前提
ユーザーは非技術者だと想定する。
本文
例えば、画像を線画に変換するアプリを作るとして、
輪郭の抽出のためのパラメーター(※)を画面でいじれるようにしたい。とする。
※ 簡単のため、このパラメーターを輪郭値と呼ぶことにする。
輪郭値は以下の特徴がある。
- 小さいほど色の境界部分が輪郭だと判定されやすい。
- 大きいほど色の境界部分が輪郭だと判定されにくい。
- 最小値0、最大値200
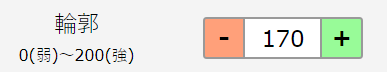
この輪郭値を愚直にUIに落とし込もうとすると以下のようになると思われる。

このように実装するとUIの値と、システムとしての値が全く同じになるため管理が簡単というメリットがある。
しかし、数値が小さいほど輪郭判定が強くなり、大きいほど判定が弱くなる。という挙動は人間の直感に反しており、無駄に脳みそを使ってしまう。
そのため、愚直にシステムの値を使わずに人間の直感にあった数値を使ったほうがUI/UXの向上につながると思われる。
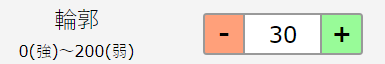
以下はその実装例
輪郭値 = 200 - UI上の値
という変換が必要になるが、ユーザーの脳には優しくなる。