2023年5月1日を持ちまして、株式会社KDDIウェブコミュニケーションズのTwilioリセール事業が終了したため、本記事に記載されている内容は正確ではないことを予めご了承ください。
はじめに
本ドキュメントは、2018/4/24に発表された、Twilio ChannelsのLINEカタログを利用したハンズオンです。
Twilio Channelsを利用することで、LINEのMessaging APIを意識することなく、LINE botを作成したり、LINEユーザに対してTwilio Messaging API経由でメッセージを送ることができます。
なお、LINE連携の動画もありますので、併せて御覧ください。
必要条件
本ハンズオンを実施するための条件は以下の通りです。
- Twilioアカウント(トライアルアカウントでも可)を持っていること。
- LINEアカウント(メールアドレスを登録してあること)を持っていること。
- ブラウザ(Chrome)が動作するPCを持っていること。
全体フロー
- LINE Developersコンソール経由で、Messaging APIのチャネルを作成する。
- 生成された情報を使って、Twilio Channelsを設定する。
- Twilio Channelsで生成されたWebhook URLを、LINEのMessaging APIに設定する。
- Twilio Studioを利用して、LINE botを作成する。
- Twilio Messaging APIを利用して、LINEユーザにメッセージを送る。
LINEのMessaging APIチャネルを作成する
LINE Messaging APIを利用するためには、まずLINE Developersコンソールでチャネルを作成する必要があります。
チャネルとは
LINEプラットフォームを利用するには、アプリがチャネルにリンクされていなければなりません。チャネルを作成すると、固有のチャネルIDが識別用に発行されます。チャネルには、名前、説明文、およびアイコン画像が必要です。
手順1. LINE Developersコンソールにログインします。
- ブラウザでログイン画面を表示し、LINEに登録してあるメールアドレスとパスワードでログインをします。
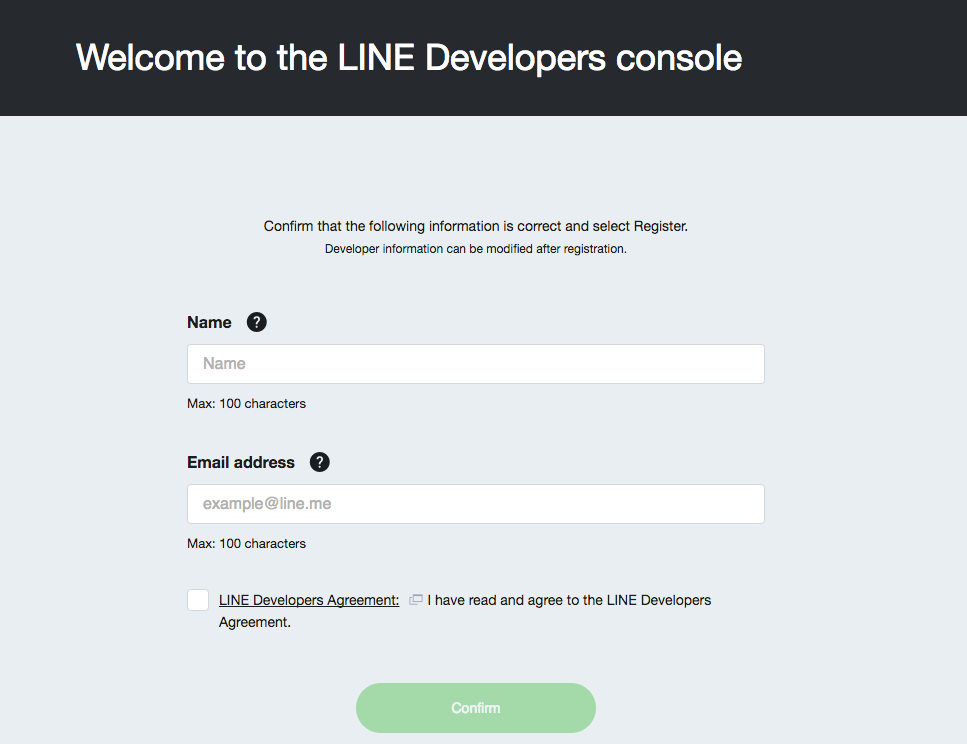
手順2. 開発者として登録する(初回ログイン時のみ)
名前とメールアドレスを入力して、LINE Developesコンソールで開発者アカウントを作成します。
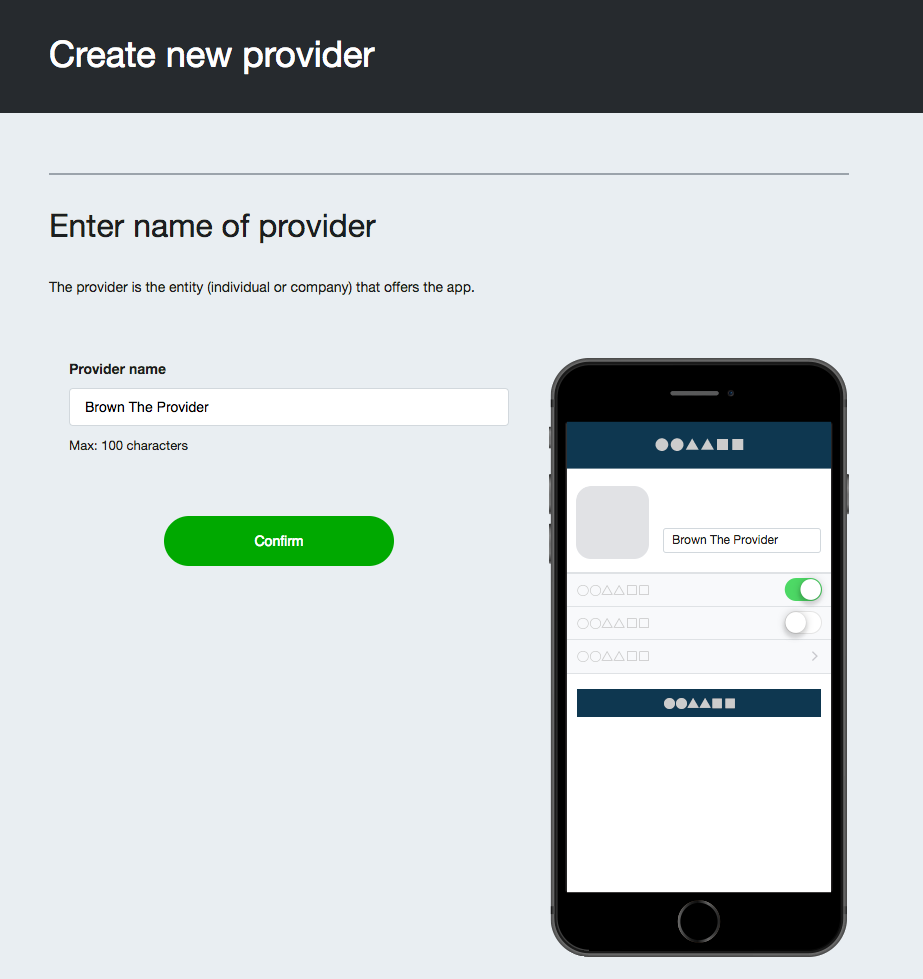
手順3. 新規プロバイダーを作成する
プロバイダー名を入力します。プロバイダーとは、アプリを提供する組織のことです。ご自分の名前、あるいは企業名などを入力してください。
手順4. チャネルを作成する
チャネルに必要な情報を入力します。
アプリ名は20文字以内(スペース、アンダーバー不可)で指定します。
Twilio ChannelsのLINE連携機能では、Push Messagesを利用しますので、Developer Trialプランを選択してください。
アプリ説明、大業種、小業種、メールアドレスを入力して、確認ボタンを押します。
手順5. 確認する
利用規約に同意して、作成ボタンを押します。

手順6. 設定情報を控える
- メッセージ送受信設定のアクセストークンに表示されている再発行ボタンを押します。
 - **アクセストークンを再発行しますか?**が表示されるので、**再発行**ボタンを押します。
- **アクセストークンを再発行しますか?**が表示されるので、**再発行**ボタンを押します。

- Webhook送信の右側にある鉛筆アイコンを押して、利用するを選択し、更新ボタンを押します。

- LINE@機能の利用の中の自動応答メッセージの右側にある鉛筆アイコンを押して、利用しないを選択して更新ボタンを押します。

- ここまで設定が完了したら、以下の内容をメモ帳に控えておきます。
- Channel ID
- アクセストークン(ロングターム)
Twilio Channelsの設定
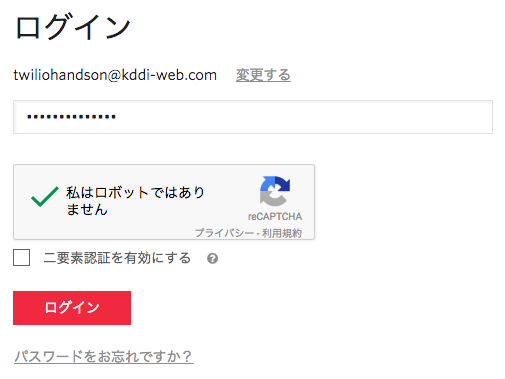
手順1. Twilioの管理コンソールにログインします。
- ブラウザでログイン画面を表示し、配布されたIDとパスワードでログインをします。
今回のハンズオンでは、ログインIDはすべて共通となります。パスワードを間違えると他の方がロックアウトされてしまうので、間違えないようにしてください。
また、二要素認証を有効にしないように注意してください。
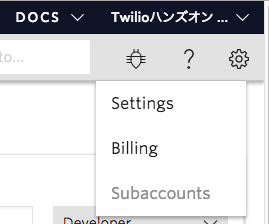
-
サブアカウントの一覧が表示されたら、ご自分のユーザ名(userXX)の右側にあるサブアカウントを表示をクリックします。
-
右上にご自分のユーザ名が表示されることを確認します。
手順2. LINE Channelsをインストールする
- 管理コンソールの左側のスライドメニューを開き(ボタンが3つあるアイコンをクリック)、一覧の中からChannelsを選択します。

- カタログの一覧の中から、LINEを選択します。
- インストールボタンを押します。

- LINEをインストールする確認ダイアログが表示されるので、同意にチェックをして同意してインストールボタンを押します。

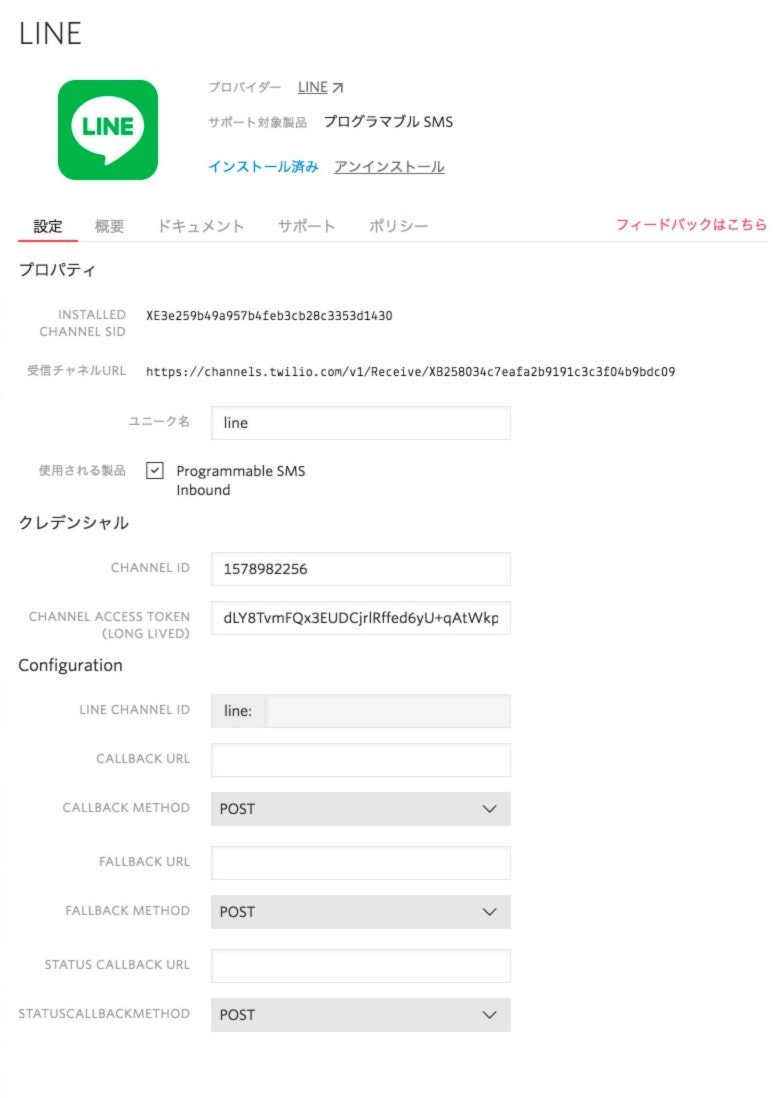
- 以下の内容を設定して、最後に保存ボタンを押します。
| 設定項目 | 内容 |
|---|---|
| Programmable SMS Inbound | チェックする |
| CHANNLE ID | 控えておいたLINEのChannel ID |
| CHANNEL ACCESS TOKEN | 控えておいたLINEのアクセストークン(ロングターム) |
手順3. LINE側のWebhook URLを設定
- 保存された画面から、受信チャネルURLに表示されているURLをコピーします。

- LINE側のコンソールに移動し、Webhook URLの右側にある鉛筆アイコンをクリックし、コピーしたURLを貼り付けます。貼り付ける際に、先頭のhttpsを削除してください。
 - **更新**ボタンを押します。
- **接続確認**ボタンを押して、**成功しました**と表示されることを確認します。
- **更新**ボタンを押します。
- **接続確認**ボタンを押して、**成功しました**と表示されることを確認します。

手順4. LINEチャネルに友達登録
- LINE側に表示されているQRコードを使って、この時点でLINEチャネルに友達登録しておきます。
Studioを使ってLINE Botを作成する
今回は、ノンコーディングでコールフローが作成できるTwilio Studioを利用し、LINE側にメッセージが届いたら、自動で応答するボットを作成したいと思います。
手順1. Twilio Studioを作成する
- Twilioの管理コンソールの左側にあるスライドメニューから、Studioを選択します。
 - **Create a flow**ボタンを押します。
- **FLOW NAME**欄に「LINEBot」と入力し、**Next**ボタンを押します。
- **Create a flow**ボタンを押します。
- **FLOW NAME**欄に「LINEBot」と入力し、**Next**ボタンを押します。

- New Flowダイアログが表示されるので、**Start from scratch.**が選択されていることを確認してから、Nextボタンを押します。

手順2. 単純にオウム返しをするボットを作成する
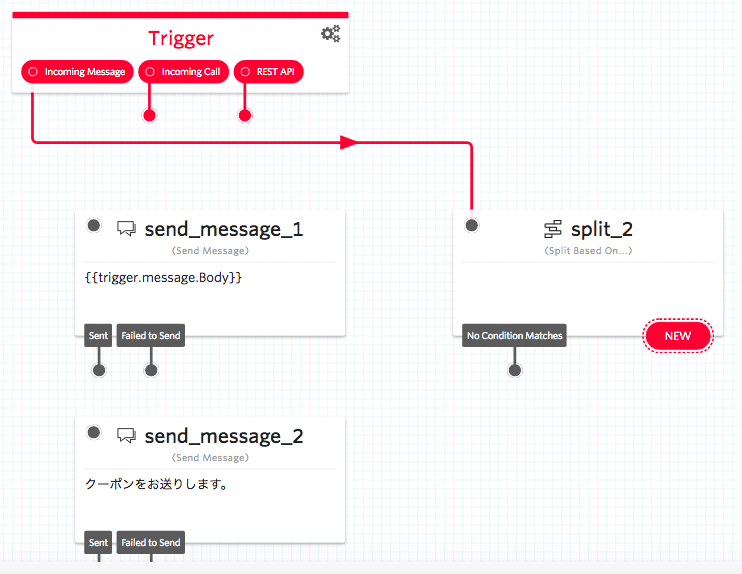
- WIDGET LIBRARYから、Send Messageウィジェットをキャンバスにドラッグ・アンド・ドロップします。
- TriggerボックスのIncoming Messageと、追加したウィジェットの左上の丸をつなぎます。

- send_message_1ボックスを選択し、表示されるプロパティ画面のMESSAGE BODY欄に、{{trigger.message.Body}}と入力して、Saveボタンを押します。
手順3. Twilio ChannelsのWebhookを設定する
- Triggerボックスを選択し、プロパティ画面のWEBHOOK URLに表示されているURLをコピーします。

- LINE Channelsの設定画面に移動し、Configurationの中のCALLBACK URLに、今コピーしたURLを貼り付けます。
- 保存ボタンを押します。
手順4. テスト
- LINEでメッセージを送信すると、送信したメッセージが返信されることを確認します。

メッセージの内容に従って、応答内容を変えてみる
ここでは、Twilio Studioの機能をもう少し色々使って、ユーザからのメッセージに応じて返信内容を変更してみたいと思います。具体的には、「クーポン」という文字が含まれるメッセージを受け取ったら、クーポンを送信するように変更します。
手順1. 先程作成したStudioフローを開く
- Twilio管理コンソールのスライドメニューから、Studioを選択します。
- 先程作成したFLOW(LINEBot)を選択して開きます。
手順2. クーポン送信用ウィジェットを準備する
- WIDGET LIBRARYからSend Messageウィジェットをキャンバスにドラッグします。
- プロパティページのMESSAGE BODYに、「クーポンをお送りします。」と入力します。
- 同じくプロパティページのMEDIA URLに、
https://thistle-anteater-5871.twil.io/assets/LINECoupon.jpgと入力します。 - Saveボタンを押します。
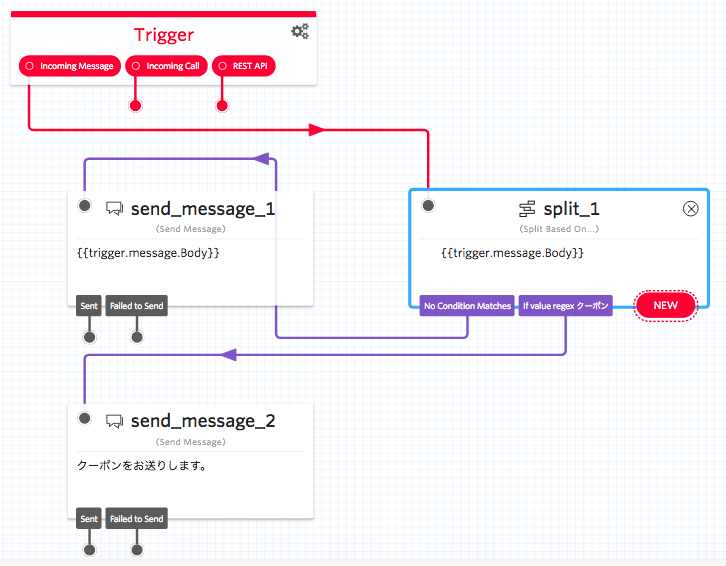
手順3. Splitウィジェットを準備する
- WIDGET LIBRARYから**Split Based On...**ウィジェットをキャンバスにドラッグします。
- TriggerボックスのIncoming Messageから伸びている線を、今ドラッグしたSplitボックスにつなぎ直します。
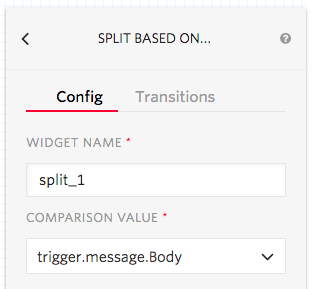
- Splitボックスを選択し、プロパティページのCOMPARISON VALUEから、triger.message.Bodyを選択します。
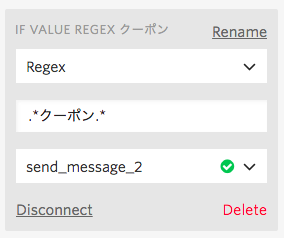
- Transitionsタブに移動し、NEW CONDITIONの**+**アイコンをクリックします。
- **IF VALUE EQUAL_TO...**を以下のように設定します。
- No Condition Matchesの線を、元々作成していたsend_message_1ボックスにつなぎます。
- Saveボタンを押します。
手順4. テスト
再度LINEのメッセージを送信してみます。
「クーポン」を含むメッセージを送信した時だけ、クーポンが送られてくることを確認します。
Twilio Messaging API経由でLINEにメッセージを送る
今までの手順では、ユーザからのメッセージに応答するBotを扱いましたが、ここではTwilio Messaging APIを使って、システムからユーザにメッセージを送りたいと思います。
手順1. LINEのユーザIDを控える
Messaging APIを使ってメッセージを送信するためには、宛先IDが必要です。LINEの場合は、line:で始まる文字列が該当します。今回は、Studioでやり取りしたときのログから、ユーザのIDを検索します。なお、チャネル側のIDは、LINE側で生成されたLINEのChannel IDにline:を付加したものとなります。
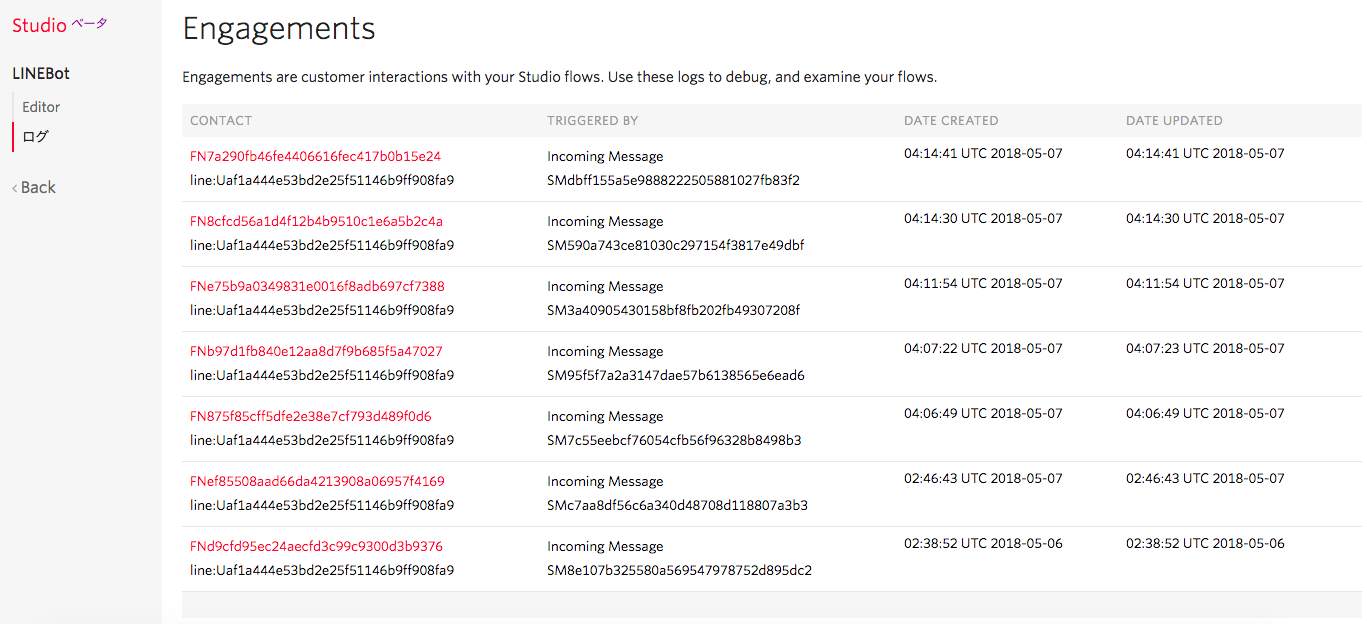
- 先程作成したStudioフローを開き、ログの一覧を表示させます。
- いずれかのログ(正しくメッセージ応答されたもの)を開きます。
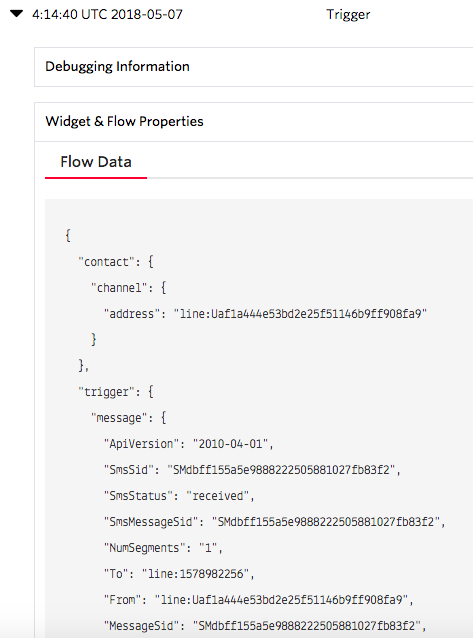
- Triggerログを展開し、Widget & Flow Propertiesを開きます。
-
Flow Dataの内容を確認し、messageのFromに表示されている
line:から始まる文字列を控えておきます。
手順2. Twilio Functionsの環境を整える
今回は、Messaging APIを実行するために、Twilio Functionsを利用します。Twilio Functionsは、Twilioが提供するサーバーレスのソリューションで、Node.jsで書かれたコードをTwilio上で実行することができます。
まずは、Function内部からRestAPIを呼び出すための準備をします。
- 管理コンソールにスライドメニューを開き、Runtimeを選択します。
- Runtimeメニューの中から、Functionsを選択します。
- さらにConfigureを選択します。
- Enable ACCOUNT_SID and AUTH_TOKENのチェックを入れます。

- Saveボタンを押します。
手順3. Twilio Functionsを作成する
実行するコードを準備します。
- Runtimeメニューの中のFunctions、Manageを選択します。
- Create a Functionボタンを押して、新規にFunctionを作成します。
- New Functionダイアログが表示されますので、Blankを選択して、Createボタンを押します。
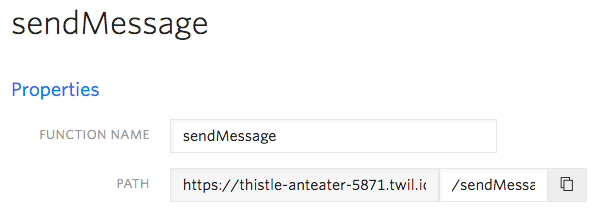
- FUNCTION NAMEに、「sendMessage」と入力します。
- PATHに、「/sendMessage」と入力します。
- ACCESS CONTROLのチェックはOFFにします。
- EVENTはそのままでOKです。
- CODEに書かれているデフォルトのコードを削除し、以下のコードを貼り付けます。
exports.handler = function(context, event, callback) {
context.getTwilioClient().messages.create({
to: 'line:xxxxxxxxxxxxxxxxxxxxxx',
from: 'line:xxxxxxxxxx',
body: 'クーポンを送ります。',
mediaUrl: 'https://thistle-anteater-5871.twil.io/assets/LINECoupon.jpg'
}).then(msg => {
callback(null, msg.sid);
}).catch(err => callback(err));
};
- toとfromをそれぞれユーザのLINE ID(先程調べたもの)と、LINEのチャネルIDに書き換えます。
- Saveボタンを押して、保存とデプロイを行います(デプロイには少し時間がかかりますが、デプロイが完了すると画面上に緑色のメッセージバーが表示されます)。
- PATH欄に表示されているURLをコピーします。
手順3. テスト
- ブラウザで新しいタブを開き、手順2でコピーしたURLを実行します。
- クーポンがLINEに届くことを確認します。
まとめ
Twilio Channelsを使うことで、LINEを始めとする様々なチャネルを、Twilioと簡単に接続することができます。特に、TwilioのMessaging APIを通じてメッセージが送れるということで、宛先アドレスを変更するだけで、LINEやSMS、Facebookなど同じコードでメッセージが送れます。
今後、AlexaやTwitterなど、色々なチャネルが追加される予定ですので、今後のTwilio Channelsにもご期待下さい。