カレンダーのカスタマイズ
カレンダーのヘッダーにボタンをつける
・ヘッダーというのはカレンダーの上の、タイトルなどが記述されている部分です。
header:{
left:'prev,next,today',
center:'title,eventListButton',
right:'month agendaWeek agendaDay'
},
leftは左側、centerは中央、rightは右側に記述した要素が追加されます。
ボタンにテキストを指定する
buttonText: {
month:'月',
week: '週',
day:'日'
}
fullCalendarが用意してくれているボタンにどのような文字を表示させるかは、ここで指定します。
ボタンを自作する
customButtons:{
eventListButton:{
text: 'イベントリスト',
click:function(){
alert('イベントリスト!');
}
}
}
customButtonsに記述すると、標準にないボタンを作成でき、ボタン押下時の処理も実装できます。
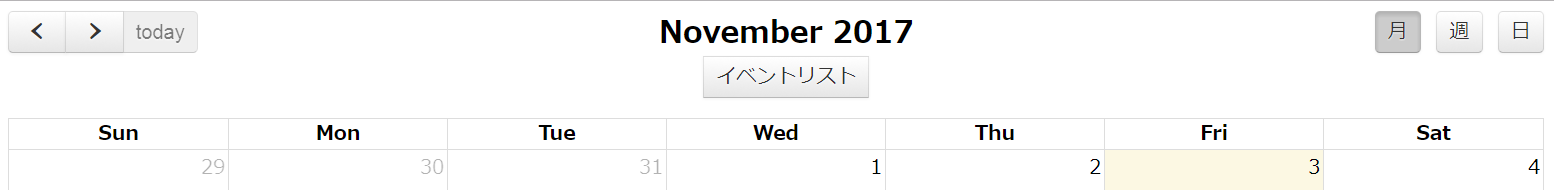
カスタマイズ後のヘッダー
このように、ソースで記述したとおりのボタンがヘッダーに表示されています。