小ネタです。
Slack App(bot)を作るとき、botから送るメッセージに日付や時間の情報を含めたいことが時々あると思います。
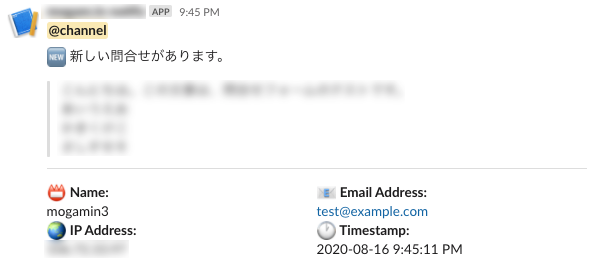
例えばこんな感じ。(右下)
「問合せフォームに入力があると、Slackに通知がくる」というものを作っていました。
最初は、このメッセージを送信しているサーバーで日時を表す文字列を組み立てて送信することを考えていたのですが、Slack側で閲覧しているユーザーのタイムゾーンや設定に合わせて日時をフォーマットして表示するという機能があることを知ったので使ってみました。
(長いことSlackのAPIはいろいろと触っていたつもりでしたが、これは知らなかったのでシェア。いつからあったんだろう。)
公式のドキュメントはこちら。
Formatting text for app surfaces | Slack
解説記事を書くまでもないくらい簡単に利用することができます。上記スクリーンショットのメッセージはBlock kitという仕組みを使って、以下のようなJSONで表現されています。
{
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "<!channel>\n\n:new: 新しい問合せがあります。"
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": ">hogehoge"
}
},
{
"type": "divider"
},
{
"type": "section",
"fields": [
{
"type": "mrkdwn",
"text": "*:name_badge: Name:*\nmogamin3"
},
{
"type": "mrkdwn",
"text": "*:e-mail: Email Address:*\ntest@example.com"
},
{
"type": "mrkdwn",
"text": "*:earth_asia: IP Address:*\n192.168.0.1"
},
{
"type": "mrkdwn",
"text": "*:clock1: Timestamp:*\n<!date^1597582723^{date_num} {time_secs}|1597582723>"
}
]
}
]
}
一番最後のところがtimestampで、以下のフォーマットで日付を書くと、最初のスクリーンショットのように整形して表示してくれます。
<!date^timestamp^フォーマット^リンク|代替テキスト>
- timestamp
- 表示したい時間をUnix timeで。
- フォーマット
- 日付をどう表示したいかを宣言。使える文字列は予め決まっていて、ドキュメントに書いています。流石に和暦とかはないですがまあ困ることはないでしょう…笑
- リンク
- この日付文字列をリンクにしたいときはURL等を渡すと書いてあります。今この記事を書くにあたってドキュメントを確認していて気づいたので試してないですが…。オプショナルなので渡さなかったら上記のように文字列として出力されます。
- 代替テキスト
- この日付のフォーマットが使えないクライアントからみたときに表示されるテキスト。タイムゾーンとか関係なくこの文字列が出るので、どのタイムゾーンの話なのかを書いておくと良いでしょう、といったことがドキュメントに書いてました。
- 上記の例では面倒だったのでそのままtimestampを吐くようにしてみています。
ユーザーが日本にしかいないことが明らかなときはサーバーサイドで文字列作ってやってもまあいいといえばいいんですが、24h表記・12h表記の切替などもユーザーの設定に応じてやってくれるそうなので、少しでもユーザービリティあげたいとかあればやってみてはいかがでしょうか?(あと地味に日付のフォーマットとかライブラリに頼ったり、自力でゴリゴリやったりする部分でもあると思うので単純に楽ですよ![]() )
)