テックタッチアドベントカレンダー21日目担当の@mochibutaです。
はじめに
エンジニアとして6年ほど経ち今ではIDEを使って快適な環境でコードを書けていますが、仕事として初めて触ったphpでは右も左もわからず素のvimを使ってphp.netと行ったり来たりしながら試行錯誤を繰り返していました。
1年ほど経ったあたりでチーム内でphpStormが便利そうだということでJetBrains製のIDEを使い始めてからその魅力にハマり、今では個人でAllProductsPackを購入するくらいファンになっています。
IDE導入によってコードの見通しがよくなり、フレームワークやライブラリの中までスッと読み込むことができるようになったことで一気にその言語に対してハードルが下がりより効率的に学習できたように思えます。特に初期製作者がいなくなったスクラッチのフレームワークとか、素vimだけだったらもう諦めていたかもしれません。
大げさかもしれませんがプログラマとしてこれまでやってこれたのもJetBrainsのおかげです。
今は業務で使っている言語がGoなのでgolandの機能紹介になりますが、JetBrainsの製品はどの言語でも設定画面や機能はほぼ同一なのでphpStormの頃から愛用している機能を紹介していこうと思います。
フォント設定
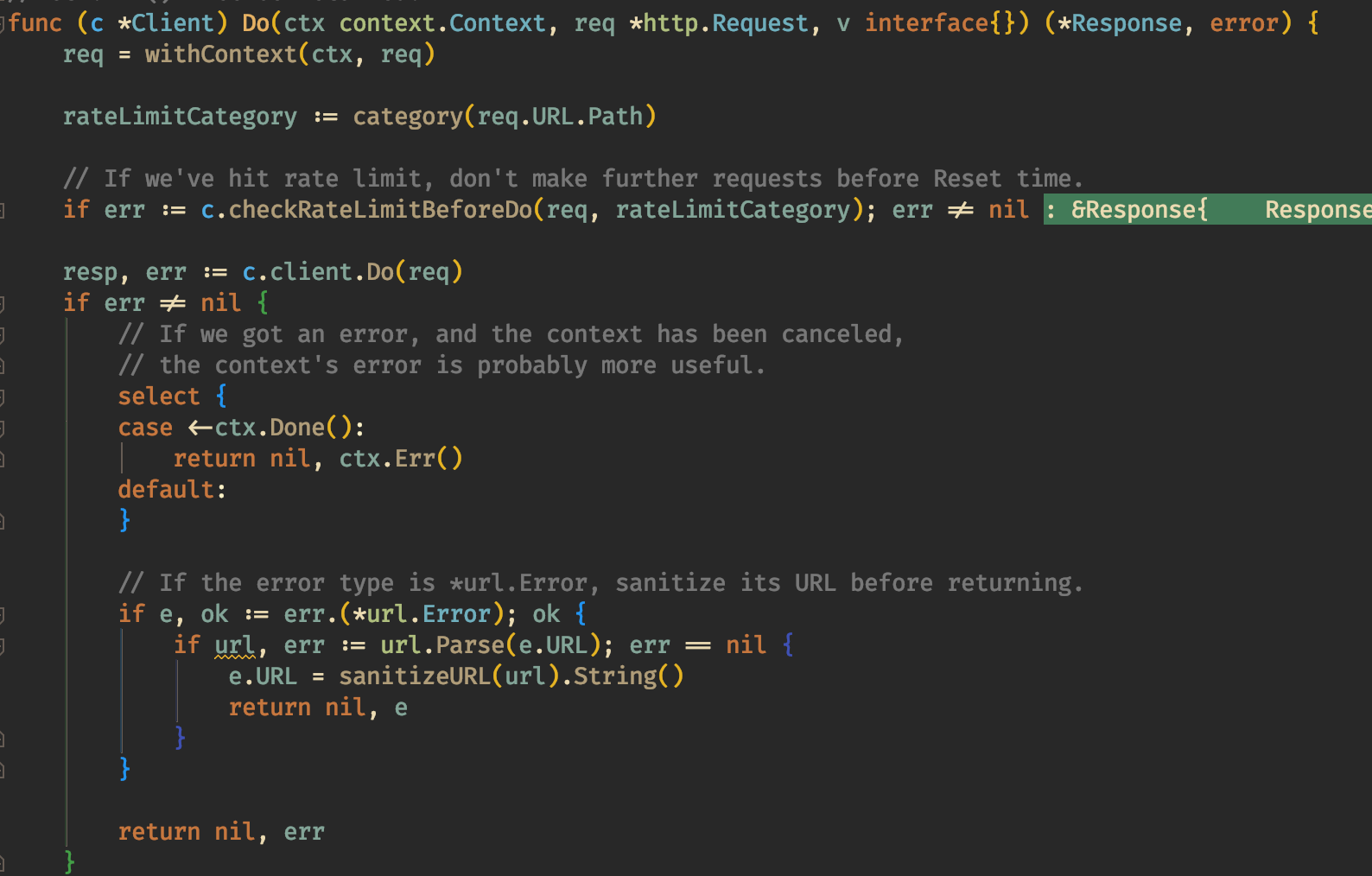
割りかし見やすいFiraCodeというフォントに変更しています。
ligaturesを有効にすることで合字になるので気に入ってます。

フォントのインストールからIDEでの有効化方法はこちら
- https://github.com/tonsky/FiraCode/wiki/Installing
- https://github.com/tonsky/FiraCode/wiki/Intellij-products-instructions
好きなショートカット
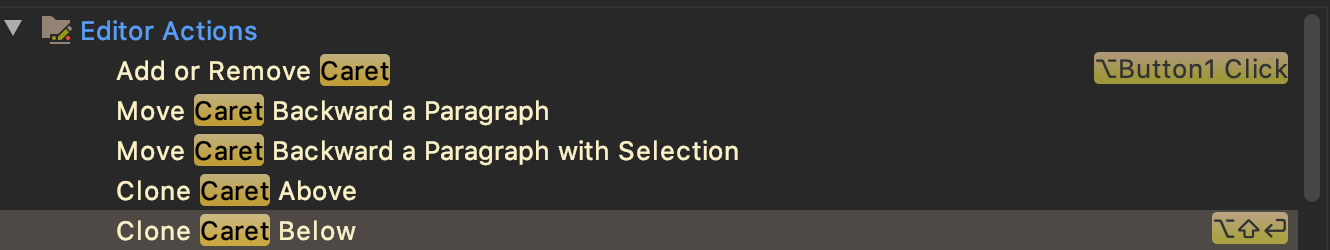
Clone Caret Below Shift+Option+Enter
カーソル位置から下にキャレットを追加する。
デフォルトではショートカットが割り当てられていないのでPreferences->Keymapから変更しています。

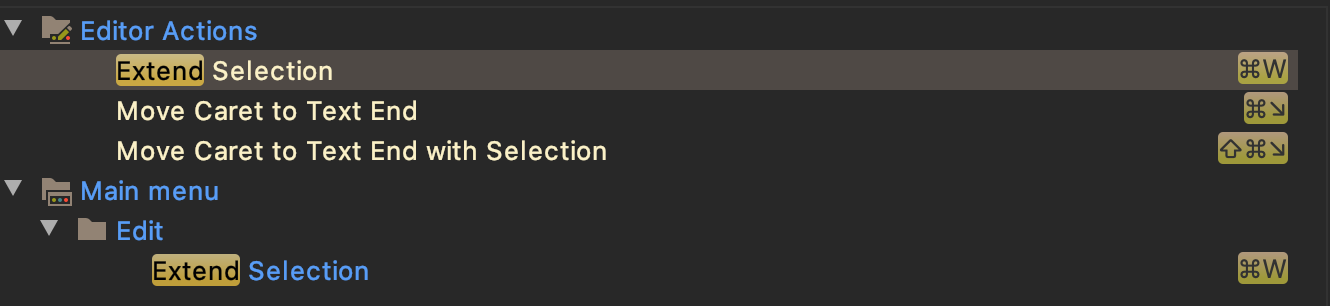
Extend Selection Command+W
選択範囲を単語単位だったり、いい感じに選択してくれます。
MacのデフォルトだとOptions+↓なのでWindowsに近づけるためキーを変更します。

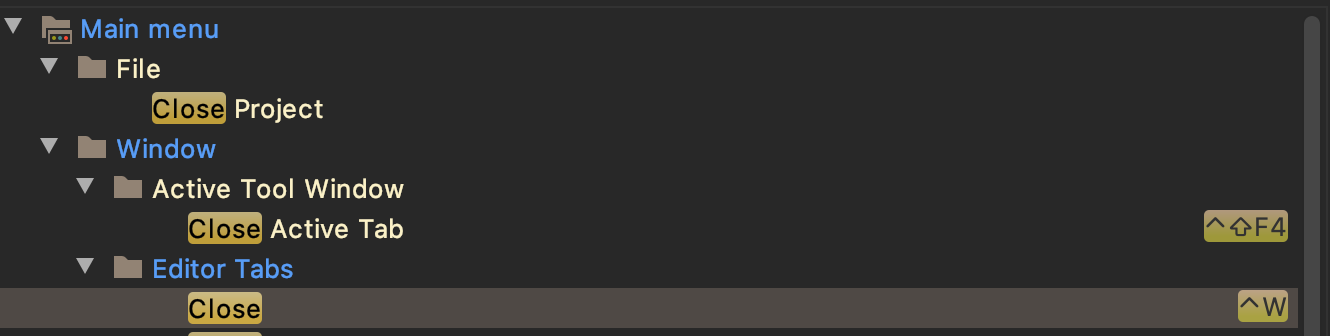
Close Ctrl+W
タブを閉じます。
上のExtend Selectionと被ってしまうため変更。

New Scratch File Command+Shift+N
様々な形式のスニペットファイルを生成できます。
スクラッチファイルは各プロジェクトで共通の領域に生成されるため、作成したプロジェクト外からも参照できます。
参考: スクラッチ・ファイル
Show Context Actions Option+Enter
困ったときはとりあえずこれ。
エディタ上で赤や黄色で警告されている部分にカーソルを当てて表示するとその警告への対処方法が表示されます。
Search Everywhere Shift x2
ファイルを開く、リモートリポジトリからpullする、などいまやりたいことを入力するとサジェストされます。
参考動画: StructからJsonをつくる
例として適切では無いかもしれませんが上で紹介したショートカットを使って、structのアノテーションにあるjson定義をまとめて取り出してjsonファイルとしてスクラッチファイルを作りタブを閉じるという一連の動作になります。縦一列でちょっとした変更を加えたいときにregexするより直感的に操作できるかな。
Add Selection for Next Occurrence Ctrl+G
ファイル内に存在している選択しているワードにキャレットが追加されていきます。便利。
更にCommand+Ctrl+Gとするとファイル全体の該当ワードに一発でキャレットが追加されます。
Refactor Rename Shift+F6
強力なRefactor機能のうちよく使うのがRenameです。
関数名やクラス名、変数名、ファイル名などの名前をプロジェクト全体で一気に変更することができます。

Command Line Tools
AllProductPackを使っているのでJetBrainsToolBoxを入れて各エディタを管理しています。自動で最新バージョンが降ってくるなど便利ですが、コマンドラインからエディタを起動できるCommandLineToolsをかんたんに入れることができます。
$ goland {dirpath}コマンドでプロジェクトを開くことができ、開いた時点の環境変数を引き継ぎことができるのでdirenvなどを使って環境変数を設定した状態で開くとIDE内の環境変数として使用することができます。
参考: サムライズムさんのサポート記事
主に使用しているプラグイン
言語サポート系
IDEがサポートしている言語以外の拡張子のファイルに対しても、補完やその他便利機能が使用できるようになります。
下にある以外にもたくさん用意されているので検索してみてください。
- .env files support
- AWS CloudFormation
- BashSupport
- Ideolog
- Ini
- Makefile support
- Toml
- PlantUMLintegration
Git系
IDEデフォルトでもGit関連の機能は十分便利ですが、プラグインで更に使いやすくなります。
- .ignore
-
GitToolBox
- AutoFetch機能で自動的にリモートリポジトリとの差がアイコンで表示されるので便利です。
その他
-
RainbowBrackets
- ifやforのブラケットが自動的にカラー表示され、ネストされていても視認性があがります。
- GrepConsole
-
Grazie
- スペルチェッカー
-
KeyPromoter X
- マウス操作で行ったアクションにたいして、キーボードショートカットがダイアログ表示されます。
更にエディタ内にKeyPromoterタブが現れ、マウス操作した機能の頻度が蓄積されていきます。
やたらマウス操作が多いけど、ショートカットキーはこれだよ?みたいなアドバイスもしてくれるのでIDE操作の効率化に一役買ってくれます。
- マウス操作で行ったアクションにたいして、キーボードショートカットがダイアログ表示されます。
-
Presentation Assistant
- マウス&キーボードショートカットで行った操作がエディタ下部にダイアログで表示されるようになります。
何気なく操作した機能の名前を確認したり、あまりやったことはありませんがライブコーディングのようなプレゼンテーション時に見ている方へ操作をわかりやすく伝えることができます。
- マウス&キーボードショートカットで行った操作がエディタ下部にダイアログで表示されるようになります。
- Gruvbox Theme
-
NyanProgressBar
- 必須


