前提
$ react-native -v
react-native-cli: 2.0.1
react-nativeは0.57.8
本題
前にReactNativeに触ったのは2017年の夏くらいだったので、ずいぶん方法が変わっていて驚きました。React NativeをTypeScriptで書きたいという話です。新規プロジェクトを作る時の話なので、既存プロジェクトに適用したいときはよしなにどうぞ(よくわかってない)
結論から述べると、react-native init MyProj --template typescriptとしてあげるとTypeScriptを使ったプロジェクトが作成されるようになったみたいです。
Using TypeScript with React Native · React Native
ここに書いてた。
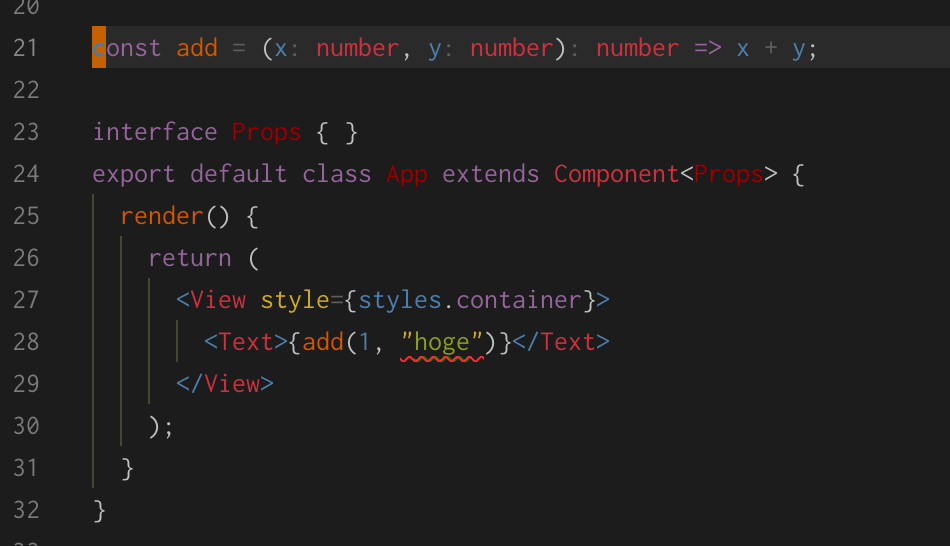
ところがどっこい、型がぶっ壊れてても実行できてしまいます。例えばこんなコード。
const add = (x: number, y: number): number => x + y;
interface Props { }
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text>{add(1, "hoge")}</Text>
</View>
);
}
}
Add関数は、number型を2つ取るはずが、第2引数が文字列でも実行されてしまい…
こうなる。そうじゃねぇ…。
VSCodeを使っているので、エディタの画面ではエラーを吐いてくれます。
どうしてこうなってしまうのか、調べたところ以下の記事に当たりました。
React Native v0.57がTypeScriptに対応したらしいので動かしてみた - Qiita
記事冒頭を引用させていただくと、
React NativeのTypeScript対応は、Babel 7のTypeScript対応に乗っかった形で実現されています。
ここで重要なのは、 Babelはtscを内部で実行するわけではない ということです。
今回導入された@babel/preset-typescriptは、FlowTypeの babel-plugin-flow-strip-types と同様に、TypeScript/FlowからTypeScript/Flow特有の文法を引き剥がせば、Babelでパース可能なJSになる という発想で作られています。
と書かれています。
なるほど。
Babelでは型チェックを行なっていないので、先ほど示したようなコードが実行できてしまったわけですね。(VSCodeは裏側でtscを実行してエラーを出しているので、ちゃんと型と合わないところでエラーが出ていたものと考えられます。)
というわけで、上記記事にも書いていますが、型チェックだけをtscでやってやるのが正しいみたいです。
上記記事では、tsconfig.jsonも自分で書かれていますが、--template typescriptで作成されたプロジェクトにはtsconfig.jsonがあらかじめ入っているので、それを使ってやればよさそうです。