CYBIRD Advent Calendar 2023 10日目担当の @moffunnya です。
9日目は @chikako_ikeda さんの「NFCリーダーアプリで読み取れる限界をさぐってみた」でした。
NFCカードとリーダーアプリの間に布を交代で挟んでいって読み込まれなくなったら負けゲームとかやりたいですね。
是非こちらも合わせてご覧ください!
はじめに
2022年に新卒入社し、現在はインフラチームで環境構築、運用をしております。
普段、AWSと触れ合う機会が多く仲良くなってきた感覚があるのですが、GCPとはまだ仲良くなれていないので、簡単そうなところから距離を縮めていこうと思い、今回はGCPでウェブサーバーを構築していきます。
GCPを学び始めた方は一緒に頑張りましょう!
概要
本記事はGCPの軽い説明から環境の削除まで、以下の流れで進んでいきます。
- GCPとは
- 基本習得
- 準備
- ウェブサーバー構築:GCE
- nginxインストール
- クリーンアップ
GCPとは
GCPとは、Google Cloud Platformの略で、Googleが提供するクラウドコンピューティングサービスです。
Googleが提供しているGmail、Googleカレンダー、YoutubeなどがGCPで構築されています。
類似サービスとしてAmazonが提供しているAmazon Web ServiceやMicrosoftが提供しているAzure等があります。
複数のクラウドサービスを扱えると、障害等でサービス自体が使えなくなってしまった際に、レプリケーション等で難を逃れられるかもしれないので、個人的に学んでおこうと思いました。
基本習得
進めていくにあたり、これらの用語を抑えていきましょう!
| 用語 | 説明 |
|---|---|
| ユーザー | 利用する人、Googleアカウントを保有する個人 |
| プロジェクト | GCPのリソースが紐づく単位 |
| 請求先アカウント | 1プロジェクトに対して適用できる課金管理用アカウント |
| リージョン | Googleが保有する物理サーバーが配置されている地域 |
| ゾーン | リージョン内で分けられた区域 |
準備
事前に用意するものとして、3つ挙げられます。
- Googleアカウント
- クレジットカード
- 今回は無料枠内で使用するので料金は発生せず、認証用として使用します。
- Google Chrome
これらを用意できましたら以下の流れで準備を進めていきます。
- GCPアカウント作成
- プロジェクト作成
- 予算とアラート設定
GCPアカウント作成
最初に、GCPアカウントを作成していきます。
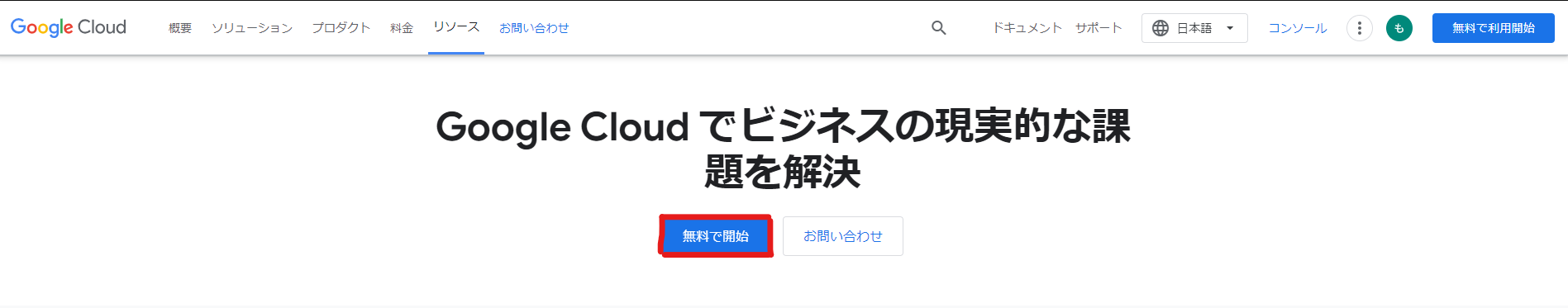
上記ページにアクセスしていただき、「無料で開始」をクリックします。

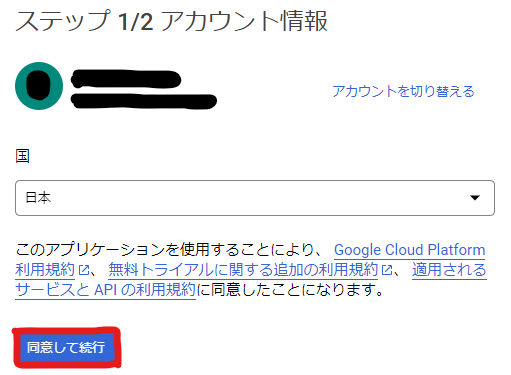
「同意して続行」をクリックします。(最新情報に関する通知メールのチェックは任意です。)

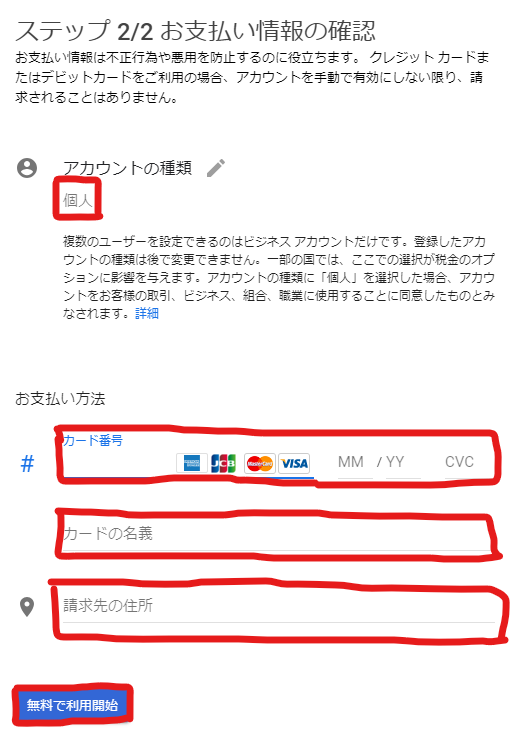
「アカウントの種類」を「個人」に設定しお支払方法を入力します。
問題なければ「無料で利用開始」をクリックします。

プロジェクト作成
GCPアカウント作成ができましたら次にプロジェクトを作成していきます。
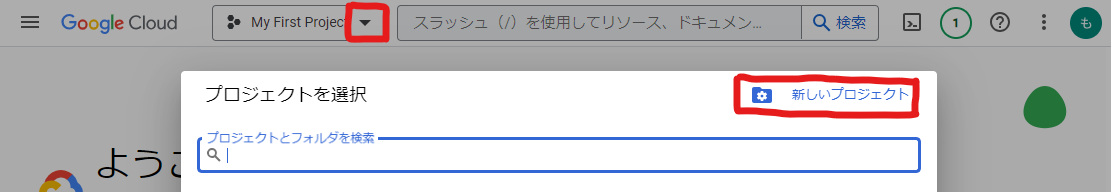
画面左上に「My First Project」とあるので「▼」をクリックし、出力されたウィンドウで「新しいプロジェクト」をクリックします。

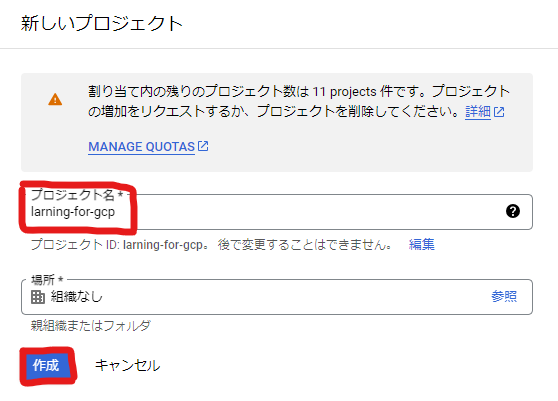
「プロジェクト名」に「larning-for-gcp」(※任意)と入力し「作成」をクリックします。
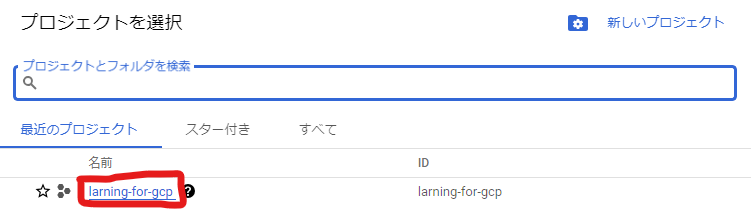
先ほどのプロジェクト選択画面に作成したプロジェクトが出力されているので、名前の部分をクリックします。

左上のプロジェクト名が作成したものに切り替わっていたらプロジェクトを選択できています。

今回の記事の内容はこのプロジェクト内で進めるようお願いいたします。
アラートの設定
次にアラートの設定です。
予期しない費用に気付けるよう、ある程度のクレジットを消費した際にアラートを発火させるよう設定していきます。
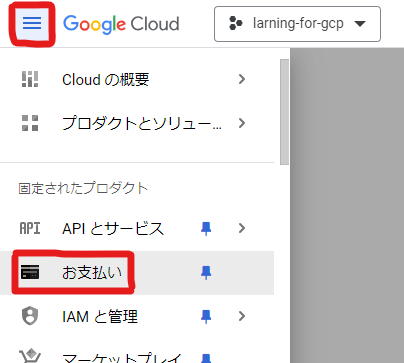
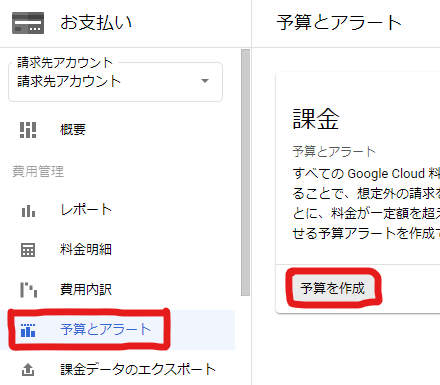
左上からメニューを開き「お支払い」をクリックします。
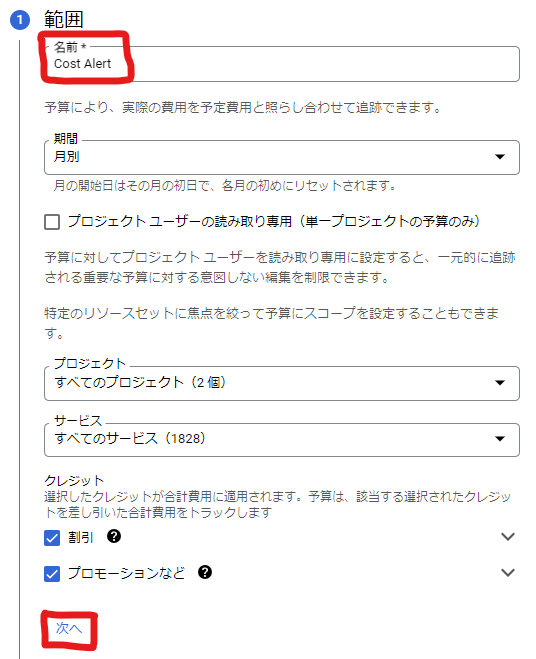
名前を「Cost Alert」(※任意)と入力し「次へ」をクリックします。

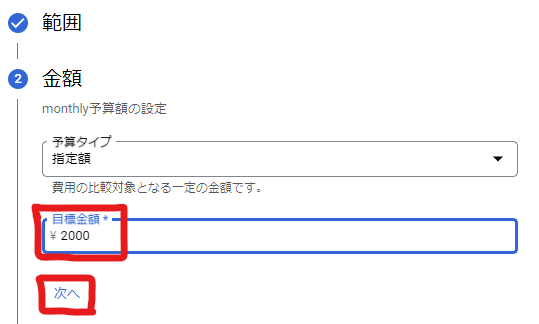
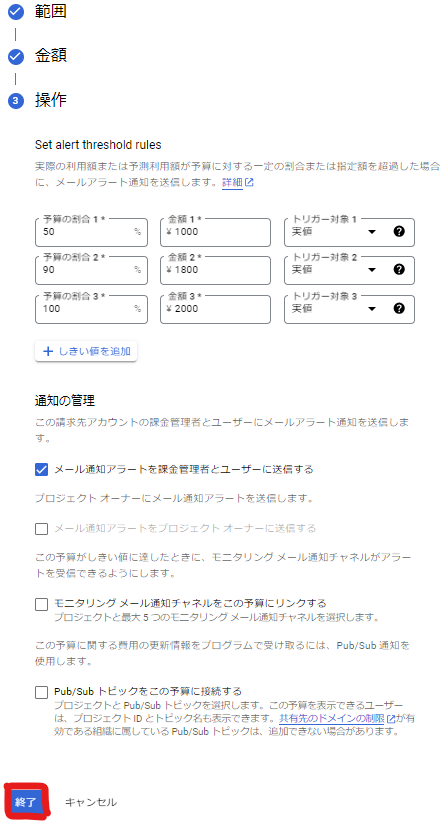
予算タイプは「指定額」(デフォルト)とし目標金額をここでは2000円(※任意)で設定します。

消費している費用が「予算の割合」の金額に達した場合メールにてアラートが届きます。
通知の管理はデフォルトのままで「終了」をクリックします。

こちらで準備完了です。
ウェブサーバー構築:GCE
いよいよ実際にGCPのサービスを使ってサーバーを構築していきます。
ここで使用していくサービスはGoogle Compute Engine(GCE)です。
GCEはGCPが提供する仮想マシンが利用できるサービスです。
仮想マシン起動
早速仮想マシンを起動していきます。
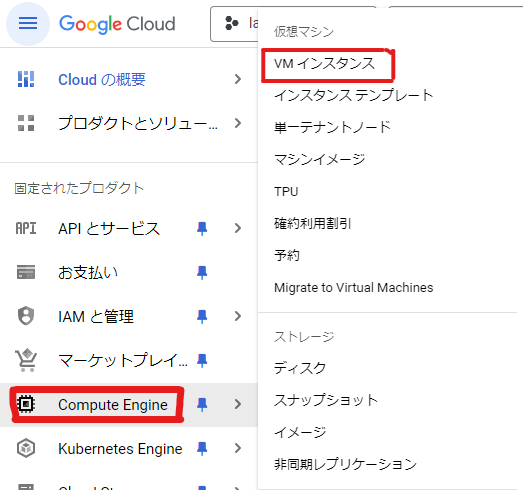
メニューから「Compute Engine」→「VMインスタンス」を選択します。
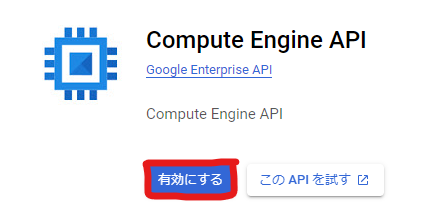
「Compute Engine API」の詳細が出力されるので「有効にする」を選択します。

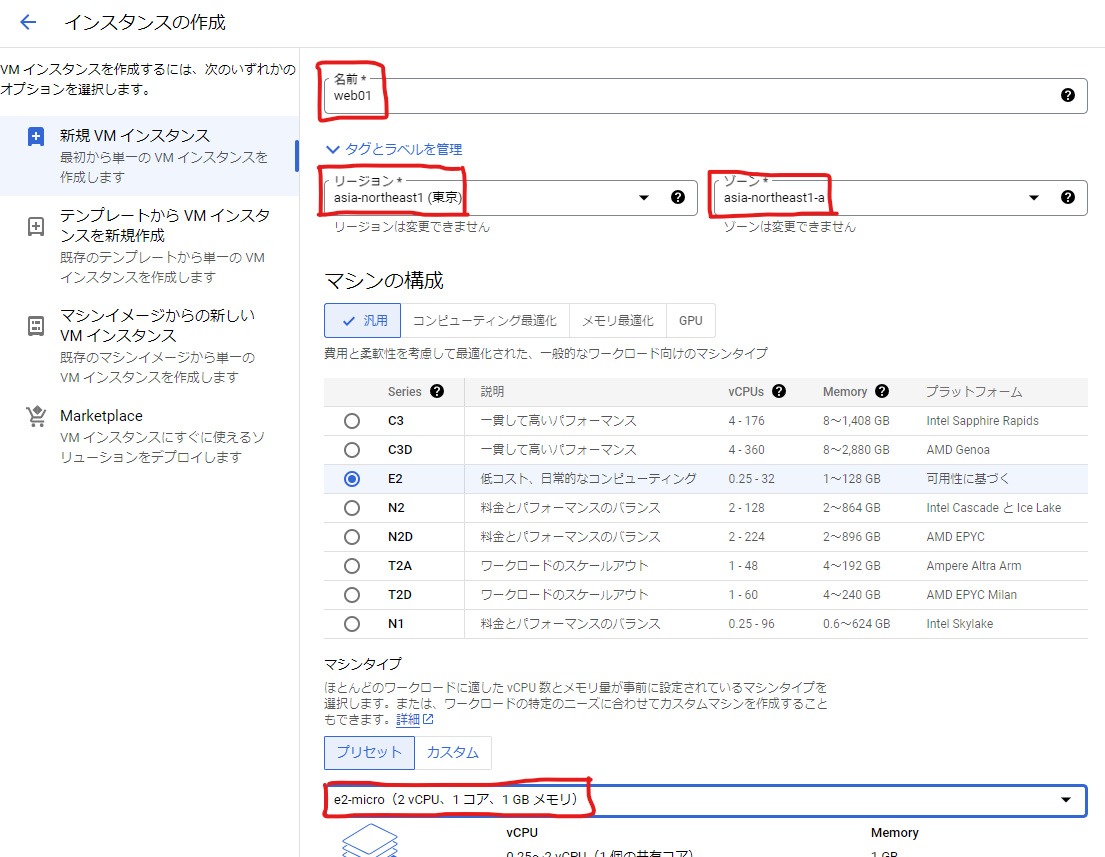
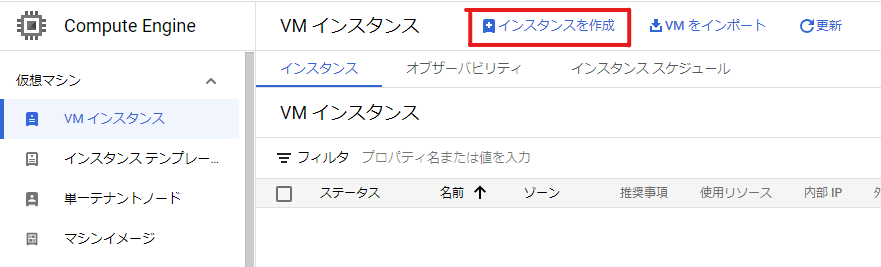
VMインスタンスのページが出力されるので「インスタンスを作成」をクリックします。

「名前」「リージョン」「ゾーン」「マシンタイプ」をそれぞれ以下で設定します。
少し下へ進み、ブートディスクの「変更」を選択すると設定画面が出力されます。
OSを「CentOS」、バージョンを「CentOS 7」に設定し「選択」をクリックします。

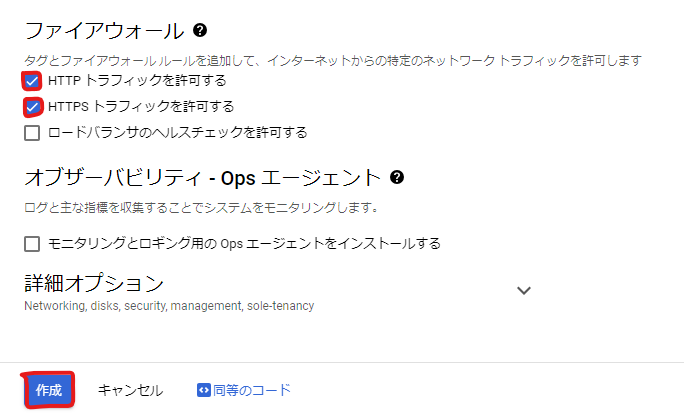
ファイヤーウォール内の「HTTP トラフィックを許可する」「HTTPS トラフィックを許可する」それぞれにチェックを入れ「作成」をクリックします。

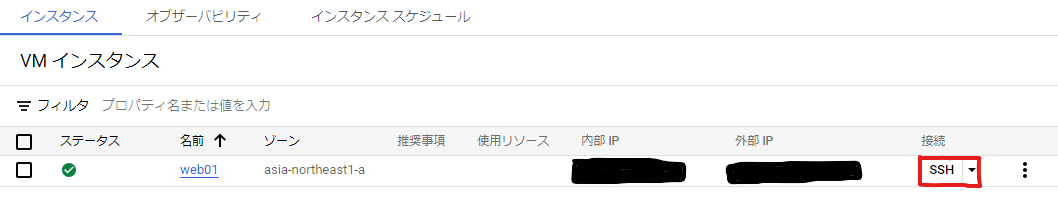
作成には数分場合がありますが無事作成されれば一覧に表示されます。
早速作成した仮想マシンに入ってみましょう!
「SSH」から該当のマシンに接続します。

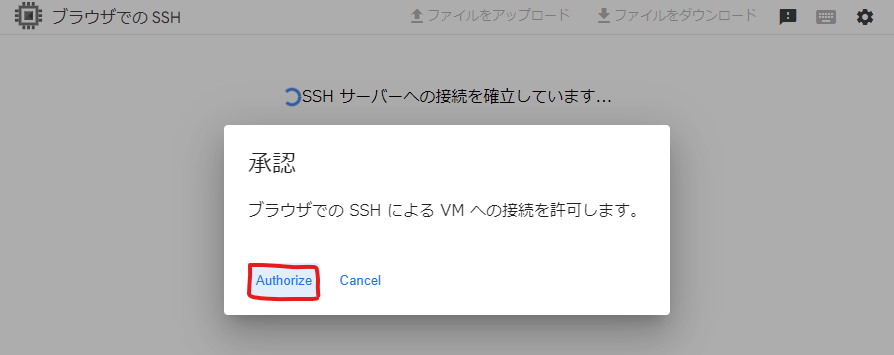
別ウィンドウが開き、少し待つと「承認」ポップアップが出力されますので、「Authorize」を選択します。

作成した仮想マシン内がコマンドラインで表示されます。
nginxインストール
表示されたコマンドラインからnginxをインストールしていきます。
初めにパッケージをアップデートします。
sudo yum -y update
「Complete!」と出力されればOKです。
次にリポジトリを追加していきます。
viコマンドでnginx.repo ファイルを作成します。
sudo vi /etc/yum.repos.d/nginx.repo
作成したファイルに以下の内容を書き込みます。
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/mainline/centos/7/$basearch/
gpgcheck=0
enabled=1
nginx.repo ファイルが作成されているか確認します。
cat /etc/yum.repos.d/nginx.repo
[moffunnya00@web01 ~]$ cat /etc/yum.repos.d/nginx.repo
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/mainline/centos/7/$basearch/
gpgcheck=0
enabled=1
次にリポジトリを初期化し読み込んでいきます。
sudo yum clean all
次にリポジトリを読み込みます。
sudo yum repolist all
続いてnginxをインストールしていきます。
sudo yum install nginx
「Complete!」と出力されていればOKです。
インストールの確認をします。
nginx -v
バージョンが出力されていればOKです。
続いてnginxを起動していきます。
sudo systemctl start nginx
nginxの起動を確認します。
sudo systemctl status nginx
Activeがactive(running)になっていればOKです。
現状だと仮想マシンを停止・起動した際にnginxを手動で起動しなければいけないので、自動で起動するよう設定します。
sudo systemctl enable nginx
自動起動が設定されているか確認します。
systemctl is-enabled nginx
enabledと出力されていればOKです。
最後にブラウザから確認します。
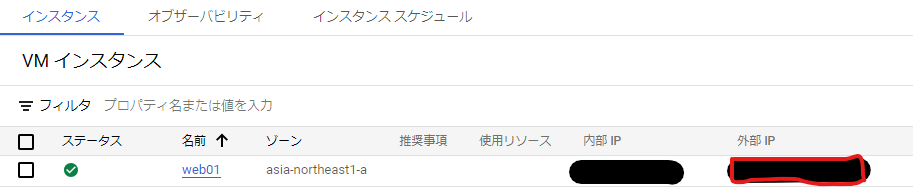
仮想マシン一覧に出力されている作成した仮想マシンの外部IPを控えます。

外部IPの語尾に:80を付けてChromeからアクセスします。
例)XX.XXX.XX.XX:80

ウェルカムページが出力されればウェブサーバー構築完了です!!
クリーンアップ
最後に作成したリソースを削除していきます。
メンテナンスを行わないリソースを放置しておくとセキュリティ上よくないので、最後に削除しましょう。
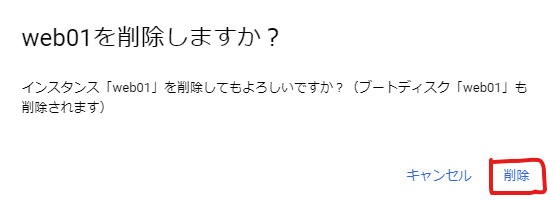
仮想マシンの一覧から作成したインスタンスを選択し「削除」をクリックします。

仮想マシンの一覧から作成したインスタンスが消えていれば削除完了です。

お疲れ様でした!!
さいごに
業務でAWSに触れている状態でGCPに触れると、頭の中で「これはAWSのあれか~」的な変換をしてしまうのですが、変換する癖がつく前に直接直感的に扱えるようになっておいた方がいいかもしれないなと思いました。
また、無料利用期間が90日間になっているので、GCPの他のサービスについても触れてみてください!!
CYBIRD Advent Calendar 2023 11日目は @cy_yusuke_ito さんの「MongoDBからMySQLへのEmbulkを使った移行」です。
お楽しみに!