Hubotを導入するなら知っておくべき実際に使ってる最低限な実装のスクリプト3選
はじめに
ChatOpsとしてHubotを使う開発会社もどんどん増えてきてる中で、実際にどんなHubotのスクリプトを使っているのかを紹介していきます。
ちなみにHubot自体はCoffeeScriptなので、ちょっとしたスクリプトを書くのにすごく楽で良いですね。
少しですが私の紹介を・・
Software Design 2016年1月号に記事書きました!
この度本誌26P〜の「はじまっています。ChatOps - Slack+Hubotで環境構築解説」という記事を書かせて頂きました!
内容としてはChatOpsを使って開発業務から社内交流など幅広くChatOpsで改善したお話になってます、是非皆さん買って読んで頂ければ!
実際に使ってるスクリプトの紹介
呼びましたかスクリプト
よくSlackでメンションだけで相手を呼びつけるような事態になったことは結構体験として多いのではないかと思います
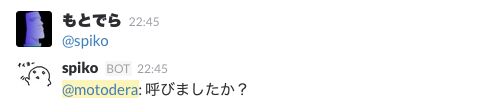
もしHubotに対して呼びつけた場合に、ただ反応してくれるだけのスクリプトがこちら
module.exports = (robot) ->
robot.respond /(.*)/i, (msg) ->
inputString = msg.match[1]
if inputString.length == 0
msg.reply "呼びましたか?"
はい、ただlengthが0かどうかで判定してる簡単なスクリプトです
Hubotはrespondとhearという関数が用意されており、それによって反応のパターンが変わるようになってます。
respondの場合は今回の例のように設定した正規表現にマッチした場合に発信者のメンション付きでメッセージを送ってくれるのに対して、hearはチャット上で設定した正規表現にマッチする文言がチャット上に流れたら問答無用で反応します、ネタ的によく使われる言葉に仕込むとウケ取れること間違いなしですね。
天気予報スクリプト
今日から明後日までの天気を教えてくれるスクリプトです。
利用してるスクリプトはWeatherHacksというサービスで、現在全国142カ所の今日・明日・あさっての天気予報・予想気温と都道府県の天気概況情報を提供してくれています。
request = require 'request'
module.exports = (robot) ->
robot.respond /天気/i, (msg) ->
request 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010', (error, res, body) ->
json = JSON.parse body
todayWeather = json['forecasts'][0]
msg.reply todayWeather['dateLabel'] + 'の天気は' + todayWeather['telop'] + 'です\n' + todayWeather['image']['url']
robot.respond /今日の天気/i, (msg) ->
request 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010', (error, res, body) ->
json = JSON.parse body
todayWeather = json['forecasts'][0]
msg.reply todayWeather['dateLabel'] + 'の天気は' + todayWeather['telop'] + 'です\n' + todayWeather['image']['url']
robot.respond /明日の天気/i, (msg) ->
request 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010', (error, res, body) ->
json = JSON.parse body
todayWeather = json['forecasts'][1]
msg.reply todayWeather['dateLabel'] + 'の天気は' + todayWeather['telop'] + 'です\n' + todayWeather['image']['url']
robot.respond /明後日の天気/i, (msg) ->
request 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010', (error, res, body) ->
json = JSON.parse body
todayWeather = json['forecasts'][2]
msg.reply todayWeather['dateLabel'] + 'の天気は' + todayWeather['telop'] + 'です\n' + todayWeather['image']['url']
共通化・異常系を一切考慮してないゆるふわコードですが、チャットで利用目的なので良しとしていますw
npmのモジュールとしてrequestを利用しており、簡潔にリクエストを送る実装を実現できてます
実際に利用するとこんな感じで明日の天気を教えてくれます
朝会スクリプト
朝から優しく朝会の時間を教えてくれるスクリプトです、Hubotの定期実行処理はJobをcronで登録してるだけなのでnpmのcronを利用することで簡単に実装ができちゃいます
CronJob = require('cron').CronJob
request = require 'request'
module.exports = (robot) ->
new CronJob
cronTime: "0 15 10 * * 1-5"
onTick: ->
robot.send {room: "office"}, "朝会ですよ!"
return
timeZone: "Asia/Tokyo"
start: true
cronの説明はご存知の方が多いと思いますが念のために説明しておくと、左からこのような定義値を設定します
| 秒 | 分 | 時 | 日 | 月 | 曜 |
|---|---|---|---|---|---|
| 0-59 | 0-59 | 0-23 | 1-31 | 0-11 | 0-6 |
おわりに
ちょっと駆け足な感じになってしまいましたが、実際にHubotのスクリプトはこれぐらいしか使うことってないと思うので用途としては十分なのかなーと思います。
是非ソフトウェアデザインとこの記事を見ながらでも、まだ使われてない方は体験してみてはいかがでしょうか!
現場からは以上です。