やったこと
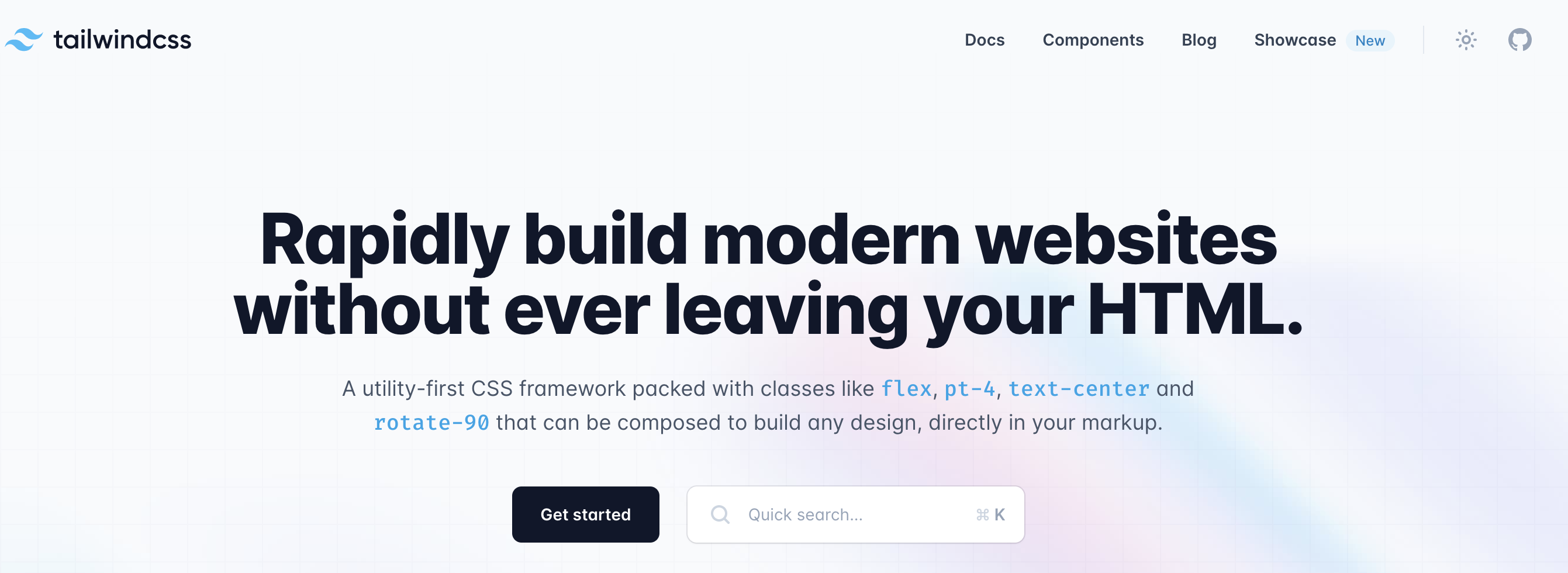
ネットで「tailwindcss」と検索して一番上に出てくる公式サイトのドキュメント。
こちらのInstallationの手順に従ってtailwindcssのセットアップを進めても、Next.jsで作成したプロジェクトにスタイルが適用されなかった。
バージョン
Next.js: 13.1.5
tailwindcss: 3.2.4
原因
Next.jsに導入する場合は以下の手順に従う。

この検索窓に「nextjs」と入れると出てくる。

Next.jsの公式ドキュメントによると、
Next.js では、PostCSS を使って組み込み用のCSSをコンパイルしています。
とのことで、追加でpostcssとautoprefixerが必要らしい。
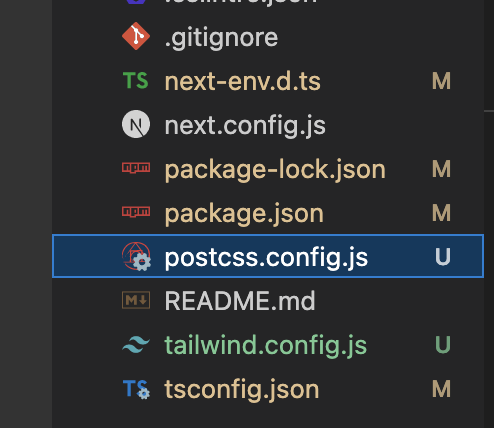
これらを追加した後にnpx tailwindcss init -pコマンドを叩くと、postcss.config.jsが作成される。
これが必要。

中身はこんな感じ。
ここで設定をしているらしい。

なお、npx tailwindcss initを実行すると、tailwind.config.jsのみ作成されて、-pオプションつきのnpx tailwindcss init -pを実行すると、tailwind.config.jsとpostcss.config.jsの2つが生成される。そのため、npx tailwindcss init -pを実行する必要がある。
変更が反映されていない場合
一番最初にあげた公式の手順に従って各種設定を実行し、npm run devしてビルドした場合、後からnpx tailwindcss init -pを行ってpostcss.config.jsを作成してnpm run devして新しくビルドしてもtailwindcssの設定が反映されていない。
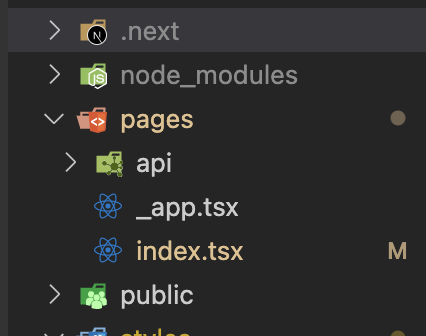
その場合、一番上の.nextフォルダを削除した後に再度npm run devして.nextフォルダを生成すると変更が反映されている。

この.nextフォルダはnpm run devでビルドした時にできるアプリ本体でキャッシュの役割を果たしている。そのため、pageやcomponent等の変更は即座に反映される(ホットリロード)ものの、設定ファイルの変更は反映されない。
補足
postcss.config.jsを作成しても変更が反映されていない場合、ビルド時にコンソールにこんなメッセージが表示されていると思う。
warn - Fast Refresh had to perform a full reload. Read more: https://nextjs.org/docs/messages/fast-refresh-reload
これは下記で起票されていたが、バグではないとのことであった。
1- This is not a bug, it's just a unhandled behavior while you have the project open from previous running instance.
これはバグではありません。前に起動していた状態のインスタンスからプロジェクトを開いた際の予期せぬ挙動です。
2- does it cause critical error? No.
深刻なエラーを引き起こしますか? いいえ。
3- Is there a fix? Yes, I found a simple solution and I'll try to send the PR for this and have it fix.
修正方法はありますか? あります。簡単な方法を見つけたので、PRを送って直してもらいます。
終わりに
いつもこの辺りの設定はおまじない的に深く考えずにやっていたので、結構困った。
コマンド1つとってもその役割を理解することが重要。