はじめに
はじめまして、SE1年目のmochinokiです。
本記事はNI+C Advent Calendar 2021の23日目として執筆したものです。
よろしければ合わせてご覧ください。
DialogFlow CXとは?
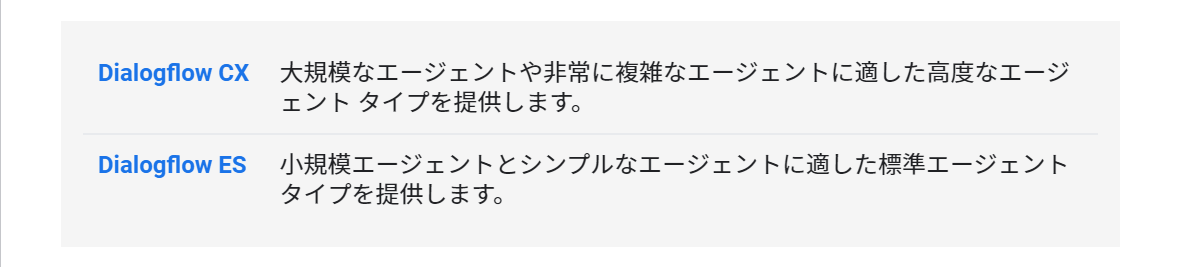
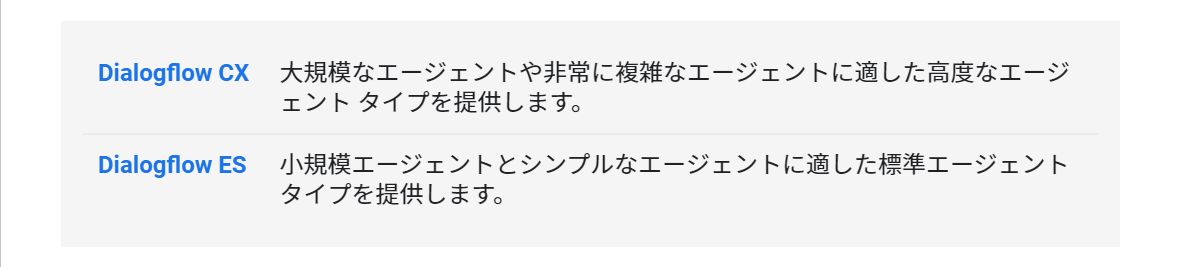
DialogFlow CXとはGoogleのドキュメントを見ると
Dialogflow CX エージェントは、エンドユーザーとの同時会話を処理する仮想エージェントです。これは、人間の言語のニュアンスを理解する自然言語理解モジュールです。Dialogflow は、会話中のエンドユーザーのテキストまたは音声をアプリやサービスが理解できる構造化データに変換します。Dialogflow エージェントは、システムに必要な種類の会話が処理されるように設計および構築されます。
ちょっと何言ってるかよくわからないですね・・・
要約するとチャットボット作成ツールみたいなニュアンスでとらえてもらえばOKです。
真面目な話としては
DialogFlow ES(旧DialogFlow)の新バージョンとして、2020年9月より公開されたサービスとなります。
DialogFlow ESとの違いは、コールセンターなどの複雑で大規模なサービスでの利用を想定して作られたという点ですね。

詳細については以下、公式のドキュメントから確認お願いします。
https://cloud.google.com/dialogflow/docs?hl=ja
DialogFlowCXのスロット充填
では本記事の本題、DialogFlow CXでのスロット充填に入っていこうかと思います。
この記事を開いてくれるような奇特な方は既にDialogFlowを触ったことのある方が大半だと思うので、
どうやってDialogFlowを動かすのかなどの説明は割愛させていただきます。
まず結論としましてはDialogFlow CXにDialogFlow ESのようなスロット充填機能はありません。
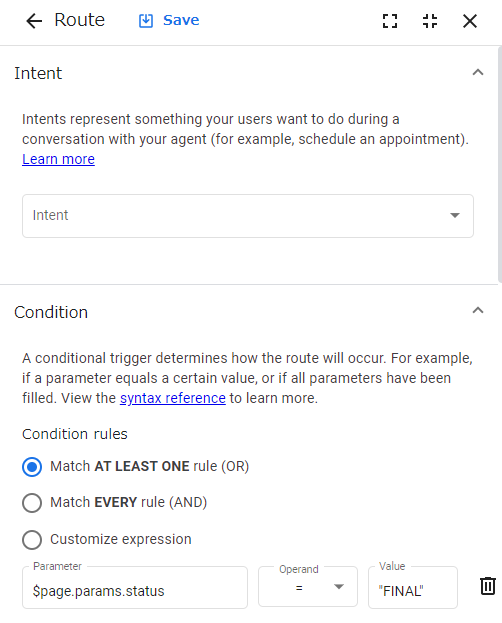
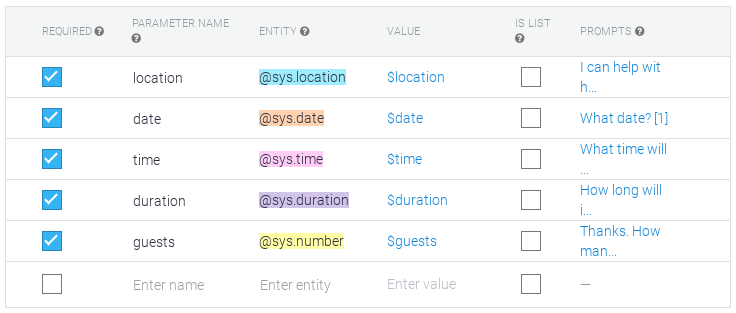
これだけ聞くと誤解を招くので、補足しますと下記画像の様なGUIでの操作ができないといった形です。

ではどうやってスロット充填機能を作るのかといった点につきましては、
フォームパラメータの定義を用いて行います。
https://cloud.google.com/dialogflow/cx/docs/concept/parameter#form-ref
以下のフォームパラメータを使用することで、定義されたパラメータをすべて満たすまで
ページ遷移が発生しなくなり、Dialoflow ESのスロットが再現できるようになります。
$page.params.status="FINAL
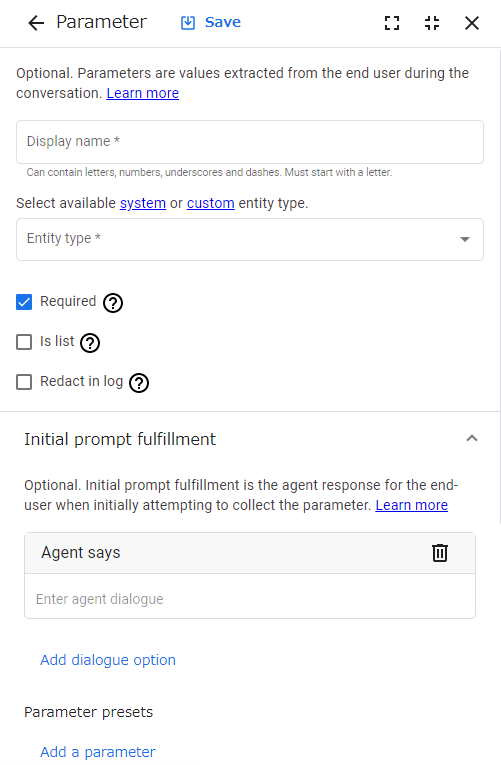
また、ページのパラメータ設定で、Requiredを設定することにより特定のパラメータを満たすまでは
会話を続けることが可能になります。

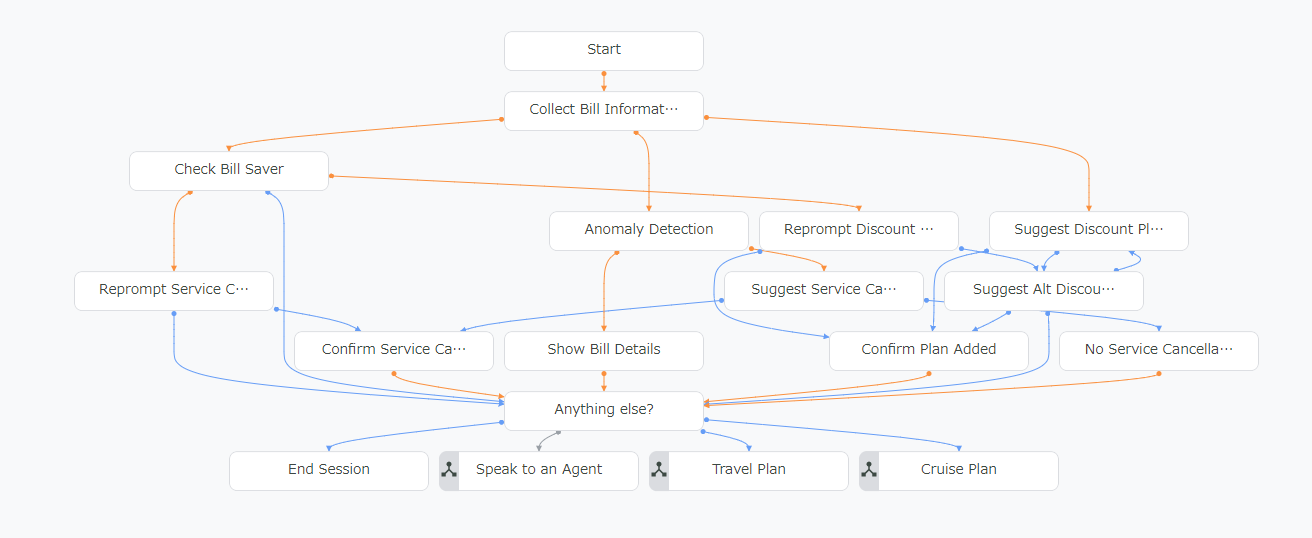
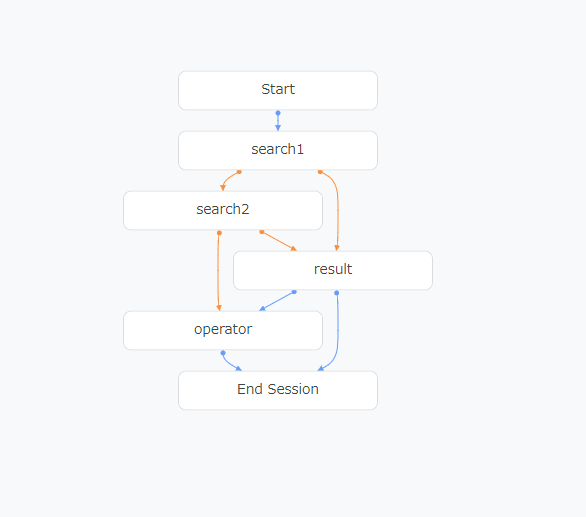
最後に上記のものを組み合わせた会話フローをちょっと見せます。

内容としてはStartから要素を取得していき、足りない部分はDialoflow ESのスロット充填の様に
search1,search2で要素を満たすまでチャットを継続していきます。
要素の収集が完了するとresult部分で集めた文言からチェックを行いオペレーターに振り分け、
もしくはセッションを終了するという一連の流れとなっております。
構造は非常に簡単なので、是非作成にチャレンジしてみてください!
おわりに
いかがだったでしょうか。
簡単にではありますが、Dialoflow CXのスロット充填をご紹介させていただきました。
私個人の正直な感想としては、DialogFlow CXは少し使いづらいかなあという感じがしますね。
私自分の調査不足もあるのですが、サービスについて公式ドキュメントや動画を見たのですが
DialogFlow CX関連は少なかった印象がありました。
また、DialogFlow ESでは使えてたスロット充填が使えないのもエンジニア力の低い自分にとっては
なかなか難しかったですね。
しかし公式のサンプルを見ると、使いこなせればかなり自由に作れるのではないかとワクワクします。
まだまだ出たばかりのサービスなので、これからQiitaなどでナレッジが溜まっていくことを期待したいと思います。最後までご覧いただきありがとうございました。