Angular Materialのフォント(だけ)を変える方法について、新しめの日本語情報が見つからなかったので記事化します。
お困りの方のお役に立てれば幸いです。
誤り等ありましたらご指摘ください。
やりたいこと
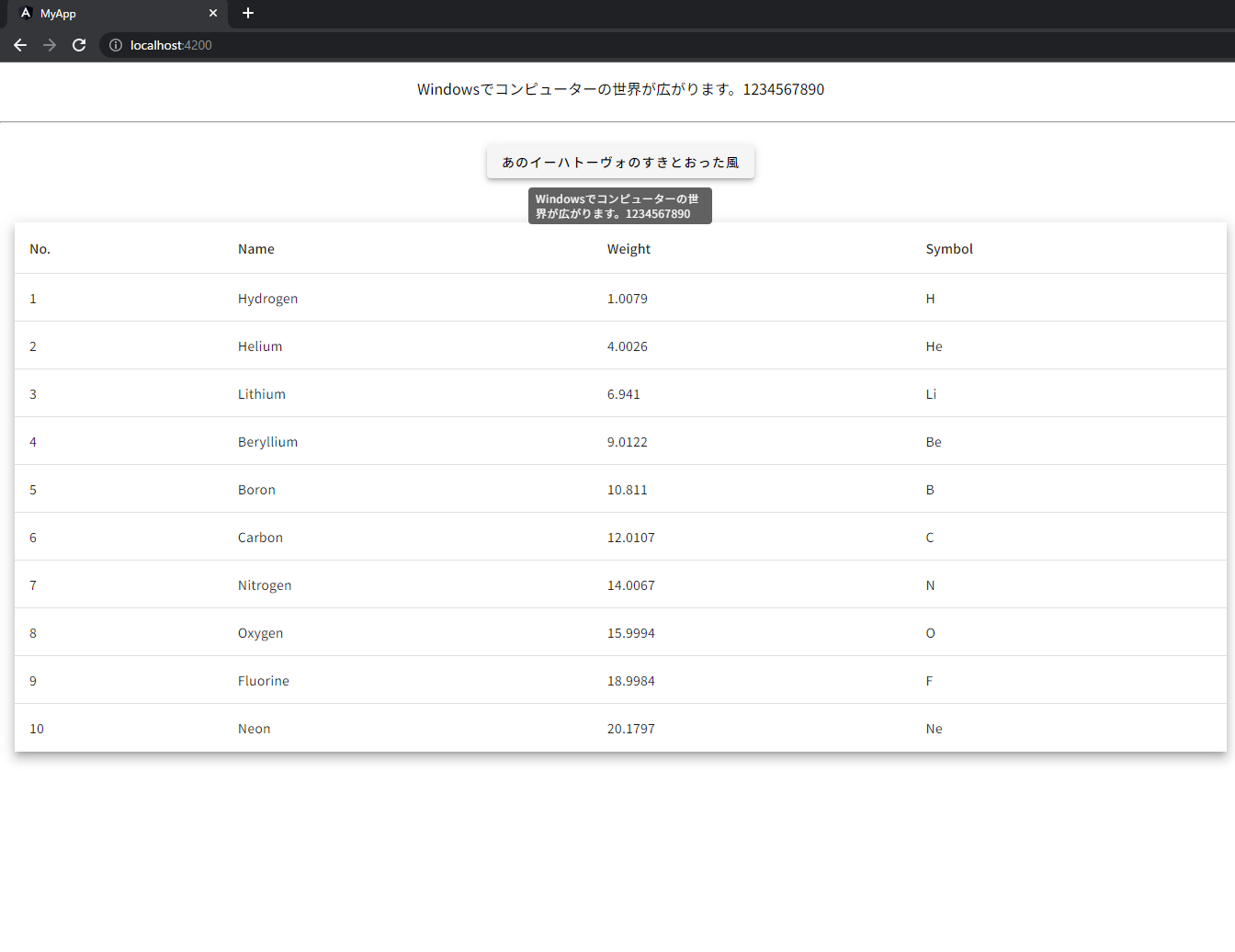
Angular Materialの全コンポーネントのフォントを「Roboto」から「Noto Sans JP」に変える
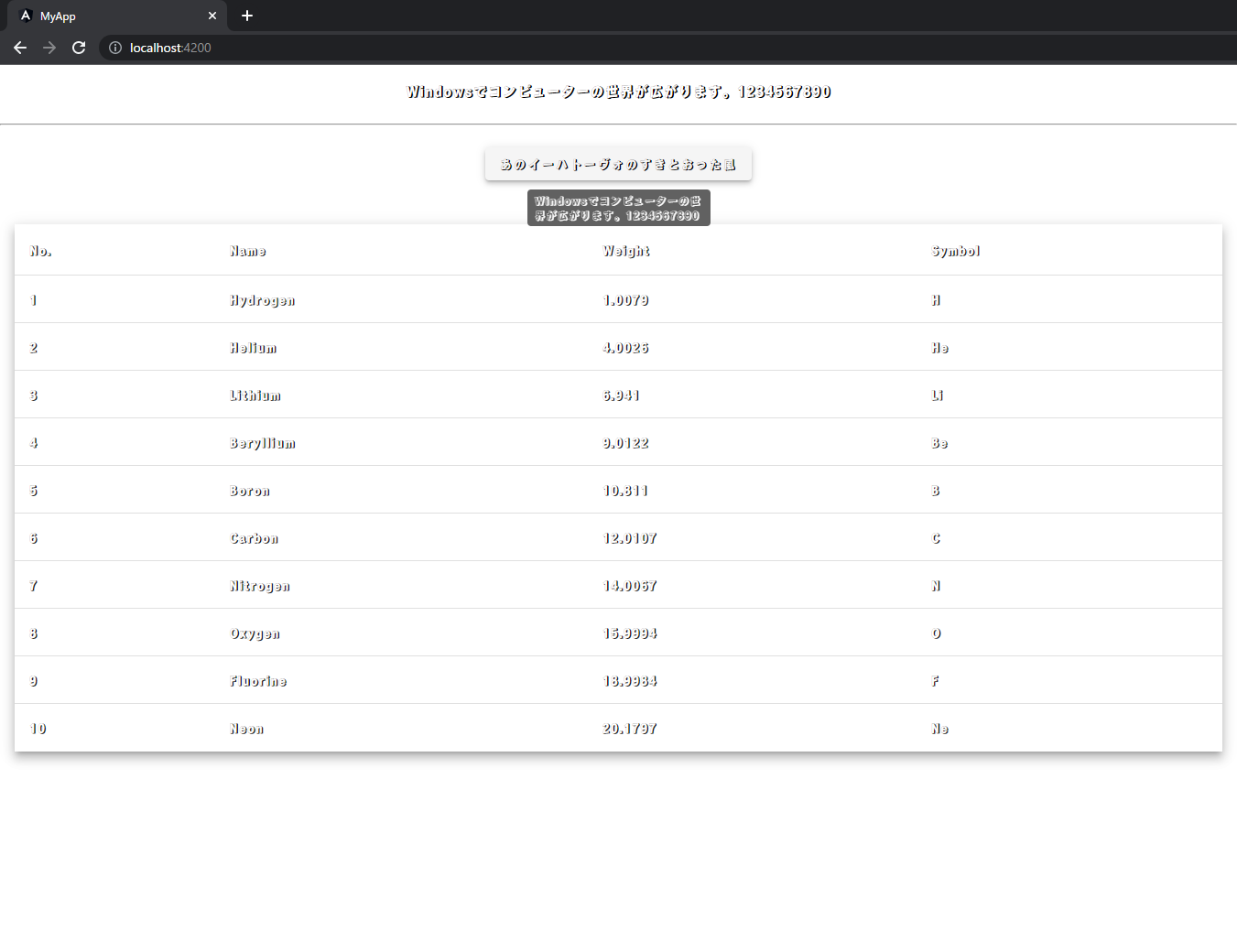
(違いがわかりにくいのでおまけ)「Rampart One」:

環境
※Angular v15です。最新の16では未確認です。
Angular CLI: 15.2.8
Node: 18.16.0
Package Manager: npm 9.6.6
OS: win32 x64
Angular: 15.2.9
... animations, cdk, common, compiler, compiler-cli, core, forms
... material, platform-browser, platform-browser-dynamic, router
Package Version
---------------------------------------------------------
@angular-devkit/architect 0.1502.8
@angular-devkit/build-angular 15.2.8
@angular-devkit/core 15.2.8
@angular-devkit/schematics 15.2.8
@angular/cli 15.2.8
@schematics/angular 15.2.8
rxjs 7.8.1
typescript 4.9.5
手順
使いたいフォントを用意する
Google Fontsの手順に従い、index.htmlでフォントをインポート
<head>
<meta charset="utf-8">
<title>MyApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
- <link rel="preconnect" href="https://fonts.gstatic.com">
- <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap" rel="stylesheet">
+ <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
+ <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;500&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
CSSでフォントを設定(Angular Materialには影響なし)
html, body { height: 100%; }
- body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }
+ body { margin: 0; font-family: "Noto Sans JP", sans-serif; }
styles.scssでbodyのフォントを変えたので、Angular Materialではない部分のフォントは変わりました。
・・・しかし、ボタンやツールチップ、テーブルのフォントは元のRobotoのままです。

Angular Materialの全コンポーネントのフォント設定を変更
Angular Materialのコンポーネントのフォントを変えるには、styles.scssを以下のように編集します。
+ @use "@angular/material" as mat;
html, body { height: 100%; }
body { margin: 0; font-family: "Noto Sans JP", sans-serif; }
+ $myapp-typography: mat.define-typography-config(
+ $font-family: '"Noto Sans JP", sans-serif',
+ );
+ @include mat.all-component-typographies($myapp-typography);
mat.define-typography-config()で設定値のオブジェクトを作り、mat.all-component-typographies()で反映します。
余談
@forward './core/typography/all-typography' show all-component-typographies,
define-rem-typography-config, define-typography-config;
上記より、define-typography-config()やall-component-typographies()がnode_modules\@angular\material\core\typography\_all-typography.scssで定義されているのを見つけることができました。
font-family以外にも色々設定できます。

参考
-
Customizing Typography | Angular Material
- 安心の公式
-
Angular Materialの見た目をカスタマイズしたい - JBS Tech Blog
- v15。フォント以外についても詳しく書かれています(実際はこれくらい色々カスタムするのが普通?)
-
Angular Material のFontを変更する
- v13で少し古いですが、参考にさせていただきました。