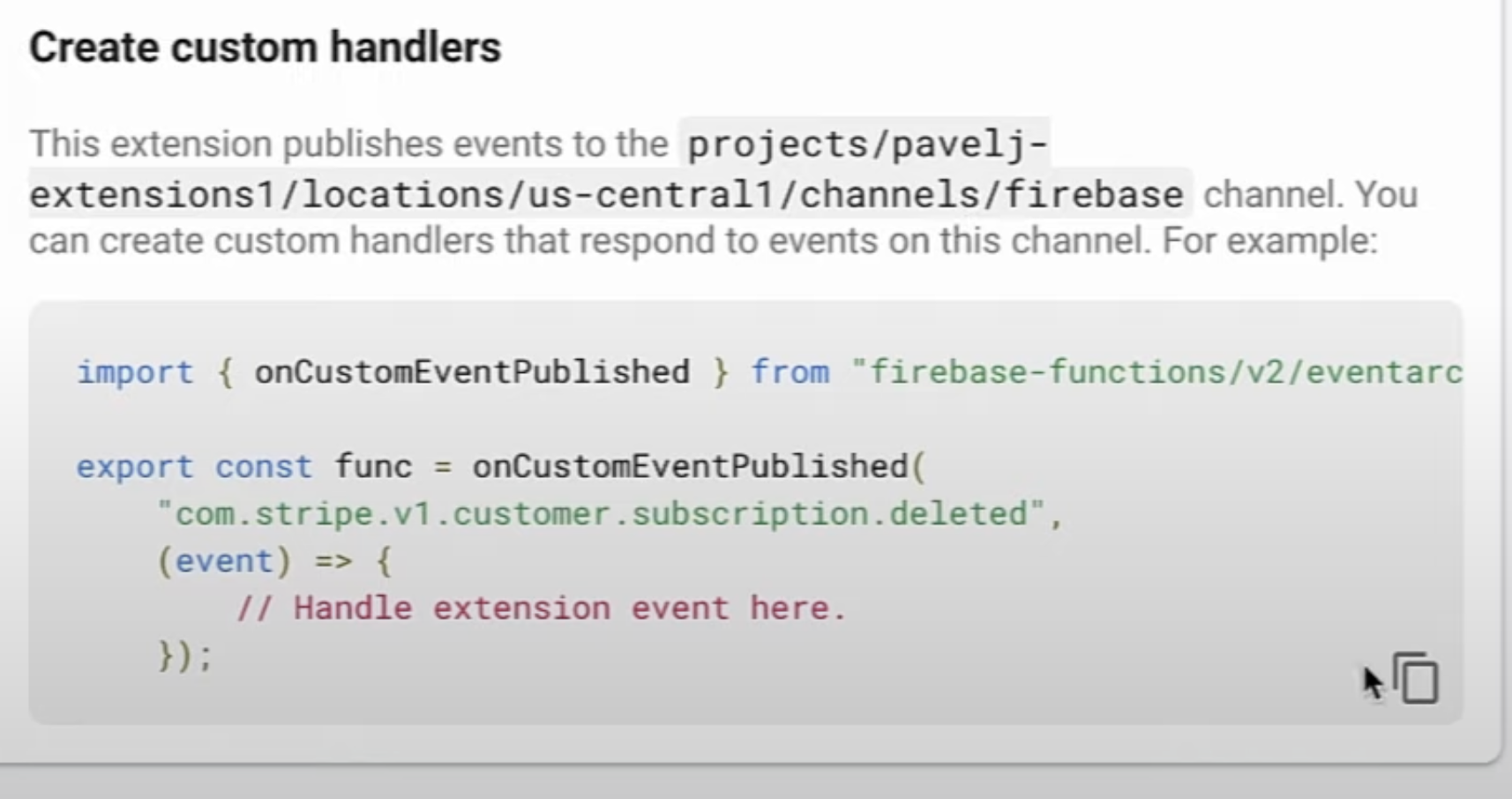
Stripe Extensionを使ってサブスクをつかった場合の各種イベントを設定することができるようになりました。
例えば、キャンセルを行う場合のイベントを設定できるようになったりしています。

今回のデモではサブスクをキャンセルした時にキャンセルメールを送るようにコーディングしています。

Snapの拡張機能
Snapを使用してログインし、SnapStoryに共有することで、ユーザが製品を友だちにすすめることができるようになった。
Stream Extension
アプリにチャットを簡単に実装できるようになります。
Typesense

Firestoreのインデックス作成と検索のためのOSSが追加。
※しれっと紹介されてますが、今までよく紹介されていたalgoriaはコストが高いことが問題でもありました。全文検索の選択肢としてTypesenseが公式に追加されたのはスタートアップにとってとっても魅力的なアップデートになります。
導入について、日本語の検索方法についてとか色々紹介されてるので下記をご参照ください。
RevenueCat
アプリ内サブスクの支払い処理のロックを解除するアプリやストアでデジタル商品を簡単に販売できる。
一部の拡張機能がエミュレータに対応
より開発しやすくなることでしょう!
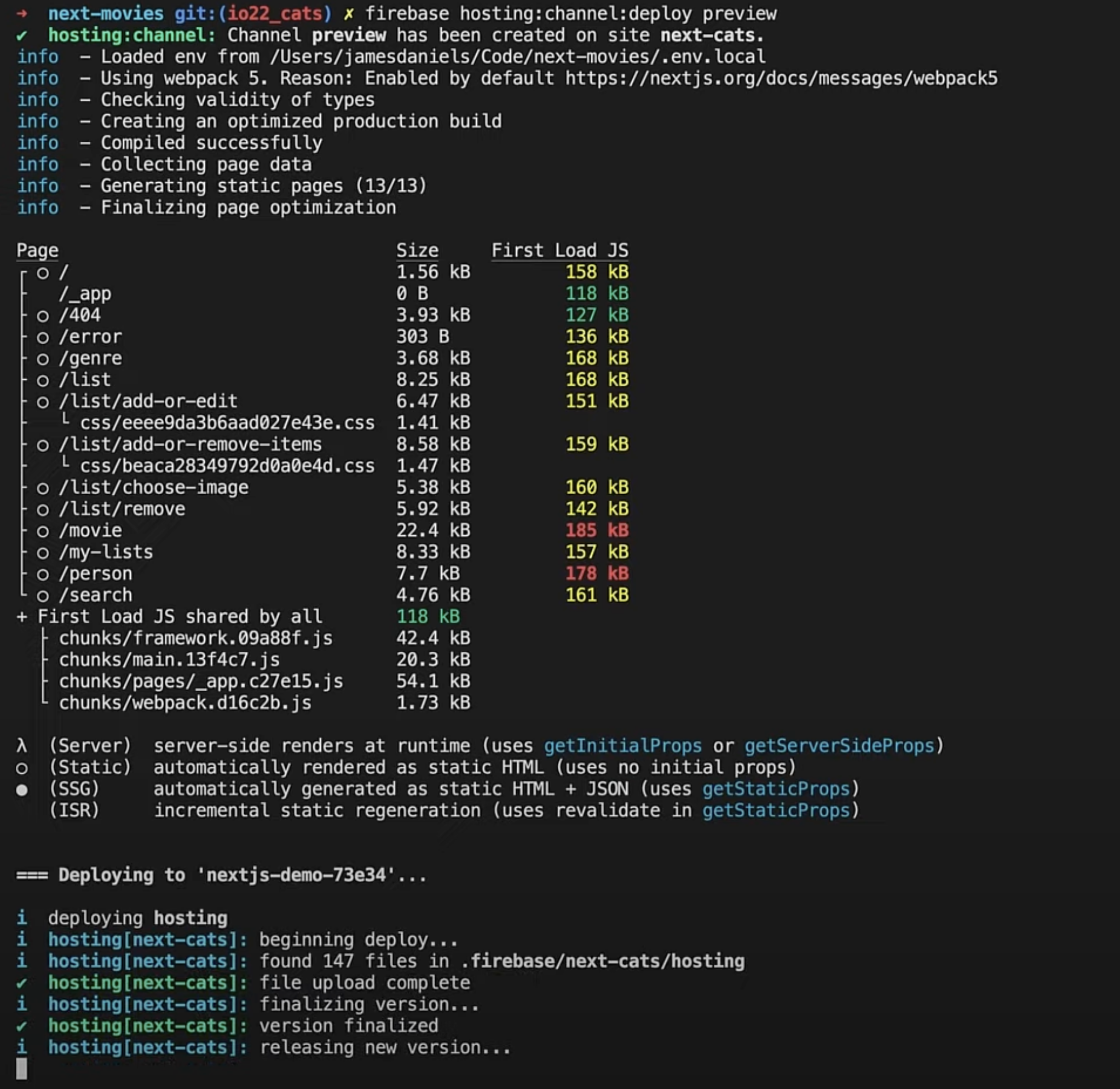
Firebase Hosting
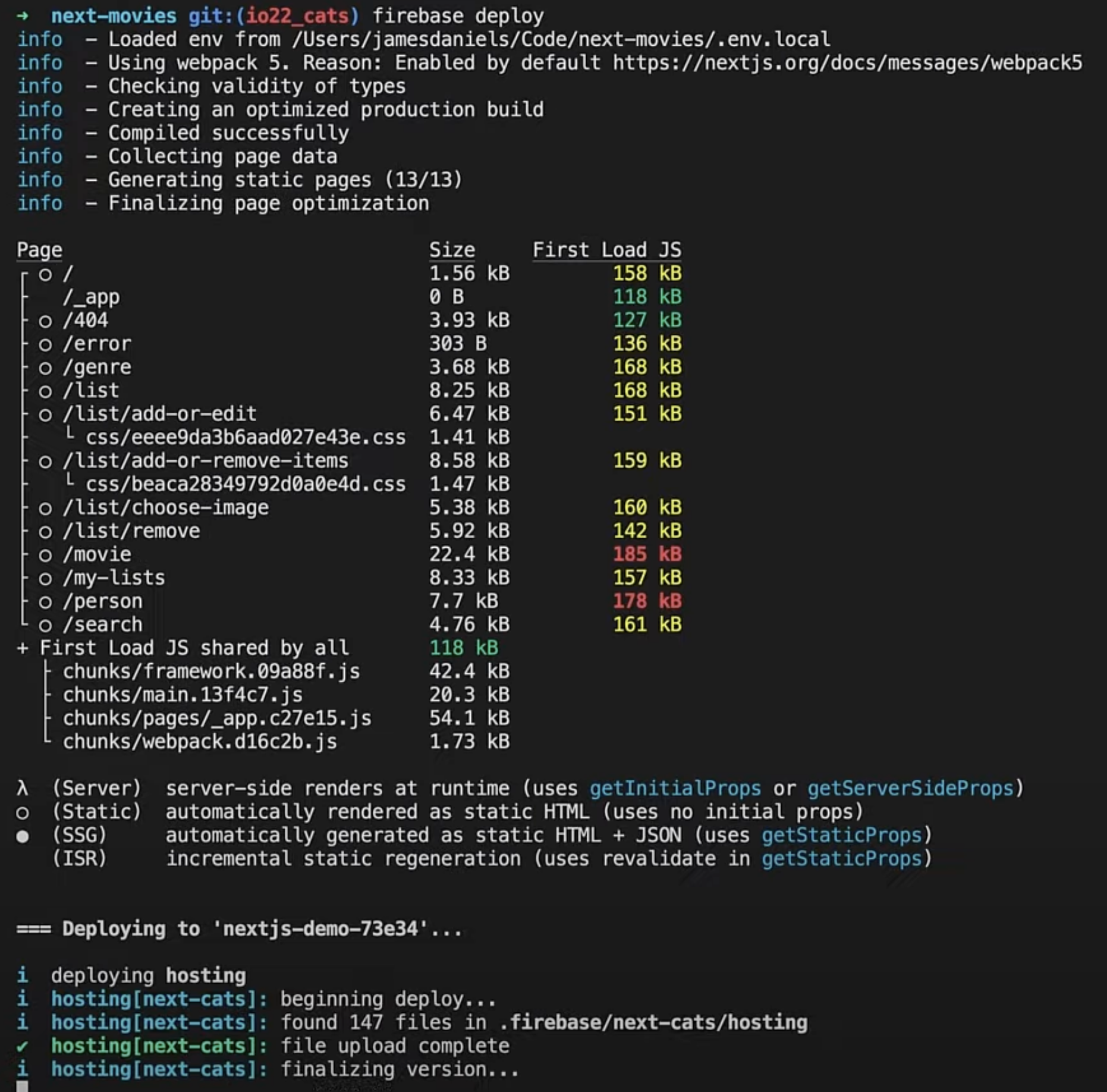
firebase deployのコマンドだけで最新のウェブアプリをデプロイできるようになりました。
デモでは--onlyなどをつけずに爆速でデプロイできてました。
ただ、対応してるのはまだNext.jsとAngularだけっぽいです。今後追加する予定らしいので今後に期待しましょう。
Flutter
FlutterのfirebaseプラグインがGAになりました!!
それにあたりドキュメントやスニペット、カスタマーサポートなどが追加されております。
Firebase Clashlytics
3つ追加しました。
Flutterアプリの初期設定の簡略化
プラットフォーム固有のIDEを開く必要がなくなりました。
Dartにはこれを書くだけ。お手軽!

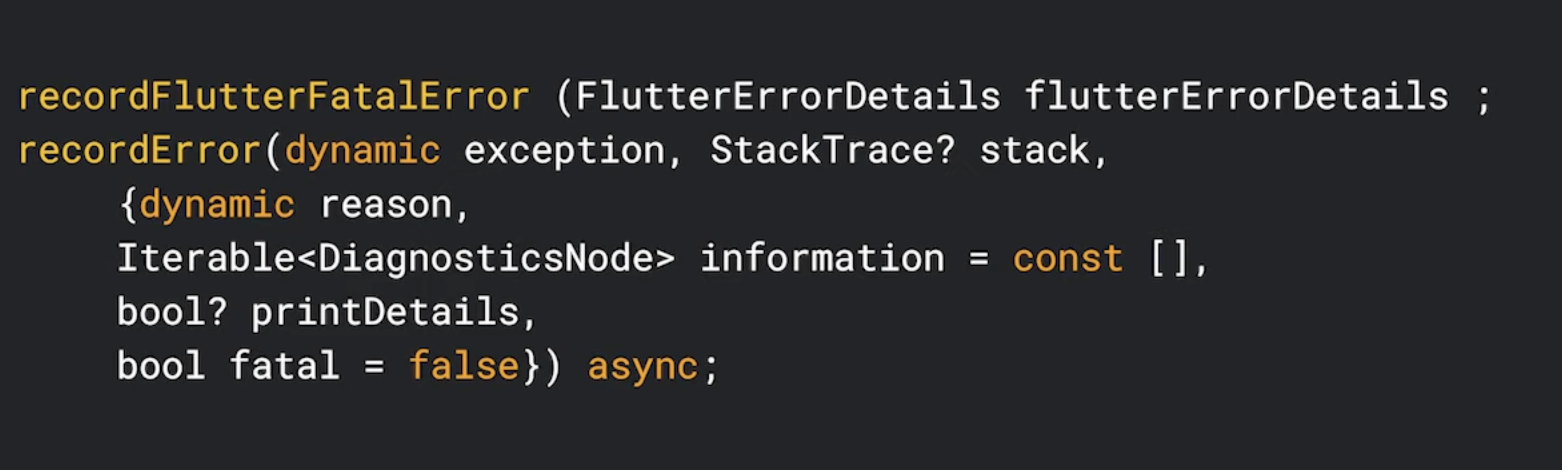
リアルタイムにエラーを送信 for Flutter

クラッシュのないユーザメトリックや速度アラートなどはiOSやAndroidのみで使用可能でしたが、
致命的なエラーをリアルタイムに送ることができるようになりました。
エラーのグループ化
エラーを直感的にグループ化することができるようになりました。
これにより優先順位をつけることができるようになりました。
これらの機能はSDKを更新するだけで追加できます!
Swift対応
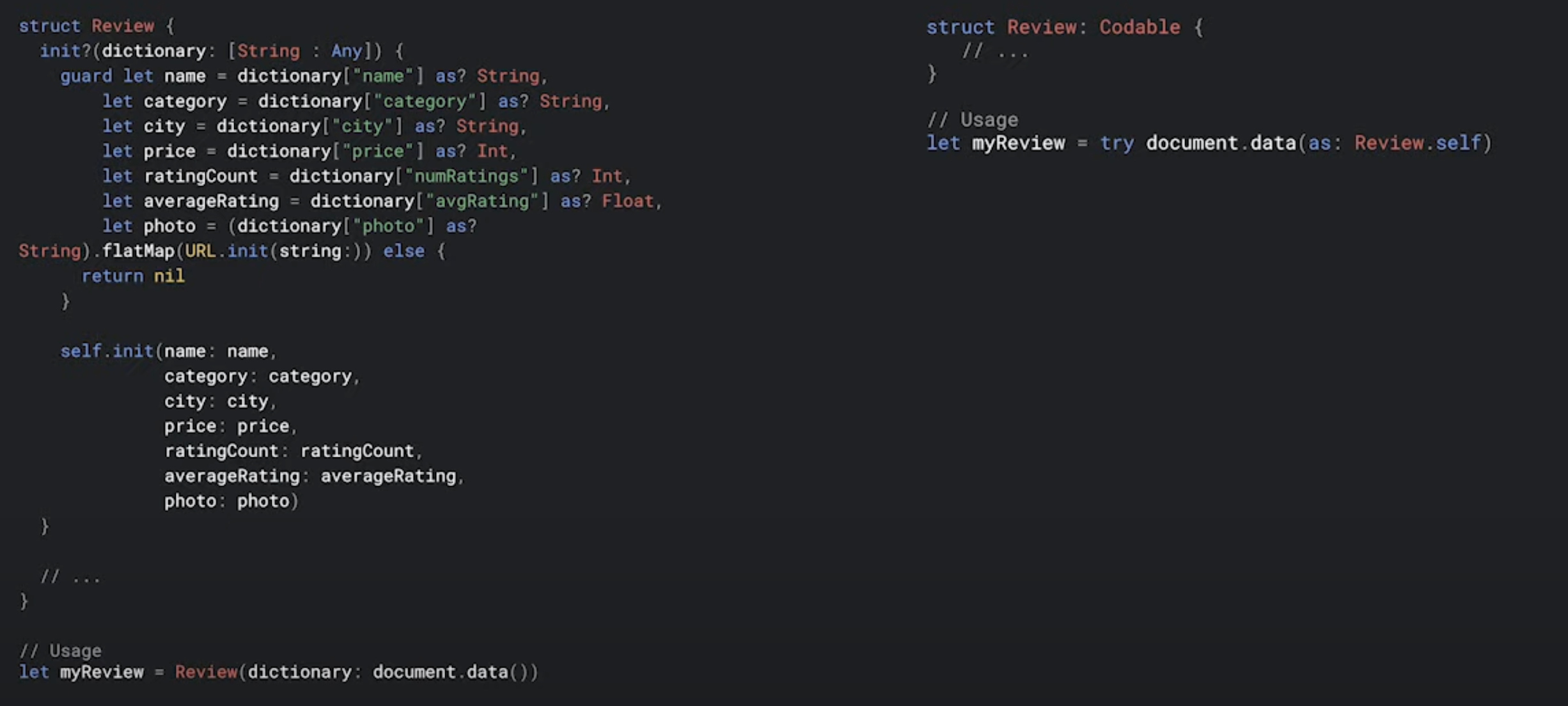
firebase SDKのほとんどがObj-Cで書かれていたが、Swift対応しました!
これにより最新のSwift機能を使ったり、SwiftUIなどと統合できるようになりました!
SwiftUIの場合はカスタムビュー修飾子を使って分析用のビューを識別したりFirestoreQueryプロパティラッパーを使用して、ライブアップデートでビューをFirestoreのデータに簡単にバインドできるようになりました。
AppCheck
AppCheckは正規上のデバイスからの通信であることを保証できる機能。
今回は新しいアプリ認証プロバイダーとして、PlayIntegrityAPIを統合しました

Play Integrity APIは、Androidデバイス向けの認証で、より多くの不正防止信号を使える。
そして...AppCheckはGAになりました!!!
Firebase App Distribution
betaからGAに移行しました!(もぐめっと的には、みんな結構使っていると思うので、まだGAだったことに驚いた)
グループ、アクセスの簡素化、削除、一括テスターの管理などの機能を導入しました。

Android SDK内で直接最新のビルドが使えることをお知らせできるようになりました。

iOSで御用達のTestflightを入れてる場合は同じような機能がありますよね。AppDistributionもどんどん便利になってきています。
Firebase Performance Monitoring
ベータからGAになりました!
カスタムコードトレース、ネットワークリクエスト、画面レンダリング、webトレースのアラートも作成することができるようになった。
アラートもしきい値をカスタマイズすることができます。
Crashlytics + Android
App Quolity Insights Window
CrashlyticsとAndroidのつなぎこみがすごーーーーーーーくよくなりました。
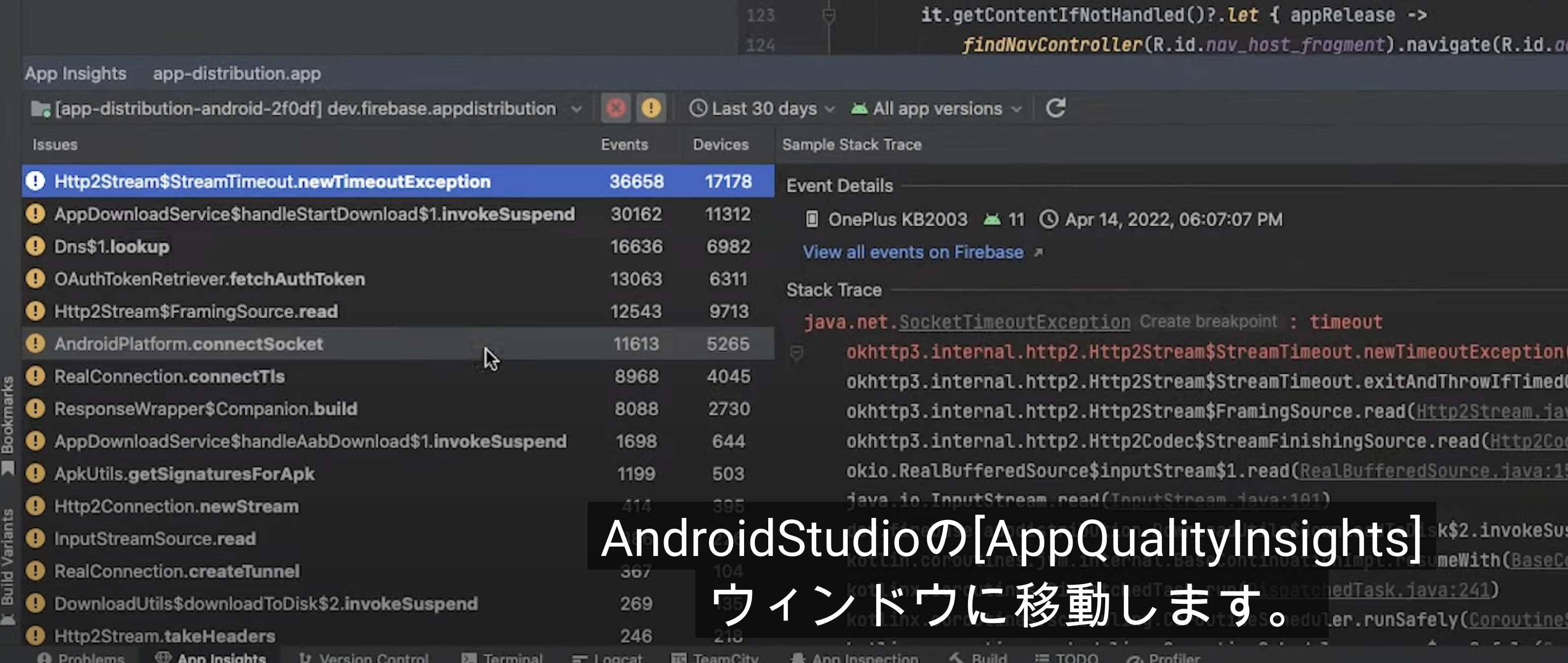
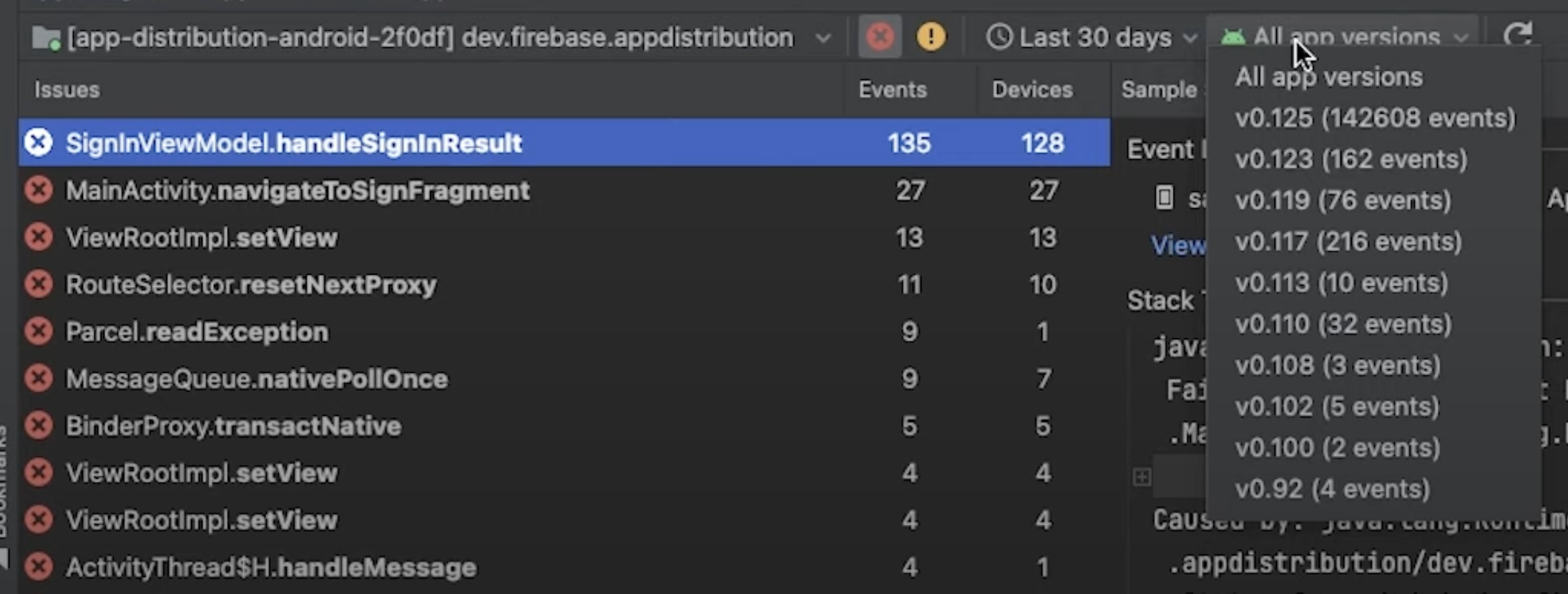
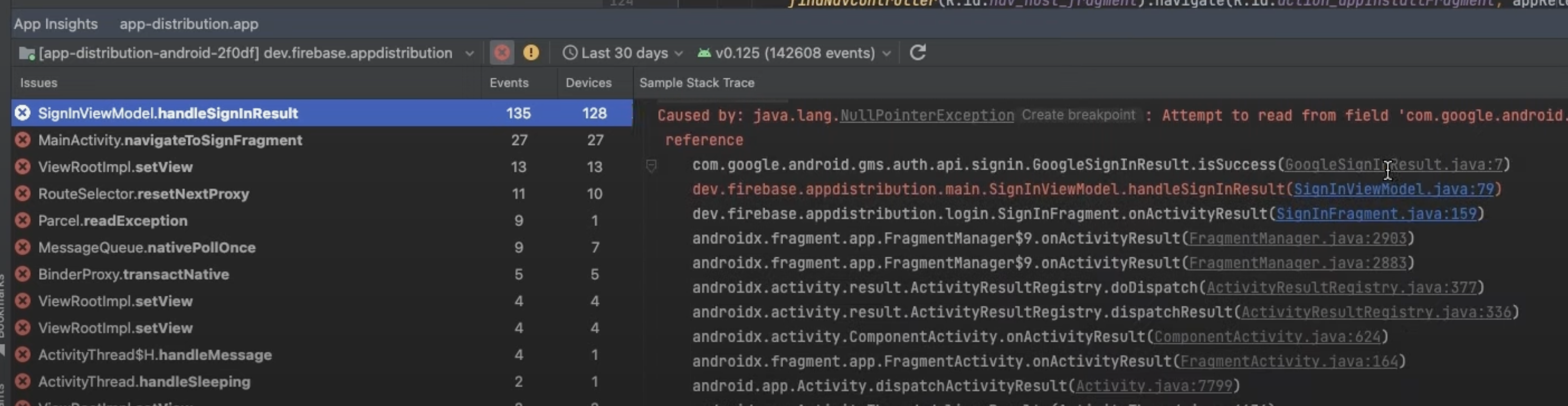
App Quolity Insights Windowは、Crashlyticsによって報告された問題をローカルのAndroid Studioプロジェクトのコンテキスト内で全て一箇所で発見、調査、再現するのに役立ちます。
やり方は、AndroidStudioの[App QuolityInsights]ウィンドウを開くと、アプリの最新のクラッシュデータをDLし、クラッシュの頻繁度順などに並び替えて表示できたりします。
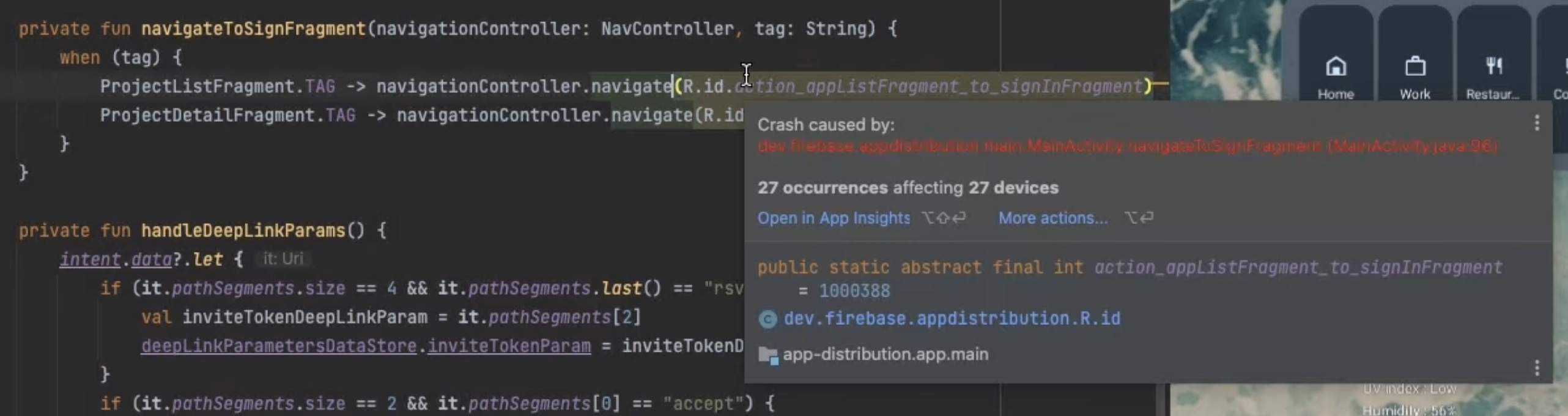
クラッシュを選ぶとIDE上でソースコードを追うことができます。

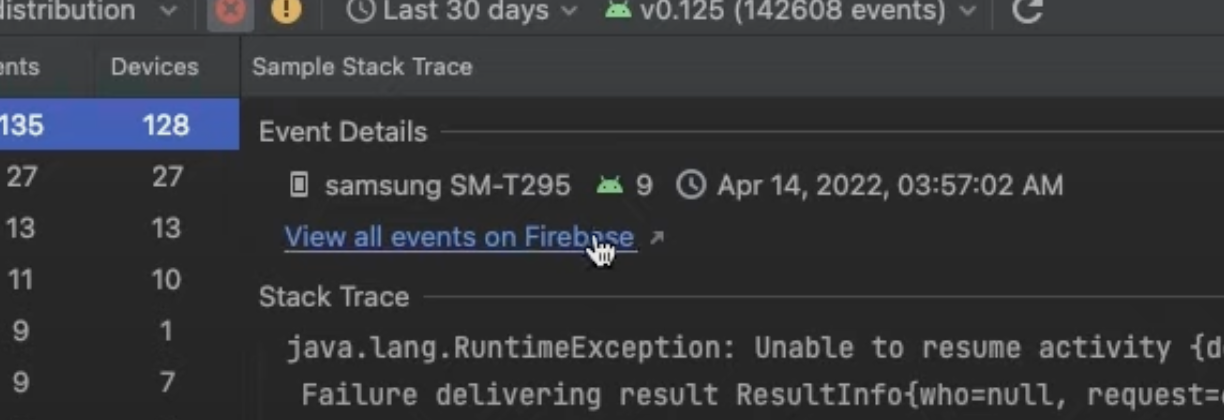
より詳細なログを知りたい場合はfirebase consoleへジャンプができます。
普段はこの機能を使うことは少ないと思うので、ソースコード上に問題を表示できるようにしてあります。(神かよ)

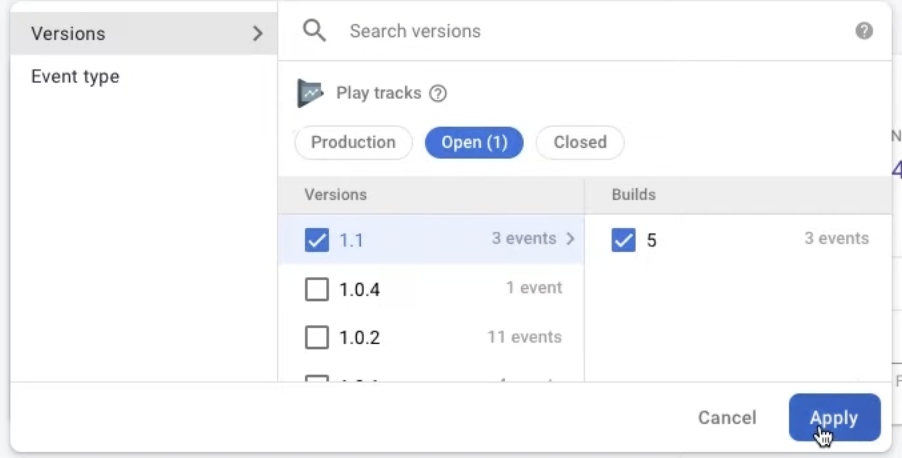
Crashlyticsのフィルタの追加
PlayStoreでCrashlyticsを使っている場合はどのリリースを使っているか見分けがつくようになりました。

もぐめっとの所感
個人的にはCrashlyticsに追加された機能が衝撃でした。(updateも多かったので力を入れていたのを感じる)
App Quolity Insights Windowは特にクラッシュを特定するのにとても使えそうな神ツールなので早速バンバン使っていきたいと思っていました。
最後に、ワンナイト人狼オンラインというゲームを作ってます!よかったら遊んでね!
他にもCameconやOffchaといったサービスも作ってるのでよかったら使ってね!
また、チームビルディングや技術顧問、Firebaseの設計やアドバイスといったお話も受け付けてますので御用の方は弊社までお問い合わせください。
ラグナロクでもエンジニアやデザイナーのメンバーを募集しています!!楽しくぶち上げたい人はぜひお話ししましょう!!