この記事はUnity 2 Advent Calendar 2016の20日目の記事です。
はじめに
こんちには、今年はベトナムに行ったり会社をクビになったりフリーランスになったりした
社会のピエロmogettaです。
JetBrainsのRiderが先日public betaになり、ブレークポイントを利用したデバッグがかなりきれいに行えるようになり、これは紹介せざるを得ない!という気分になったのでこちらを書こうと思います。
Firebaseの話を書こうと思ったのですがFirebaseは別途記事に致しますのでご容赦を…。

概要
RiderはJetBrains社が開発中のC#をターゲットにしたIDEです。(発表時のBlog)
開発も順調に進んでいるようで、現在はEarly Access Programという形でJetBrainsのライセンスを購入していなくても試すことが出来るようになっています。
ちなみに
途中までVersion1.0 EAP(163.8671)の内容で書いていたのですが、今日見たら更新版(163.10479)が出ていたので導入して記事を書いています。
更新の大きなところではUnity5.5でブレークポイントが使えなかった問題が改善されているようです。
Unity debugger learns to insert breakpoints in Unity 5.5.
インストール
以下の方法があります。
- https://www.jetbrains.com/rider/download/ からダウンロード
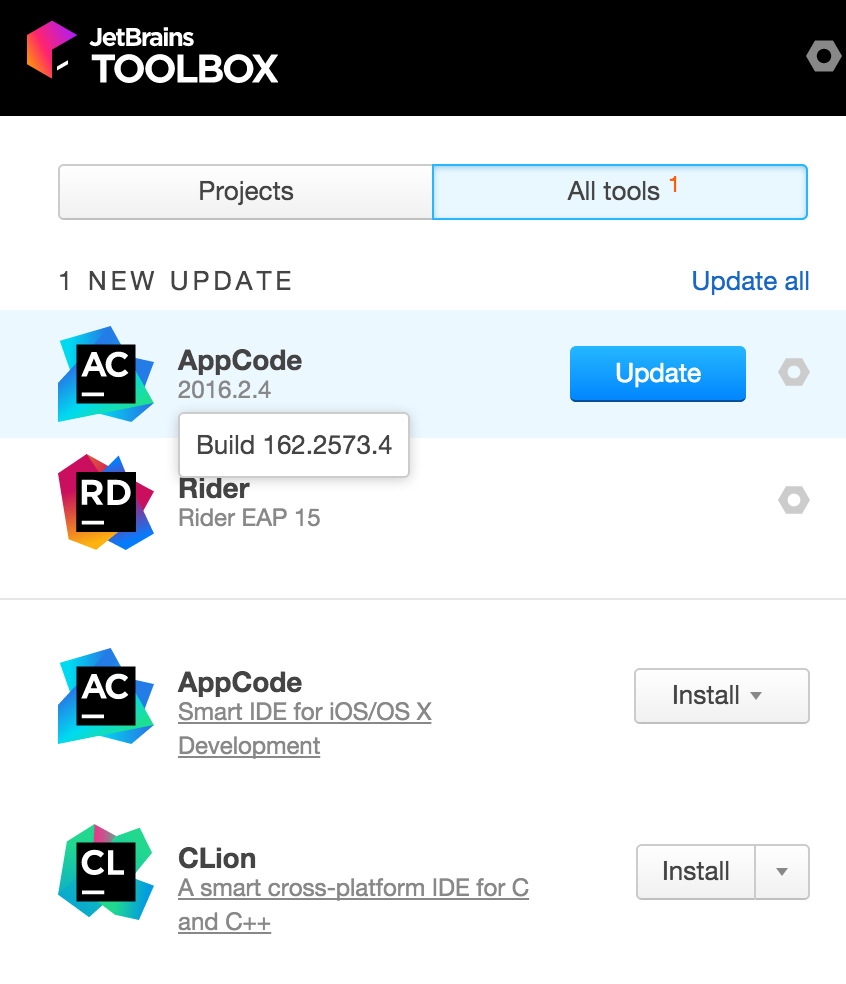
- https://blog.jetbrains.com/jp/2016/10/20/670 JetBrains ToolBoxを使う
自分はJetBrainsの個人ライセンスを契約しており、複数のIDEがを使っているのでToolBoxを選択しました。
Unityと連携するために
基本的には https://github.com/JetBrains/Unity3dRider の「How to use」に従っていけば問題ありません。
- プラグインをダウンロードし、Unityのプロジェクト側に追加します。具体的にはAssets/Plugins/Editor/Rider配下に設置します。
- Unity上で、Edit → Preferences → External Toolsを選択し、インストールしたRiderを指定
- 以上の設定で、ダブルクリック時等にファイルを開く。などのアクションが可能になります。
ブレークポイントを利用したデバッグができるぞ!
- 適当なポイントにブレークポイントを設定
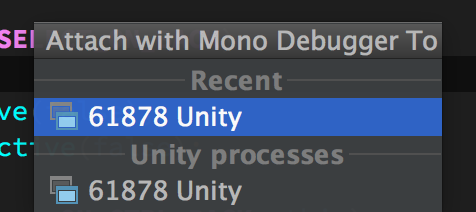
- Run → Attach to local processでUnityを指定 (Macの場合はctrl + shift + A)

- Unityエディター側で実行!
- ブレークポイント通過時に止まることを確認しましょう!
tips
- ブレークポイントを右クリック(Macなら2本指タップ等)するとブレークポイントのさらに詳細な設定が可能です
- もしくはShift + Command + F8 でブレークポイント一覧を表示することが可能

- Enabled ブレークポイントを有効にする
- Suspend ブレークポイント通過時にデバッグ可能にする
- Condition 通過時に、指定した条件と一致していたら一時停止し、デバッグを有効にする
- Log message to console 通過時にメッセージを表示する
- Evaluate and log 条件一致時にメッセージを表示
- Remove once hit 一度通過したらそのブレークポイントを削除する。
ログだけ出す
- suspendをオフにしてLog message to consoleをONにする。
- 以下の画像のような形で、Unityを止めることなく、通過した告知だけをログに表示してくれる。

JetBrains製品に初めて触れる人に向けたガイド等
search everywhere
- MonoDevelopだとcommand+.
- ファイル名、クラス名、Riderの機能等、あらゆるファイル、機能から検索してくれます
- 例えば、「MainHoge.cs」のようなファイルを検索したい場合は shift2回叩く ->ファイル名を入力する。ー>Enter
といった動作でファイルを開くことが可能です。
* 自分はショートカットを覚えるのが苦手なので毎回「reformat」とか「symbol」とか打ち込んで機能を実行しています。
コピー履歴から貼り付け
Command + Shift + V で過去にコピーしたテキストの一覧から選択してペーストができる。
メンバー一覧表示
- command + F12
- 開いているファイルのメンバー変数、メンバー関数
toolbox
JetbrainsツールボックスからRiderをインストールしている場合は
バージョンアップの抑止やIDEが利用するheap sizeの設定などを行える画面があります。
メモリに余裕があり、IDEの動作が不安定な方は試してみてはいかがでしょうか。

最後に
開発中のIDEではありますが、自分は以下の点でRiderを気に入っています。
* 軽快に動作してくれる。
- Darculaテーマが目に優しい
- Search everywhereによってショートカットキーを忘れても必要な機能の名前さえ覚えていればその機能にたどり着ける
- 柔軟なキーカスタマイズ
- プラグインが充実している
ブレークポイントを利用したデバッグもスムーズに行えるようになっており、これからさらなる期待が持てます。
リリースされたタイミングでJetbrainsのライセンスを購入してみるのも良いのではないでしょうか。
https://www.jetbrains.com/store/?fromMenu#edition=personal