こんにちは。virapture株式会社でCEOしながらラグナロク株式会社でもCKOとして働いている、デジタル感情Makerの@mogmetです。

最近ドローンでの撮影にはまってます。
本日はFirebase Remote Configを使ってWebでのA/B Testingを実施する方法について紹介します。
背景
ウェブアプリでA/Bテストをやりたい!――しかし、Firebase Remote Configの標準A/Bテスト機能は残念ながらAndroid/iOS向けのみで、Web版には提供されていません。
たとえ公式にサポートされていなくても、「どうにかしてウェブでもボタンの色ぐらい実験したい!」という情熱に火が付くエンジニアもいるはずです。筆者もまさにその一人。ユーザー体験を最適化するために、 「ないなら作ってしまえ」 の精神でこの制約を突破するハックに挑戦しましたので、情熱(と少しの執念)を持って、その方法を紹介します。
解決方法
公式のA/Bテスト機能が無いなら、自力でユーザーをグループ分けしてRemote Configから別々の値を取ってくればいいじゃないか!という発想です。具体的には次のような手順で実現します:
-
Firebase Installation IDでユーザーをA/Bグループに振り分け
Firebaseが各クライアントに割り当てるユニークなインストールID(Installation ID)を利用し、それをもとにユーザーをグループAかBに振り分けます。インストールIDは各ユーザー(ブラウザ)ごとに一意なので、これを使えばユーザーごとに安定したグループ分けが可能です。 -
Firebase Analyticsのユーザープロパティにグループ情報を設定
振り分けたグループ情報(例えば "ab_pattern": "A" または "B")をFirebase Analyticsのユーザープロパティとして設定します。これにより、後からどのユーザーがどちらのグループだったかを分析できるようになります。FirebaseのAnalyticsでは、最大25個のカスタムユーザープロパティを定義できます 。 -
Remote Configのカスタムシグナル機能を活用
カスタムシグナル (custom signals) とは、アプリ側から任意の属性値をRemote Configへ送り、その値に基づいてパラメータの条件分岐ができる新機能です 。今回のハックではこの機能を使い、ユーザーのグループ情報(A/B)をRemote Configに伝えて、そのグループに応じたボタン色の値を取得します。カスタムシグナルを使えば、クライアントの情報をわずか一行のコードでRemote Configの条件に反映できるため、即座にユーザーごとの変化を適用できます。
以上のアプローチにより、Webアプリ上でも 「あなたはAグループだからボタンは青」、「あなたはBグループだからボタンは赤」 といった出し分けが可能になります。それでは、実際の実装手順を見ていきましょう。
実際の手順
Reactアプリ(Firebase Web SDK v9以降)で、Firebase Remote Configを用いたボタン色のA/Bテスト実装手順を説明します。
クライアント側のコードとFirebaseコンソール側の設定の両方が必要です。
まずはクライアントでの実装です。Firebase SDK(モジュール版)を使って、ユーザーのグループ分けからRemote Configの取得までを行います。
import { initializeApp } from "firebase/app";
import { getAnalytics, setUserProperties } from "firebase/analytics";
import { getRemoteConfig, setCustomSignals, fetchAndActivate, getValue } from "firebase/remote-config";
import { getInstallations, getId } from "firebase/installations";
// Firebaseプロジェクトの設定で初期化(firebaseConfigは事前に定義)
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
const remoteConfig = getRemoteConfig(app);
// Remote Configの設定(必要に応じて)
remoteConfig.settings.minimumFetchIntervalMillis = 0; // デバッグ用に毎回フェッチ
remoteConfig.defaultConfig = { button_color: "blue" }; // ボタン色のデフォルト値
// 1. Firebase Installation ID を取得してユーザーをグループA/Bに振り分け
const installations = getInstallations(app);
getId(installations).then((fid) => {
// シンプルにインストールIDの末尾でグループを決定(偶数→A、奇数→B)
const lastChar = fid.slice(-1);
const group = parseInt(lastChar, 16) % 2 === 0 ? "A" : "B";
console.log(`Installation ID: ${fid} -> グループ${group} に割り当て`);
// 2. Firebase Analytics にユーザープロパティ "exp_group" を設定
setUserProperties(analytics, { ab_pattern: group });
// 3. Remote Config にカスタムシグナルを設定してフェッチ
setCustomSignals(remoteConfig, { ab_pattern: group });
fetchAndActivate(remoteConfig).then(() => {
// フェッチ成功後、Remote Configからボタン色を取得
const color = getValue(remoteConfig, "button_color").asString();
console.log(`取得したボタン色 (グループ${group}):`, color);
// TODO: 取得した color を使ってボタンのスタイルを更新する(例:setStateなどで適用)
});
});
上記のコードでは、Firebase Installation IDを使ってユーザーをグループA/Bに分けています。getId()で取得できるIDは16進数の文字列なので、今回はその末尾の文字を数値に見立てて偶奇判定することで半分をA、半分をBに振り分けました(ざっくり50/50のランダム分布になります)。こうすることで、同じユーザーは常に同じグループに固定されるので、一貫した実験結果が得られます。
次に、setUserPropertiesでAnalyticsのユーザープロパティにグループ情報(ここではab_patternという名前)を設定しています 。このユーザープロパティは後述のコンソール設定でRemote Configの条件にも使用しますし、Analyticsのレポート上でA/Bグループごとのユーザー行動を分析するのにも役立ちます。
そして肝心のRemote Configフェッチ部分では、まず新機能のsetCustomSignalsを使ってクライアント側からカスタムシグナル(ab_pattern)を設定し、それからfetchAndActivate()で設定値を取得しています。カスタムシグナルをセットすることで、Remote Config側で「このユーザーはグループA/Bだ」という情報を即座に考慮してくれます。最後にgetValue("button_color")で現在適用されているボタン色の値を取得し、その色を使ってReactの状態やスタイルを更新すれば、ユーザーごとに異なる色のボタンを表示できます。
カスタムシグナルについての詳細は下記を御覧ください。
Firebaseコンソールの設定
クライアント実装だけではなく、Firebaseのコンソール側でも以下の設定を行います。
1. Analyticsでカスタム定義を作成
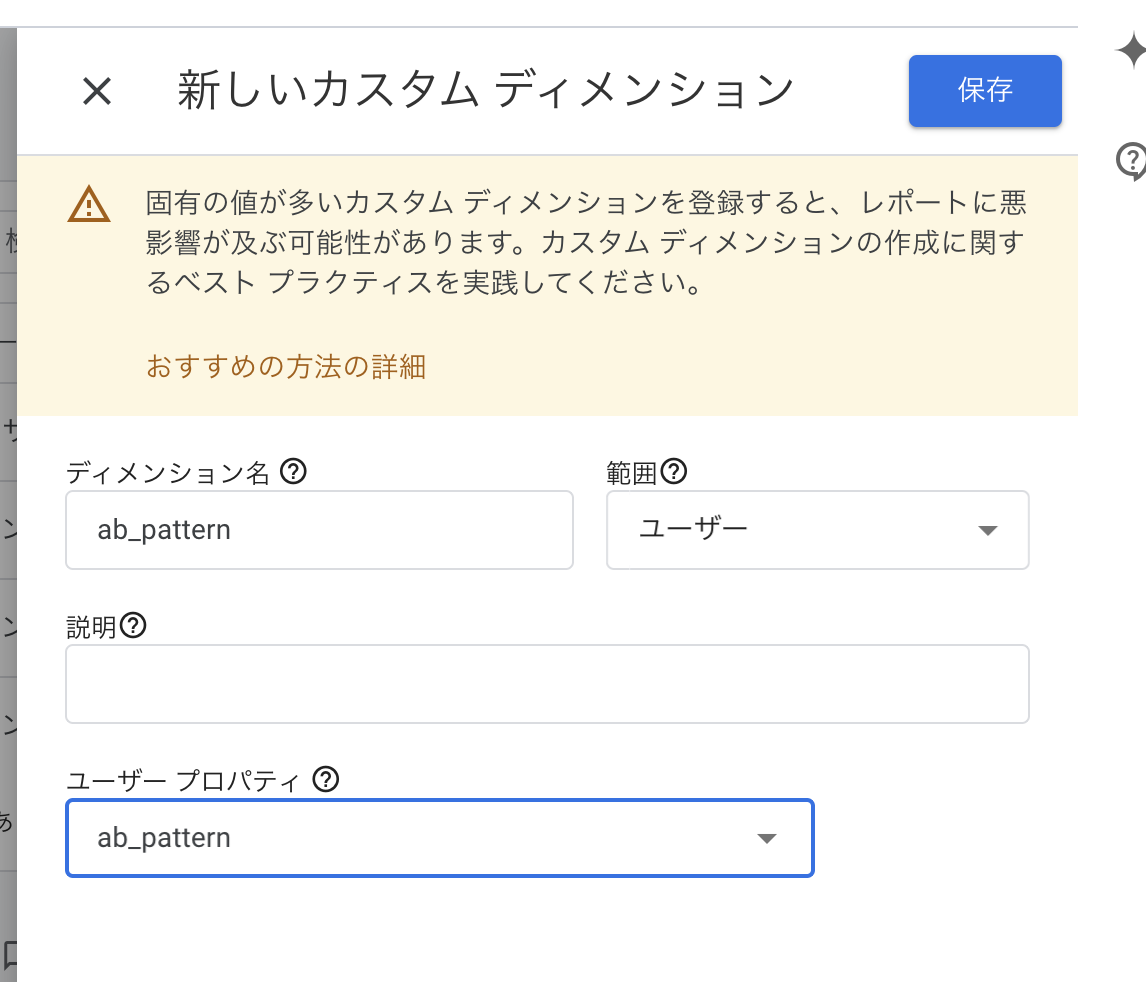
先ほどコードで設定したユーザープロパティ (ab_pattern) をAnalyticsで認識させるため、Firebaseコンソールの「Analytics(分析) > Custom Definitions(カスタム定義)」画面でカスタムディメンションを作成ボタンを選択します。
スコープは「ユーザー」にし、プロパティ名にab_pattern(任意の表示名も設定可能)を追加します。この手順により、Remote Configの条件やAnalyticsのオーディエンスで当該プロパティを利用できるようになります。

2. Remote Configでパラメータと条件を設定
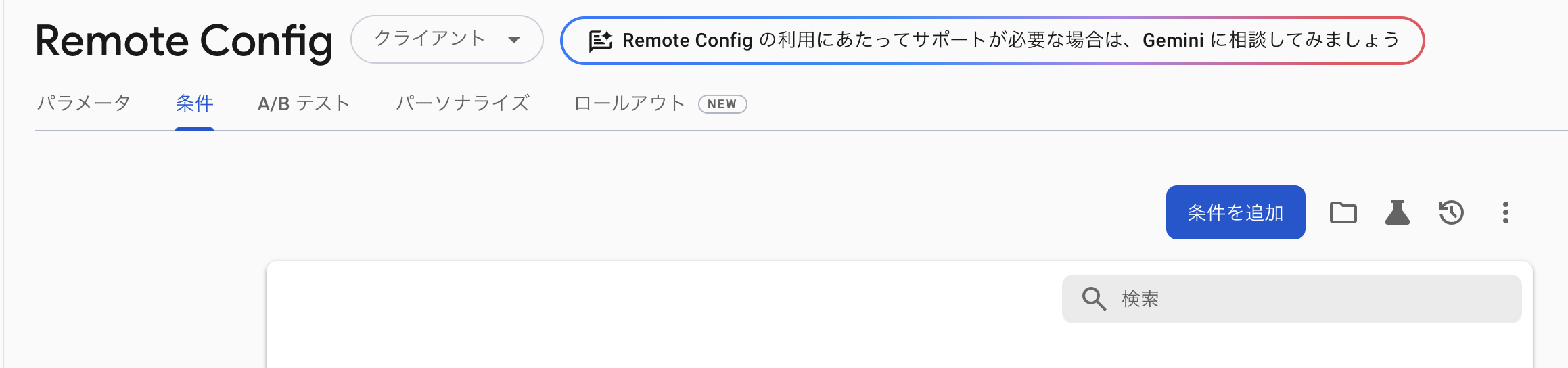
Firebaseコンソールの「Remote Config」画面で、条件タブに移動し、新しい条件を作成します。

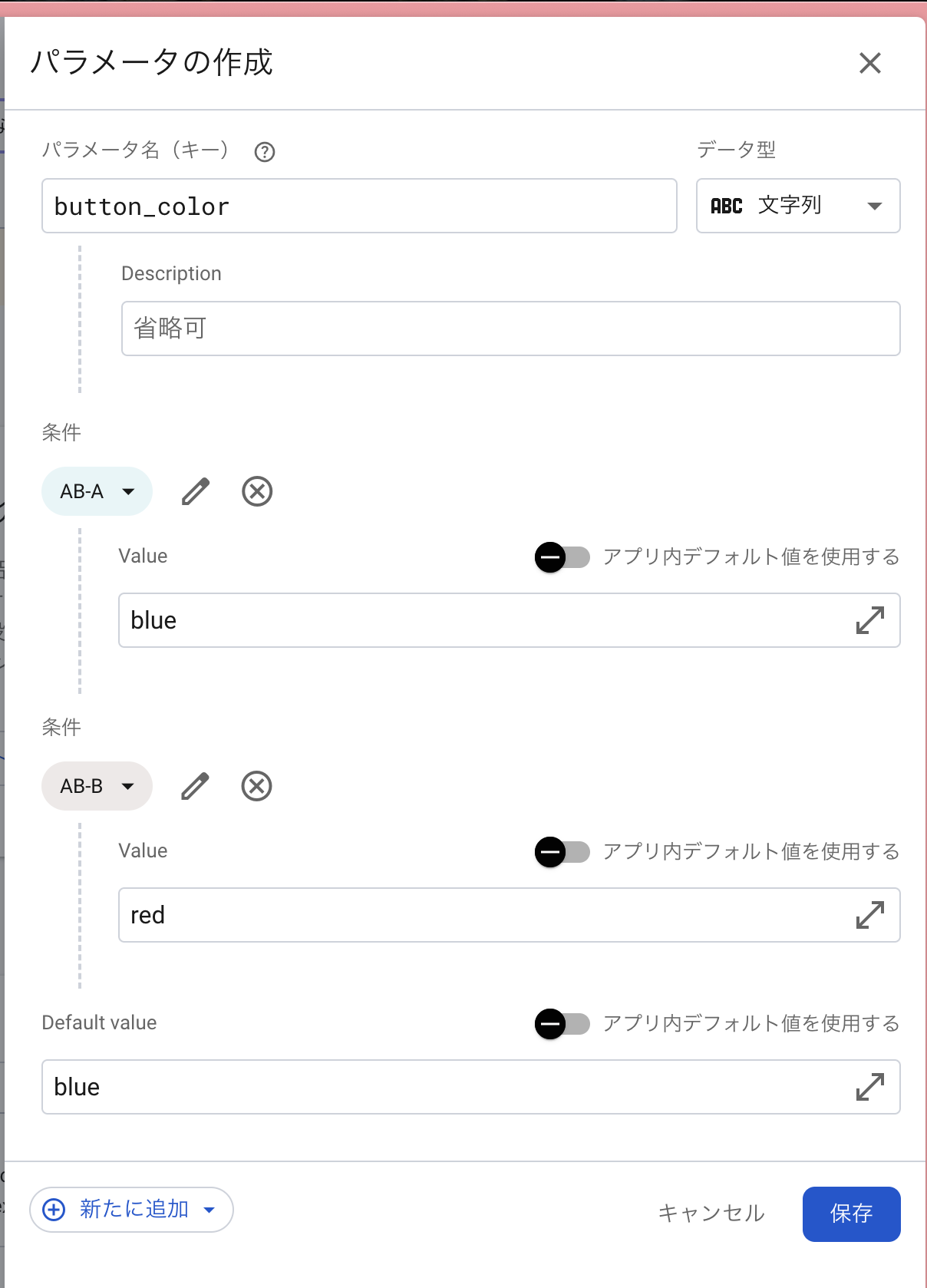
例えばパラメータ名をbutton_color(ボタンの色)とし、デフォルト値を任意の色(例: "blue")に設定します。その上で先ほど指定した「Conditions(条件)」を追加し、ユーザープロパティ(またはカスタムシグナル)の値に応じて異なる値を返すようにします。

configを作成したら、Remote Configの変更を発行(Publish)しましょう。
以上で準備完了です。
Remote Configのパラメータbutton_colorは、ユーザーがグループBの場合に赤、それ以外(グループAの場合)に青というように動的に決まります。先ほどのReactアプリ側のコードでfetchAndActivateした際に、この条件に沿った値が返ってくるというわけです。
ポイントは、ユーザープロパティab_patternをRemote Configの条件として利用するためにAnalyticsのカスタム定義で登録しておく必要があることです(これを忘れると条件にプロパティが出てこないので注意してください)。
まとめ
以上、Firebase Remote ConfigとAnalyticsを駆使した、React Webアプリでのボタン色A/Bテスト実現手法を紹介しました。公式にはサポートされていない機能でも、エンジニアの情熱と創意工夫次第でここまでできるのです。
今回のハックにより、ユーザーごとにボタンの色を切り替え、その効果をAnalyticsで計測することが可能になりました。たとえばボタンのクリック率やコンバージョン率をグループA/Bごとに比較すれば、どちらの色がよりユーザーの心を掴んだか分析できます。地道な実験かもしれませんが、こうしたA/Bテストの積み重ねがプロダクト改善の鍵です。
Firebase Remote ConfigのWeb未対応という壁も、ユーモアを忘れず情熱を持って乗り越えてしまいましょう。**「無ければ自分で作る」**マインドで生まれたこの裏技的A/Bテスト、ぜひあなたのプロジェクトでも試してみてください。最後にはきっと、「やってやったぜ!」と思わず笑みがこぼれることでしょう😄。これからも創意工夫でより良いユーザー体験を追求していきましょう!🚀
最後に、viraptureでは、チームビルディングや技術顧問、Firebaseの設計やアドバイスといったお話を受け付けてますので御用の方は弊社までお問い合わせください。
お手軽に設計相談などしたいなら下記からでも可能です。
ラグナロクでもエンジニアやデザイナーのメンバーを募集しています!!楽しくぶち上げたい人はぜひお話ししましょう!!


