HTML5 Japan Cup 2014 に参加した時に使用した libGDX を使った html5アプリ の作り方を紹介しようと思います。
ちなみに、応募した作品はこちら
libGDX とは
デスクトップ(Windows、Linux、Mac)、スマホ(Android、iPhone) 、HTML5 に対応したクロスプラットフォームゲームライブラリです。
環境
HTML5 Japan Cup 2014 に参加した当時は、以下の環境で開発しました。
- OS
- Windows7
- 開発ツール
- Eclipse 4.4 + ADT Plugin + Gradle Plugin + Google Plugin for Eclipse
Android SDK - ブラウザ
- PC版 chrome で動作確認
簡単な html5 アプリの作り方
libGDX をダウンロード
以下のページで、Download Setup App をクリック
https://libgdx.badlogicgames.com/download.html
(gdx-setup.jar というファイルがダウンロードされます。)
セットアップの実行
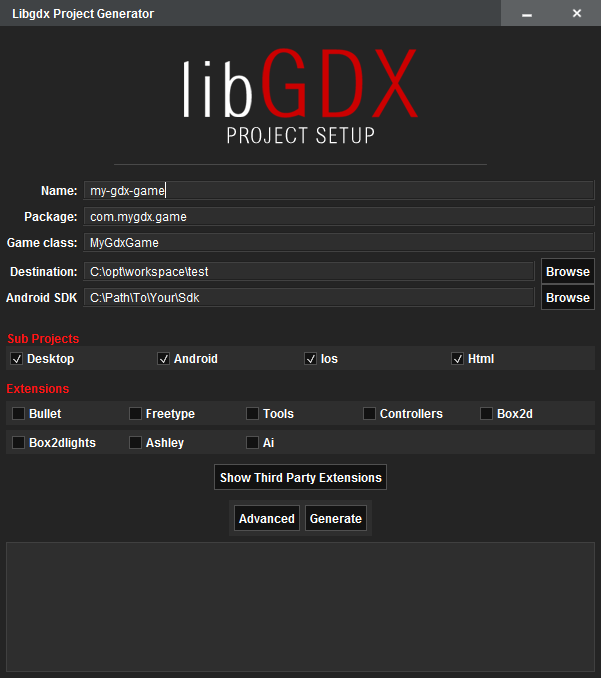
ダウンロードした gdx-setup.jar をダブルクリックすると、
プロジェクトのひな型を作成してくれるアプリが起動します。
アプリの名前、パッケージ名、メインクラス名、作成先のディレクトリ、インストールした Android SDK のホームディレクトリを入力し "Genarate" ボタンを押すと、プロジェクトのひな型を生成してくれます。
作成されたプロジェクトをEclipseで開く
gdx-setup.jar で作成されたひな型のプロジェクトをEclipse で開いてみます。
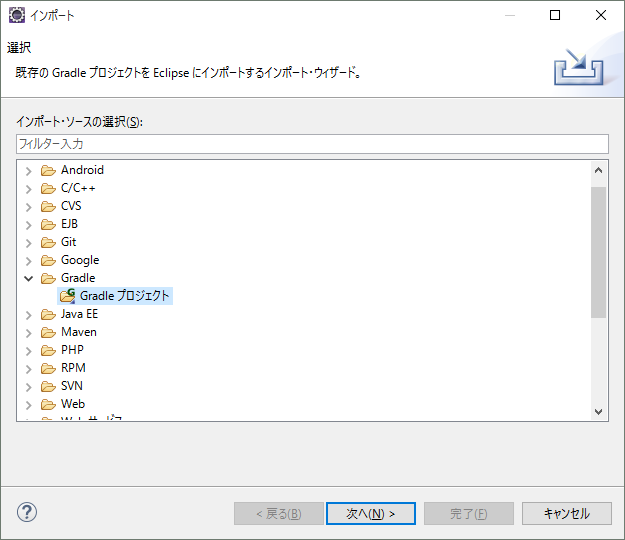
Eclipse 起動後、メニュー[ファイル]ー[インポート]をクリック
"インポート"ダイアログから Gradleプロジェクトを選択し「次へ」

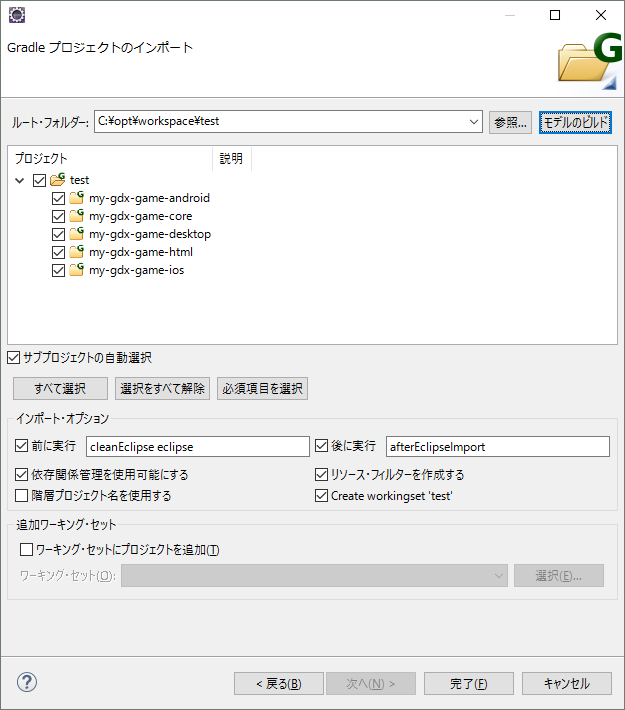
"ルート・フォルダー"に gdx-setup.jar で作成したひな型プロジェクトの作成先のディレクトリを入力して、「モデルのビルド」ボタンを押下してから、「完了」ボタンを押下

プロジェクトがビルドされて、Eclipse上で開発できる状態になります。

ひな型アプリの実行
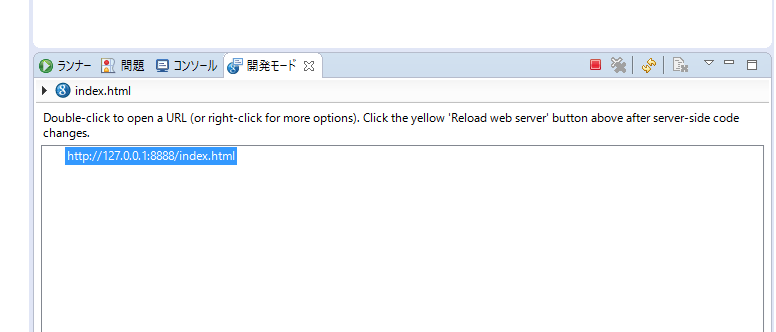
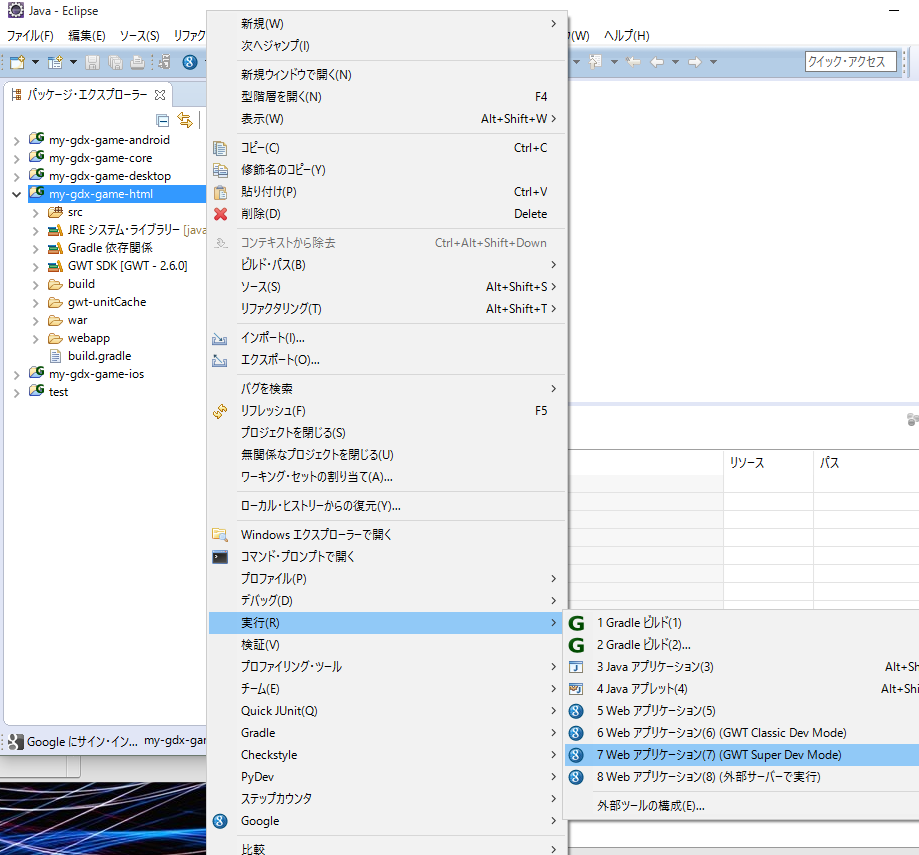
Google Plugin for Eclipse がインストールされていれば、特にコーディングしなくても、アプリのひな型が実行できます。アプリの名前-html のプロジェクトを右クリック-「実行」ー「Webアプリケーション(GWT Super Dev Mode)」をクリック

ブラウザーでアクセスすると、こんな感じにひな型のアプリが起動します。

まとめ
かなり、ザックリと libGDX をつかったHTML5アプリの作成方法を書いてみました。
もっと、アプリ開発の細かいところまで書きたかったのですが、今回はここまでにしたいと思います。
最近、libGDXの情報源が豊富になっているので
- クロスプラットフォームで スマホアプリを作りたい人
- スマホアプリ開発でエミュレータが重くてイヤになっている人
- 「やっぱり java でコーディングしたい!」な人
は、libGDX でアプリ開発してみてはいかがでしょうか?