この記事は N 高等学校 Advent Calendar 2020の 7 日目の記事です。初めてアドベントカレンダーに投稿しますがよろしくお願います。
昨日は@hinatao3oさんの高校・インターン2年生の2020年振り返り
でした。 (インターン行ったことないから行ってみたいけど時間がない)
さて今から書いていくのは、今年のキャンパスフェスティバルがオンラインでやることになったのでそのために webサイトを作ったのでそれについて振り返ります。
どんなサイトを作ったの?
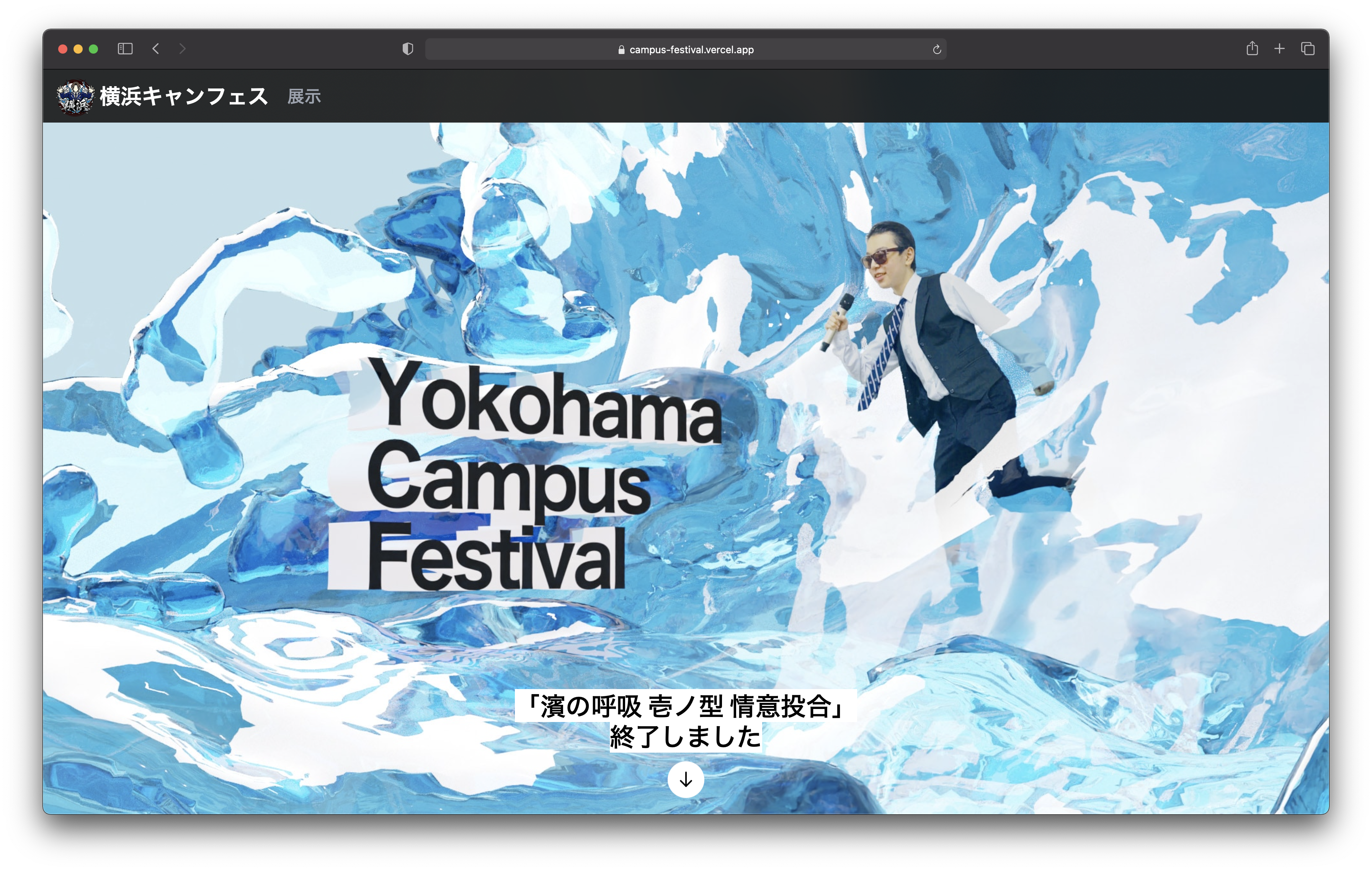
自分の通ってるキャンパスのキャンフェスのサイトを作りました。
ソースコード→https://github.com/Mochichi2003/Campus-festival
上の画像みたいな感じです
作るのに使ったもの
- フレームワークNext.js
- CSS フレームワークtailwindcss
- React
-
TypeScrpt
..etc
なんで Next.js で作ったの?
今回のキャンフェスは例のウイルスのせいでオンラインで開催されることになったので N 高の通学コースごとにサイトを作って開催することになったのでサイトを作りました。Next.js を採用したのは、Next.js はもともと他に候補のあった goolge site や wix に比べて圧倒的に軽く自分でほぼ全てをカスタマイズできるこれを選びました。Gatsbyjsも採用しようかと考えましたが自分が Next.js の仕組みのほうが好きなのと。Gatsbyjs をほとんど使ったことがなかったので採用しませんでした。
サイトを作るのに意識したところ
- サイトを軽くして読み込み速度を早くする
他の殆どキャンパスは多分 wix とか google site とかを使って作るだろうと重くなると思ったので Next.js の特徴であるFast Refreshを最大限利用して読み込みが早いサイトを作ろうと思いました。
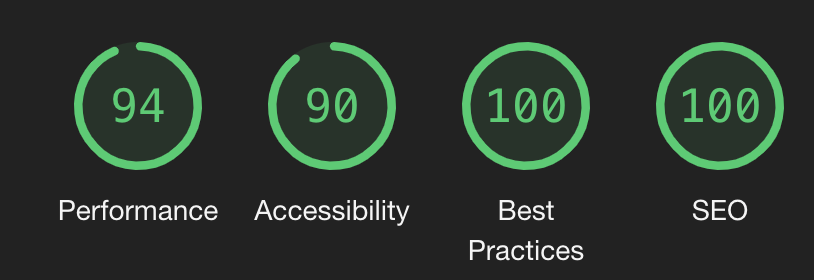
試しに Lighthouse で測ってみましたがかなりいいスコアを出しています。多分全てのキャンパスで一番早いはず
このスピードを出すためにやったこと
1. Next/image で画像を圧縮
ちょうどこのサイトを作ってる途中に Next.js ver.10 がリリースされ Next/image で画像を圧縮できるようになったのでほぼすべての画像でこれを使って圧縮しています。圧縮の仕組み化使い方についてはこちら のサイトを見て下さい。
2. サイトのデプロイに Vercel を使う
このサイトのデプロイにはVercel.comを使いました。Next.js を作ってるのも Vercel なので一番相性がいいだろうと思ってここを選びました。サイトの更新も Github とのリポジトリと連携すれば、Github のコードを更新するだけでやってくれるのでとても楽です。
3.スタイリングに使ってる Tailwindcss で purge を指定
生徒の展示スペース
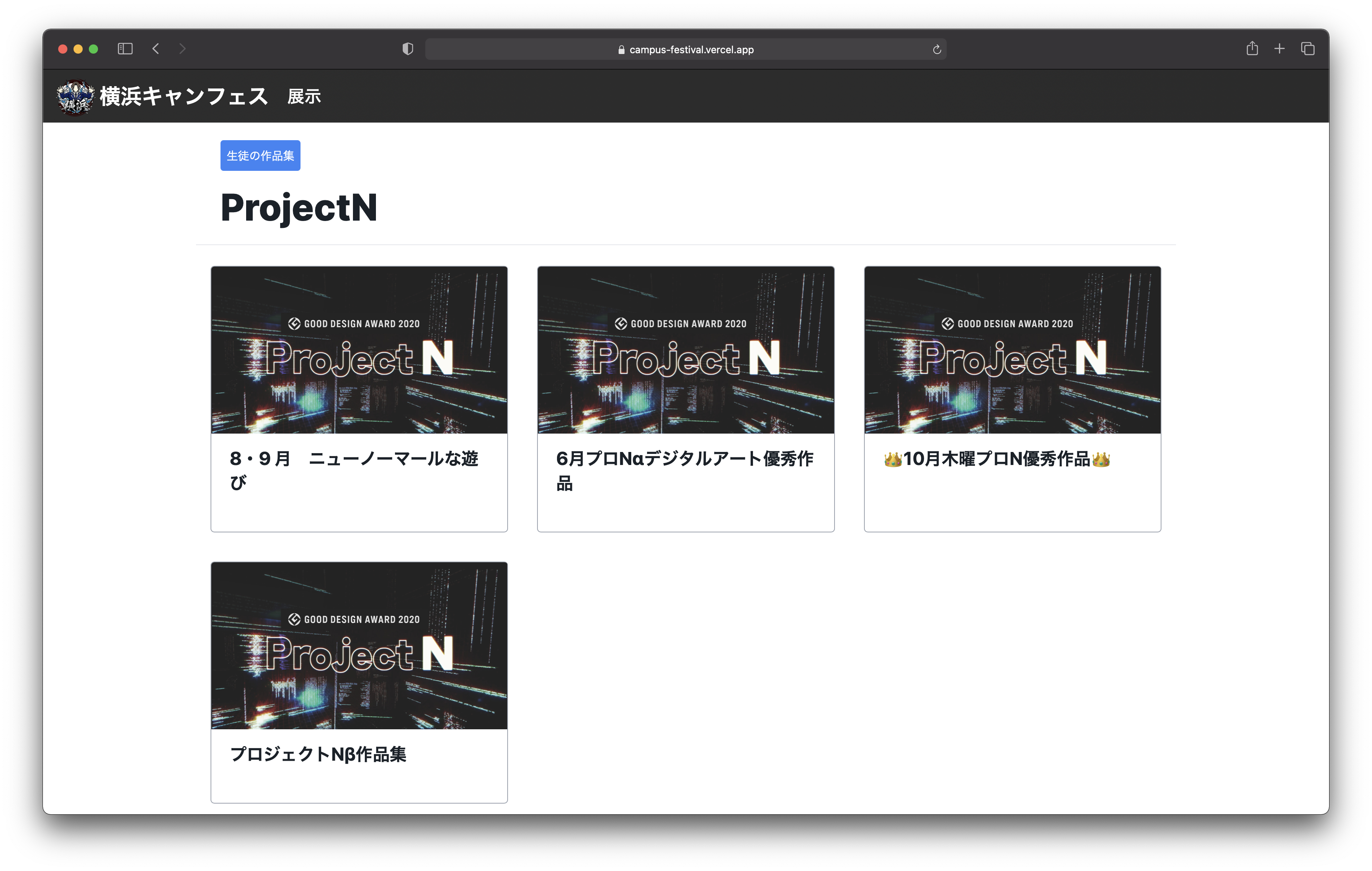
下の画像のように生徒やプロ N でやったことを展示しています。
まずは hackmd.io でそれぞれの生徒に投稿する内容を書いてもらい、それを markdown 形式でダウンロードして、Next js の公式チュートリアルを参考しに、posts/ にそれぞれの生徒に Markdown で書いてもったものを HTML に変換して表示しています。
生徒の作品物の展示のスタイリングには 0 から作ってる時間はないので Github の markdown ファイルのスタイルと同じものをここから取得して使用しています。(ちなみにこのブログも同じものを使ってスタイリングしています。)
デザイン
サイトのデザインにはtailwindcssを使っています。最初プロジェクトこのプロジェクトを作ったときはReact Bootstrapを使っていたのですが途中で tailwindcss のほうが便利でカスタマイズ性、メンテナンス性も良さそうなのでそちらに移行しました。
下のは Tailwind css を使った一例ですがクラス名がそのまま CSS スタイルに当てることができるので CSS ファイルをどこに置くかとか、クラス名をどうするのとかを考える必要がなくなるのでとても便利です。
<div class="px-6 pt-4 pb-6 ">
<div class="font-bold text-3xl mb-2">
<h2>タイトル</h2>
</div>
<p class="text-grey-darker text-base">ホゲホゲ</p>
</div>
以上のこと使いシンプルで見やすく美しいサイトを作ることを意識してサイトをデザインしました。
反省
キャンフェスを作るのに時間が結構かかってしまったので最初からちゃんと計画を立てて行けばもっと短い時間でもっといいものができたと思いました。
最後に
Next.js はいいぞ