やっと届いた新しいMac!大枚叩いて買ったコイツは出来る限り綺麗なままでいて欲しい...!!
そうなると個人的な開発環境と言えどもやっぱりコンテナが良いわけで、今回はVSCodeのエクステンションであるRemote-Containersを使ってDocker Desktopと組み合わせたシンプルなPythonの開発環境を作ってみます。
本職のエンジニアではないのであまり専門的な内容ではありません。とにかく自分がVSCodeで書いたPythonのコードがサッとコンテナ上で実行できれば御の字、そんな内容です。
使用環境
macOS Catalina ver 10.15.7
Visual Studio Code 1.51.0
Docker Desktop(stable) 2.5.0.0
Visual Studio CodeとDockerDesktopのインストール
Visual Studio Code
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Docker Desktop
https://www.docker.com/products/docker-desktop
Remote -ContainersをVisualStudioCodeへインストール
VisualStudioCodeの拡張機能からRemote-containersを検索しインストールする。
インストールに成功するとVSCodeの左下に緑色のこんなアイコンが表示される。

PythonのDockerイメージを取得
Macのターミナルから以下のコードを任意のディレクトリで実行
# Python3のDockerイメージを取得
docker pull python:3
# Dockerイメージが取得できているか確認
docker images
# 結果
# REPOSITORY TAG IMAGE ID CREATED SIZE
# python 3 768307cdb999 3 days ago 886MB
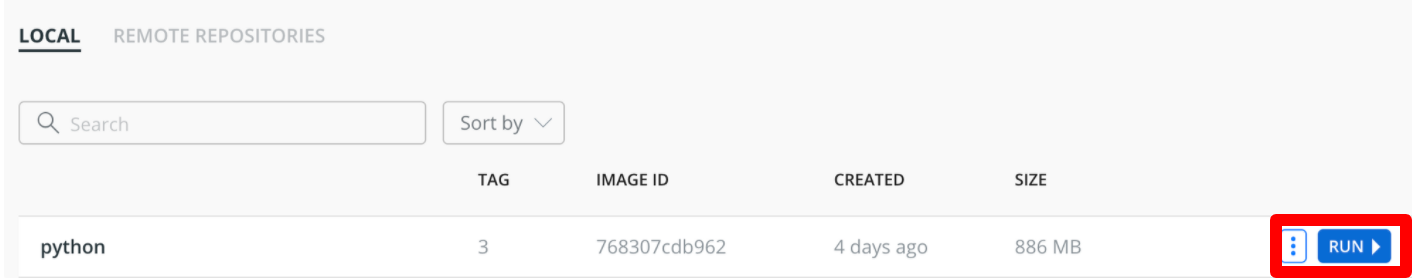
Docker DesktopのダッシュボードからもPython3のイメージの確認ができる。

Dockerコンテナの作成&起動
取得したDockerイメージからコンテナを作成&起動します。
ターミナルからは以下のコマンドを実行
# コンテナの作成&起動
docker run -d -it python:3
# コンテナの確認
docker ps
# 結果
# CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
# bf6e8b53da45 python:3 "python3" 7 seconds ago Up 6 seconds strange_williamson
ダッシュボードから"Run"ボタンをクリックしても作成&起動できる

Remote-Containersを使ってVSCodeからコンテナへ接続
画面上部に表示されたポップアップから"Attach to Running Container..."を選択

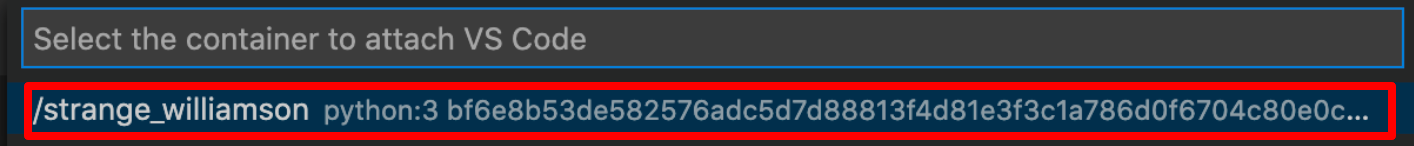
起動しているコンテナが表示されるため、使いたいコンテナをクリック。
これで開発したいコンテナ環境に接続される。

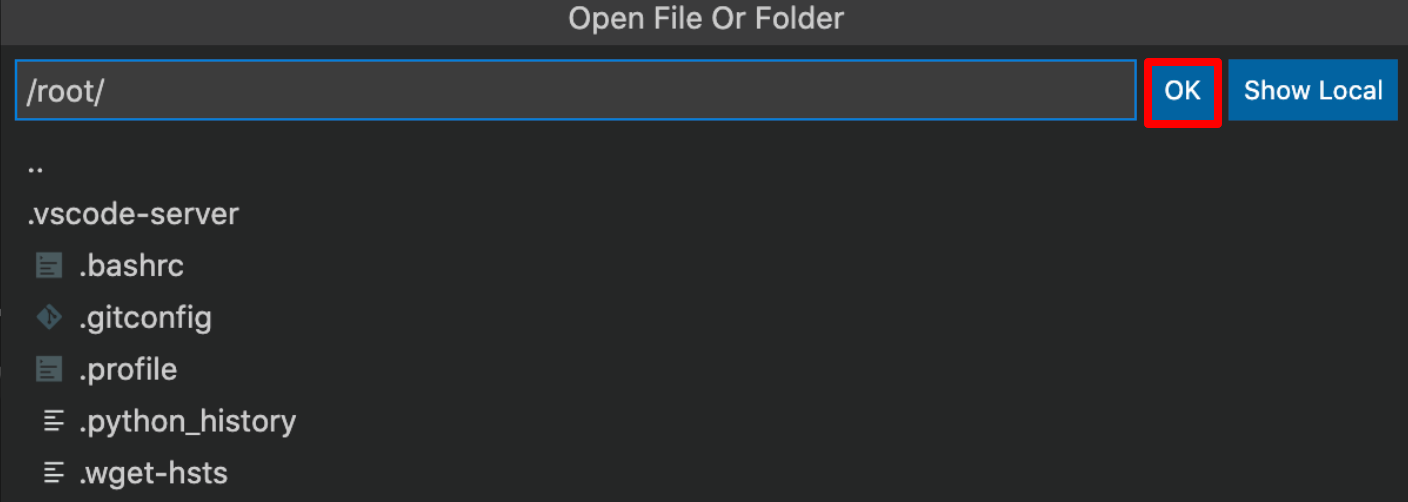
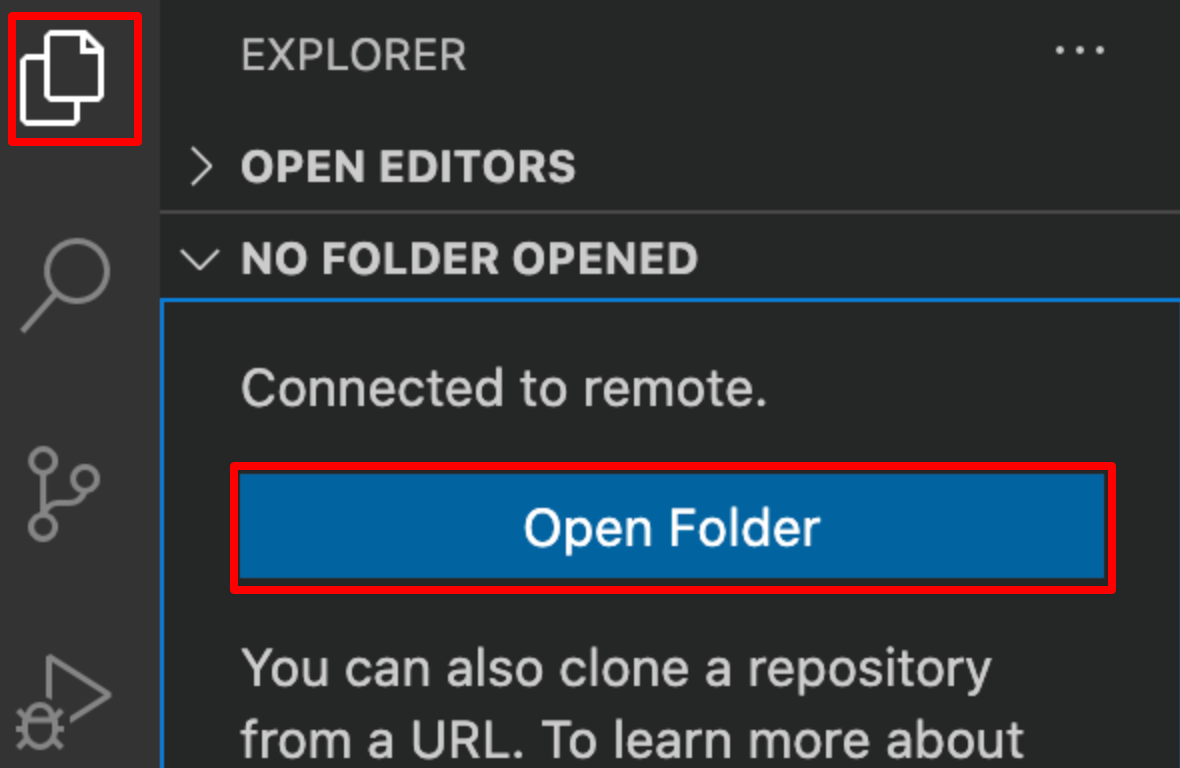
次にファイルエクスプローラーから"Open Folder"をクリックして、書いたコードを置くためのディレクトリを選択する。

最後にVSCodeのメニューから"ターミナル"→"新しいターミナル"をクリック。
こんな形のVSCodeで書いたコードがDockerコンテナ上でサッと実行できる環境が完成。

おわりに
今回は起動済のコンテナに接続したけれど、Dockerfileを用意しておけばコンテナを作成してくれたりもするので、興味があればいろいろと試してみてください。
なにはともあれこれで綺麗なMacと末長く幸せに暮らせそうです。
参考記事
https://blog.hiros-dot.net/?p=10059
https://www.keisuke69.net/entry/2020/06/04/145719