何が言いたいのか
PCとスマホでCanvasの表示が変わる現象があった。
何を表示したいのか
Canvasいっぱいに
🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓
🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓
🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓
🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓
といった感じに表示したい。
const emoji = "🌓";
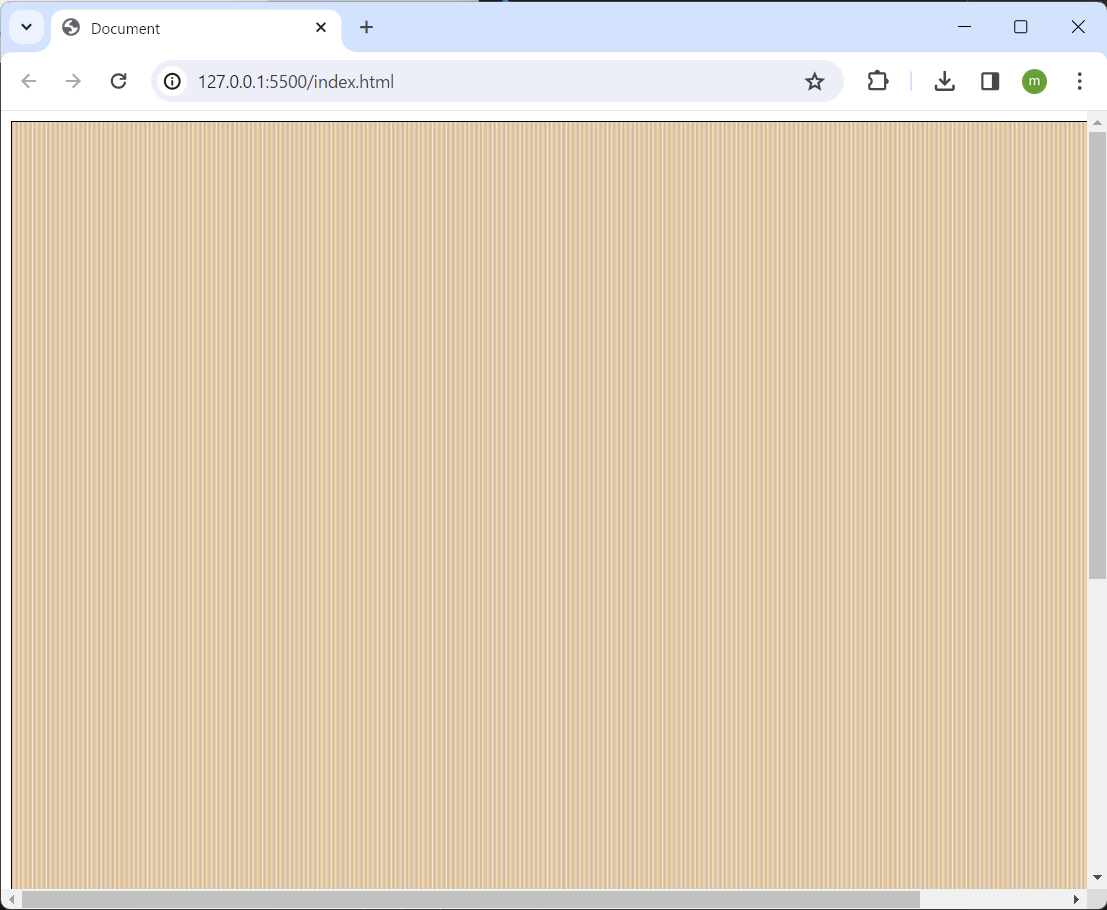
PC

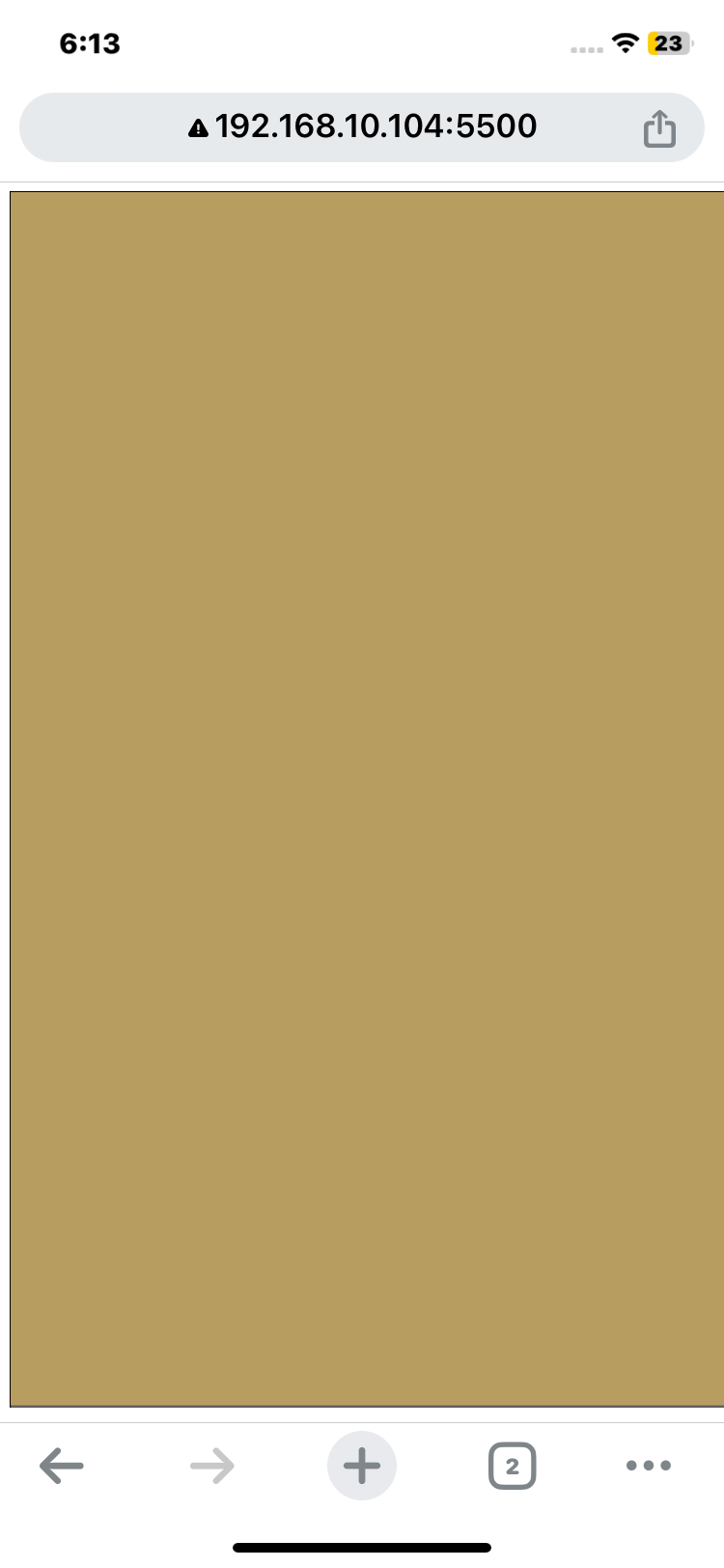
スマホ

const emoji = "🌗";
PC

スマホ

ソース
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
canvas {
border: solid 1px black;
}
</style>
</head>
<body>
<canvas></canvas>
<script src="main.js"></script>
</body>
</html>
const canvas = document.querySelector("canvas");
const context = canvas.getContext("2d");
canvas.width = 1000;
canvas.height = 1000;
context.fillStyle = "#fff";
context.fillRect(0, 0, canvas.width, canvas.height);
const size = 1;
context.font = `400 ${size}px 'MS Pゴシック', '游ゴシック', YuGothic, 'メイリオ', Meiryo, 'ヒラギノ角ゴ ProN W3', 'Hiragino Kaku Gothic ProN', Verdana, Roboto, 'Droid Sans', sans-serif`;
context.textBaseline = "top";
context.textAlign = "left";
const emoji = "🌓";
// const emoji = "🌗";
const text = emoji.repeat(Math.ceil(canvas.width / size));
for (let y = 0; y < canvas.height; y += size) {
context.fillText(text, 0, y);
}
環境
PC:Windows11のChrome
スマホ:iPhoneX(iOS17.1.2)のChrome
終わりに
多分、負荷を減らすための処理が走っている。
この現象を回避する手段はないと思われる。
コメ欄でスマホが一色になる理由が書いてあります。