はじめに
railsチュートリアルを進めている中で、開発環境のみでデバッグ情報を表示させるところに差し掛かりました。
見やすいようにCSSを整えるのですがコードの意味がわからなかったので備忘録としてまとめることにしました。
筆者の環境
Macbook Air(M1, 2020)
macOS Big Sur バージョン11.4
ruby 3.0.2p107 (2021-07-07 revision 0db68f0233) [arm64-darwin20]
Rails 6.1.4.1
gem 'bootstrap', '~> 5.1'
gem 'sass-rails', '>= 6'
分からなかったこと
1. 下記コードの{}内の意味
@mixin box_sizing {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
2.下記コードの.debug_dumpはなんなのか(applicarion.html.erbでクラス指定はしていない)
.debug_dump {
clear: both;
float: left;
width: 100%;
margin-top: 45px;
@include box_sizing;
}
<!DOCTYPE html>
<html>
<head>
<title><%= full_title(yield(:title)) %></title>
<%= render 'layouts/rails_default' %>
<%= render 'layouts/shim' %>
</head>
<body>
<%= render 'layouts/header' %>
<div class="container">
<%= yield %>
<%= render 'layouts/footer' %>
<%= debug(params) if Rails.env.development? %> #ここのCSS
</div>
</body>
</html>
上記コードでの表示
分かったこと
1. 下記コードの{}内の意味
@mixin box_sizing {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
box-sizingとは、
CSSのプロパティでボックスサイズの算出方法を指定するものです。
要素の幅(width)と高さ(height)の中にpaddingとborderを含めるかどうか」という設定ができます。
値は3種類あり、
content-box paddingとborderを幅と高さに含めない(初期値)
border-box paddingとborderを幅と高さに含める
inherit 親要素のborder-boxの値を引き継ぐ
という値があります。
今回のコードではbebug(params)の全ての要素を幅と高さに含める実装のようです。
border-boxをcontent-boxに変えて試してみましたが表示は変わりませんでした。
(文字数が指定のwidt内に収まっているから?)
なぜborder-boxを指定しているかわからなかったのでもしわかる方がいましたらコメントにて教えてください。
・-moz-box-sizing
・-webkit-box-sizing
の-moz,-webkit部分はベンダープレフィックスといい、古いブラウザに新しいCSS3を対応させられるそうです。
| プレフィックス | 対応ブラウザ |
|---|---|
| moz | Firefox |
| webkit | Chrome、Safariなど |
| o | WebKit導入前の古いOpera |
| ms | IE、Edge |
ブラウザはHTMLやCSSを元に表示を形成して出力するものであり、ブラウザごとに違うレンダリングエンジンを使用しているため、それに対応したプレフィックスが必要になるようです。
開発環境だけのCSSなので、自分の使う環境にあった実装だけで良いような気がしますが、様々な環境の読者を対象としたコーディングなのでしょうか。
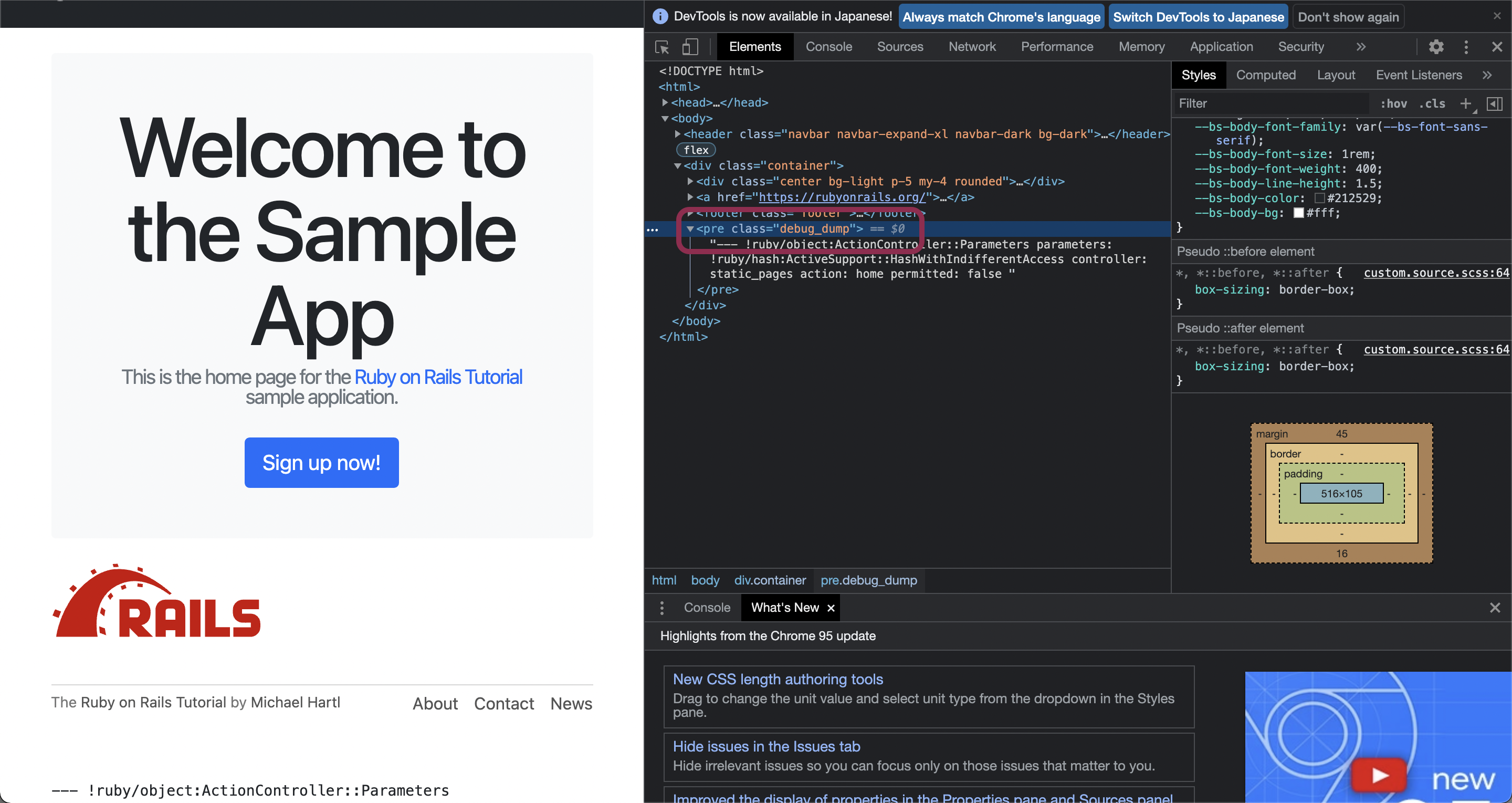
私はChromeを使用していますが、デベロッパーツールを確認したところ、一番下の
box-sizing: border-box;
が反映されていました。
2. debug_dumpはなんなのか(applicarion.html.erbでクラス指定はしていない)
デベロッパーツールで確認したところ、クラス指定がされていました。
調べても私の力ではヒットする記事を見つけられませんでしたが、
viewでデバッグするために実装する
<%= debug(params) %>
のデバッグメソッドで実装したら勝手につくクラスなのかなと思いました。
この部分のCSSをコメントアウトして実行して、デベロッパーツールを確認してもpreタグのクラス名はdebug_dumpでした。
気になるところが増えた
私は今railsチュートリアル2周目、ローカル環境で進めており、1周目はそのまま本通りにcloud9で進めました。
その時は上記のCSSを実装しただけでbackground-colorに色がついており、今回は何もありませんでした。
cloud9の環境ではpreタグでbackgroundの実装がされていました。
私の今の環境ではpreタグの実装は何もなかったのでdebug_dumpクラスで似たような実装をしました。
.debug_dump {
clear: both;
float: left;
width: 100%;
padding: 10px; #追加
border: solid 1px $gray-500; #追加
background-color: $gray-200; #追加
margin-top: 45px;
@include box_sizing;
}
1周目、preタグのCSSは何も触っていないのになんで勝手に追加されていたのでしょうか…
まだまだ勉強が必要だと改めて思いました
参照記事