ローディング画面に使ってください。
See the Pen Untitled by mogamoga1024 (@mogamoga1024) on CodePen.
ソース
main.js
const canvas = document.querySelector("canvas");
const context = canvas.getContext("2d");
const yjsnpiWidth = 120;
const yjsnpiHeight = 150;
canvas.width = yjsnpiWidth;
canvas.height = yjsnpiHeight;
const yjsenpiImage = new Image();
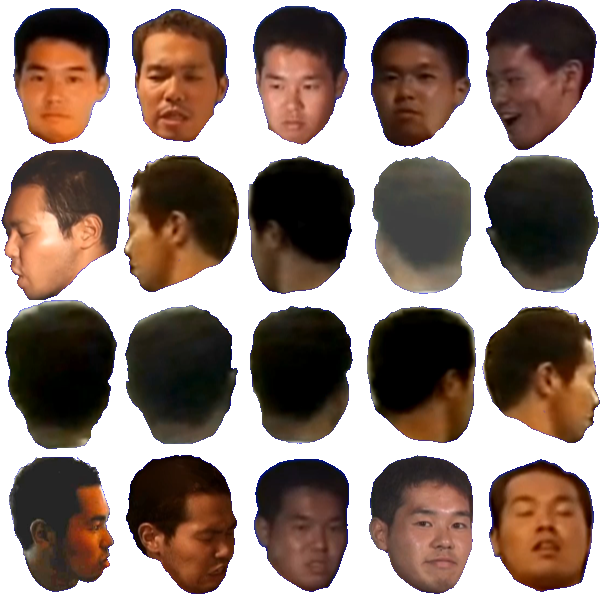
yjsenpiImage.src = "回る野獣先輩.png";
yjsenpiImage.addEventListener("load", () => {
spinningYajuuSenpai();
});
let index = 0;
const yjsnpiCount = 20;
function spinningYajuuSenpai() {
setInterval(() => {
context.clearRect(0, 0, canvas.width, canvas.height);
context.fillStyle = "rgb(0, 0, 255)";
context.fillRect(0, 0, canvas.width, canvas.height);
const colCount = yjsenpiImage.width / yjsnpiWidth;
const sx = yjsnpiWidth * (index % colCount);
const sy = yjsnpiHeight * Math.floor(index / colCount);
context.drawImage(
yjsenpiImage,
sx, sy, yjsnpiWidth, yjsnpiHeight,
0, 0, canvas.width, canvas.height
);
index = (index + 1) % yjsnpiCount;
}, 1000 / 60 * 10);
}
元ネタ