はじめに
こんにちは。
ジョジョ好きなXRクリエイターの もふるね です。
今回作るものは、ARグラスで3Dモデルの召喚・操作を行えるアプリです。
制作期間は3Dモデル制作に1ヶ月、Unity開発に2週間です。
開発環境
・Blender 2.93
・Unity 2021.3.29f1
・NRSDK v1.10.2
使用機材
・Xreal Light
・XREAL Light Devkit(またはXreal Light対応スマートフォンでも可能)
先に完成したものをお披露目しておきます。
目次
・3Dモデル制作
・モデリング
・テクスチャ
・走行するアニメーションを作る
・エクスポート
・おまけ
・Unity作業
・ハンドポーズをトリガーにする
・ニブニブニブニブパーティクル
・ビルド
・まとめ
・終わりに
3Dモデル制作
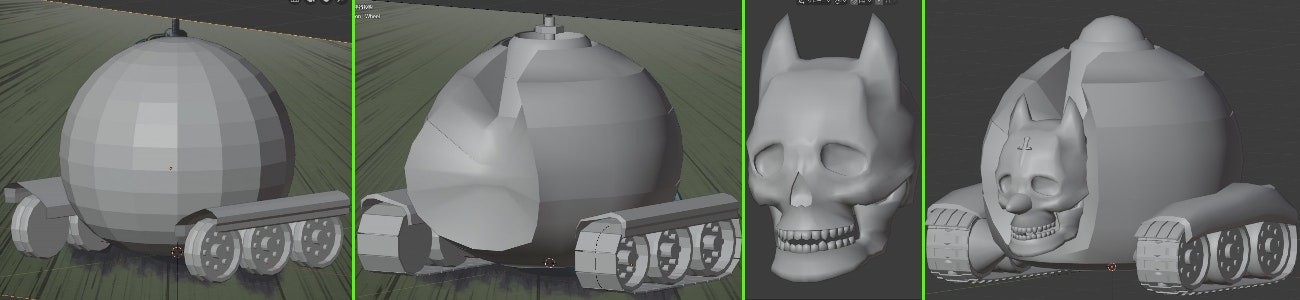
「ジョジョの奇妙な冒険第4部」に登場する吉良吉影のスタンド「キラークイーン」の第二の爆弾「シアーハートアタック」を作ります。
流れは「モデリング→テクスチャ→シェイプキー→エクスポート」の順で行いました。
モデリング
モデリングの際は正面図と右から見た図を用意すると、並行投影の状態でテンキーの1,3を押して輪郭を確認できるのでおすすめです。
履帯部分は配列モディファイヤとカーブモディファイアを用いました。履帯は一つのブロックが大量に連なっているので、ポリゴン数が増大するので注意です。
テクスチャ
リアルな質感を表現するためにアンビエントオクルージョン(以下AOと表記)を行いました。
AOとは、影をベイクする(テクスチャに焼き付ける)手法のことです。

※左がAO前、右がAO後
走行するアニメーションを作る
これを実現するには2つの方法があります。
- 配列モディファイアとオブジェクトコンストレイントを用いる
車体の移動と履帯の回転アニメーションの同期がとれました。しかし、Blender上では動作するのですが、Unityに持っていくためにfbx化すると、モディファイアが適応されアニメーションが壊れてしまうのでこの方法は使えませんでした。 - シェイプキーを用いる
履帯が回転すると考え、一つの履帯のブロックが回転前の隣接する履帯のブロックの位置に重なるまでのメッシュの移動を6段階に分けてシェイプキーとして登録します。そしてアニメーションとして6つのシェイプキーの値を1フレームごとに入れ替わる形で1.00にします。また、タイヤの回転を周期的にしたいので、60フレームで1周期となるようにアニメーションを作ります。

※0~5フレーム間の履帯の動き。履帯をなめらかに回転できた。
(より効果的でfbx化が可能なアニメーションの作り方を知っている方がいましたら、ご教授ください)
エクスポート
最後に、作成した3DモデルをFBXファイルとしてエクスポートします。
エクスポートの設定は以下の通り
内容>オブジェクトタイプ :メッシュをオン
トランスフォーム>スケールを適用 :すべてFBX
アニメーションをベイク :アニメーションをベイクをオン
全ボーンのキー・NLAストリップ・全アクション・強制的にキーを挿入はオフ
おまけ
シェイプキーを用いて破壊された状態に切り替えられるようにしました。


Unity作業
先程作ったFBXファイルをUnityに持ち込みます。
Xreal Lightの開発にはNRSDKが必要なので、XREALのアカウントを作って「NRSDK v1.10.2」をダウンロードします。
以下のurlはNRSDKの機能と詳細が書いてあります。気になったら読もう。
NRSDKをUnityにインポートしたら、Assets>NRSDK>PrefabsにあるNRCameraRigとNRInputをヒエラルキーに置きます。
シアーハートアタックのFBXファイルをヒエラルキーに置きます。
NRCameraRigに必要なカメラがすでに用意されているので、ヒエラルキーのMainCameraは消去します。
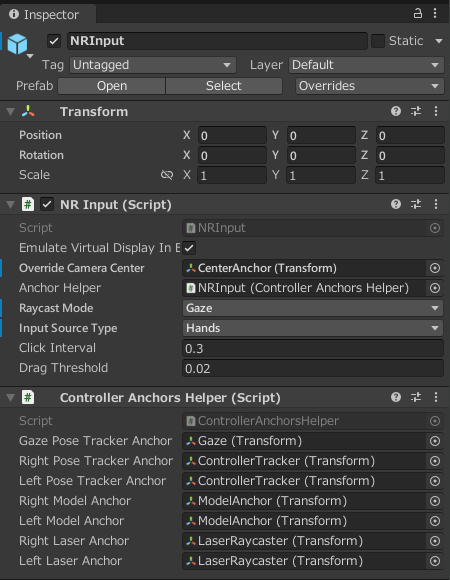
NRInputを以下の通りに設定します。
Overrude Camera Center:NRCameraRig>CehterAnchor
Raycast Mode:Gaze
Input Source Type:Hands

ヒエラルキーのNRInput>RightにAssets>NRSDK>Prefabs>Hands>NRHand_Rを、同じくLeftにNRHand_Lを置きます。
また、NRHand_RとLの子にあるNRHandCapsuleVisual_RとLを選択肢、インスペクターでチェックを外します。(手のモデルを見えないようにしただけです。)
ここで任意ですが、指先の判定を見えやすくするために、以下の記事を参考にパーティクルを出現させるスクリプトを書きます。
ハンドポーズをトリガーにする
こちらの記事を参考にして作りました。この記事を書いてくれた「Y. Araki」さんに感謝します。
まずは以下のものを用意します。
・爆発パーティクル(Unity公式のアセットを以下のurlからダウンロードしてインポート)
・スイッチ音
・爆発音
次にスクリプトを作ります。名前はPinchTriggerSHAにしました。
このPinchTriggerSHAスクリプトをヒエラルキーのNRHand_Rに付けます。
そして、スクリプトの中身を書き込んでいきます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using NRKernal; //NRSDKの機能を使用する場合は必ず記載。
public class PinchTriggerSHA : MonoBehaviour
{
public HandEnum handEnum; //ハンドトラッキングの様々な情報を参照できる。
private bool Pinched = false; //ピンチポーズをしたらtrueに変える。
private float triggerLine; //どれぐらいの間ピンチポーズをしていたらオンにするかの数値を保管。
private float triggerCharge; //ピンチポーズをしている間triggerLineと同じ数値になるまで増加していく数値を保管。
public GameObject particlePrefab;
public Transform spawnPoint;
public AudioClip sound1;
public AudioClip sound2;
private AudioSource audioSource;
void Start()
{
triggerLine = 0.3f;
triggerCharge = 0.0f;
audioSource = GetComponent<AudioSource>();
}
void Update()
{
CheckPose();
}
void CheckPose()
{
var handState = NRInput.Hands.GetHandState(handEnum); //常に手の状態をチェックして更新する。
if (handState == null)
{
return;
}
else if (handState.isPinching) //ピンチポーズしているかどうか判定。
{
triggerCharge += Time.deltaTime; //triggerChargeの数値を増加させる。
if (triggerCharge > triggerLine && Pinched == false) //triggerChargeの数値がtriggerLineの数値まで到達するとオン。
{
Pinched = true;
triggerCharge = 0.0f; //増加した数値をリセット。
audioSource.clip = sound1;
audioSource.Play();
StartCoroutine(PlaySound2AfterDelay());
}
}
else if (!handState.isPinching)
{
Pinched = false;
triggerCharge = 0.0f;
}
}
private IEnumerator PlaySound2AfterDelay()
{
yield return new WaitForSeconds(0.3f);
audioSource.clip = sound2;
audioSource.Play();
// プレファブをインスタンス化してパーティクルを生成
GameObject particleObject = Instantiate(particlePrefab, spawnPoint.position, Quaternion.identity);
// パーティクルシステムを取得して再生
ParticleSystem particleSystem = particleObject.GetComponent<ParticleSystem>();
if (particleSystem != null)
{
particleSystem.Play();
}
// パーティクル再生後、必要ならば一定時間後に破棄
Destroy(particleObject, particleSystem.main.duration);
}
}
スクリプトの解説をします。
NRSDKのDeveloper GuideのDetails Of HandStateのページを見ると、ハンドジェスチャーに関連した値を取得できることがわかります。
今回使うのは「bool isPinching = handState.isPinching;」の値です。ピンチしてるかどうか、つまり親指と人差指が接しているかどうかをbool値で取得できます。
[handState.isPinching]がTrueの際に、[triggerCharge]の値を段々と増加させ0.3を超えると、スイッチ音と爆発音が間隔を開けて流れ、爆発パーティクルを生成して再生します。
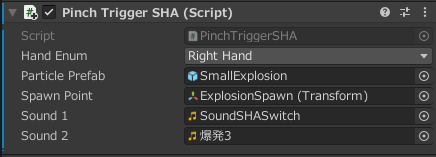
PinchTriggerSHAの設定は以下のように行います。
Hand Enum:Right Hand
Particle Prefab:アセットの爆発パーティクル(SmallExplosion)
Spawn Point:ヒエラルキー上で空のオブジェクトを作り、爆発させたい位置に移動させてアタッチ
Sound1:スイッチ音
Sound2:爆発音

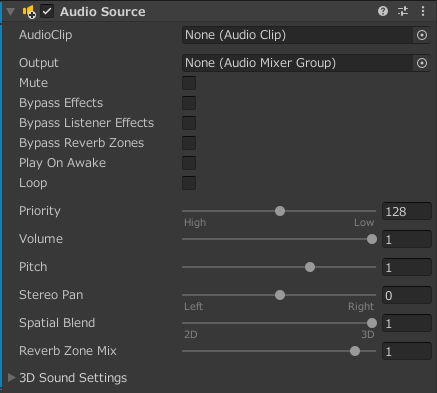
ヒエラルキーのNRHand_RにAudio Sourceコンポーネントを付けます。これがないと音がなりません。
Spatial Blendを1にしておきます。

ニブニブニブニブパーティクル
やはりジョジョにこれは欠かせないッ!

「ゴ」の透過画像が必要なので、フォントを用意してペイントソフトで作ります。
このフォントは「ア」から「ン」、半音、感嘆符、濁点などがあり、Shiftを押しながら打つと様々な種類の「ゴ」が打てるという優れもの!グレートですよ、こいつはァ!

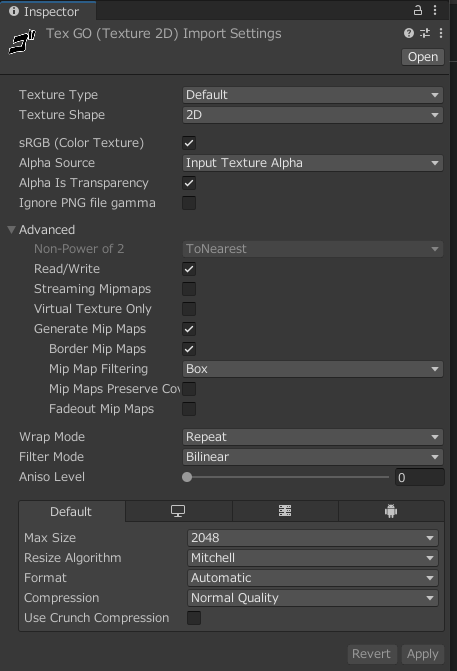
作った透過画像をインポートし、Alpha SourceをInput Texture Alphaにし、Alpha Is Transparencyにチェックをつけ、Applyを押します。

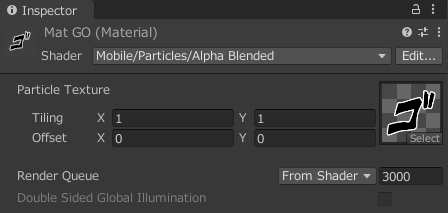
マテリアルを作成し、シェーダーをMobile/Particles/Alpha Blendedにします。

ヒエラルキーでパーティクルを作成します。
設定は
Start Speed:0.1
Start Size:0.1
Max Particle:100
Emission
Rate Over Time:1.3
Shape
Shape:Cone
Radius:0.34
Renderer
Rebder Mode:Vertical Billboard
Material:先程作った「ゴ」のマテリアルを適応
ビルド
Androidでビルドしてapkファイルを作ります。
次に、PCとXREAL Light Devkitを接続して、Quick Installフォルダにapkファイルを入れます。
そして、Xreal LightとXREAL Light Devkitを接続して、Quick Installを起動し、インストールを完了させます。
・・・これにて全工程が完了しました!👏
さぁアプリを起動して遊んでみましょう!
まとめ
- 3DモデルをBlenderで作り、FBXファイルとしてエクスポートする
- UnityにFBXファイルを持ち込み、NRSDKをインポートする
- ハンドポーズをトリガーにするスクリプトを作成する
- ビルドしてXreal Lightにインストールする
- アプリを起動し、好きなだけシアーハートアタックを爆破する
終わりに
来るか!ジョジョラー達・・・
『吉良吉影になれるARアプリ』はスタンド使いになりたい「一心」で開発したアプリだ!
インストールして来いッ!
「Xreal Light」を使ってみろッ!
何秒 楽しめる?
このわたしに感想を送ってくるがいい!
その限界の「ワクワクさ」が
再び きっと!!
『もっともっと面白いARアプリ』を発現させるのだッ!
ドグオォォォォォォ
やっ!
やったぞッ!
発動したぞッ!
・・・
・・・
フ・・・フハ・・・
フハハハハハハハハハ
できたぞ・・・フフフ
開発できたんだ・・・ハハハ
『シアーハートアタックを大量召喚できるARアプリ』を新たに開発できたんだ!
ハハハハハハハハ
シアーハートアタックが増えたぞッ!
これで 私は
吉良吉影になれるッ!
はい、ここまでお付き合いいただきありがとうございました。
右手で爆破させるところまでを作って一旦完成にしたんですが、左手も使えることに気づきまして、これで大量召喚をしよう!と思い立ちました。
思い立っちゃったんです...
そこからが大変で、複数のシアーハートアタックを出現させて位置と物体の情報を記録し、同時爆破と3Dモデルの消去をする必要があり、頭を唸りに唸らせながらなんとか作り上げました...!
作るのは難しいですが、自分の思い描いたものが実現できると、気分が最高にハイになりますね!
自分で作って使ってみて、Xreal Lightはとても可能性があるものだと感じました。
もっともっと創作していきたいです!
「吉良吉影になれるARアプリ」と「シアーハートアタックを大量召喚できるARアプリ」で遊んでみたい方は、XのDMなどでお伝え下さい。apkファイルをお渡しします。
今回作ったシアーハートアタックの3DモデルはVRChatで使えるようにUnityPackage化して配布しているので、興味が出た人はどうぞお使いください。