WordPressのコーディングルールに準拠しているか、
Code SnifferをPhoStormに設定していると即座に確認できて便利です。
WordPress-Coding-Standards
環境
- Mac OS X 10.10.5
- IntelliJ IDEA 14.1.5 (PhpStormでも同様に設定できるはずです)
インストール
事前にPHP_CodeSnifferをインストール
今回はpearで入れてみました。pearのインストールは割愛
sudo pear install PHP_CodeSniffer
WordPress-Coding-Standardsをインストール
cd /usr/local/lib
git clone -b master https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards.git wpcs
cd wpcs
sudo phpcs --config-set installed_paths /usr/local/lib/wpcs
phpcs -i // WordPress-Core等が入ったことを確認。
which phpcs // pathを確認 後で使います
PhpStormでの設定
- PhpStormのLanguages & Frameworks→php→Code Snifferパネルを開く。
- Configration:Local右の…ボタンをクリック。
- PHP Code Sniffer(phpcs)path:の枠に先ほど
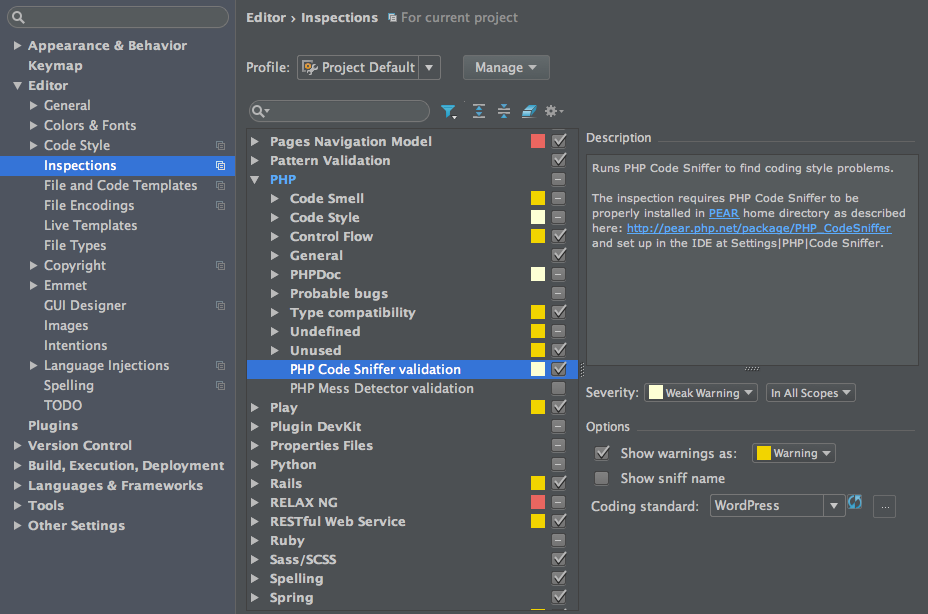
which phpcsと打って出てきたpathを入力してValidateボタンを押す。 - Editor→InspectionsでPHP Code Sniffer validationにチェックを入れて有効化。
- 右のパネル下にあるCoding Standard横の更新アイコンを押してみるとWordPressなどが選べるようになります。
次回以降の新規プロジェクトでの設定
- Editor→InspectionsでPHP Code Sniffer validationにチェックを入れて有効化。