CSS Advent Calendar 2019 12日目の記事になります。
諸注意
- CSS in console.logはChromeのみ対応となっております。
- CSS in console.logは今後の業務において使う機会は一切ないかと思いますので、さらっと読み流すことをおすすめします。(実用的な使い方があったら教えてください)
- 作品だけ見たいよーって人は応用編まで読み飛ばしてください。
なぜ書くか
CSSをconsole.logに適用する記事で、しっかりとまめられた記事ってこの世に存在しないんですよね(するわけがない)
てかドキュメントてきなものすらないんですよ。
このままではconsole.logを華やかにしたいって人が困ってしまいますね。
そんな人を助けたいという思いでこの記事を書くに至りました。
とりあえずやってみる
まずはいつものconsole.log
console.log("We Are CSS");
 当然なんの変哲もありません。
当然なんの変哲もありません。
スタイルを定義してあげます
const textStyle = "color: teal;";
console.log("We Are CSS");
余談ですが、tealはCSSにデフォルトで定義されている色で、「入力のしやすさ」「目への優しさ」「発音のかっこよさ」の全て兼ね備えたCSSカラー界の頂点に君臨する色となっております。
これで普段red blue yellowを背景色に指定して目が痛ぇぇってなっている人に対して一歩差をつけることができますね。
話がそれましたが、定義したスタイルを当てるためにconsole.logを以下のように書き換えます。
const textStyle = "color: teal;";
console.log("%cWe Are CSS", textStyle);
 するとびっくり、console.logの文字色が変わりましたね。
するとびっくり、console.logの文字色が変わりましたね。
詳しいことは後ほど説明しますが、
『第二引数にCSSの文字列を渡すと%c以降の文字にスタイルが当たるんだな』
ぐらいに思っておいてください。
入門編
ということでやってまいりましたcss in console.log入門編
誰が入門するんだって話ですが、書きます。
複数のプロパティを使う
先程のスタイルはこうでしたね
const textStyle = "color: teal;";
もし複数定義していくと
const textStyle = "color: teal; font-size: 20px; font-weight: bold;"
見ての通り、この書き方だとプロパティが横に繋がっていってしまうので可読性めちゃ低いです。
ということで、ここでは配列を使って最後に文字列に直してみましょう。
console.logの部分は変わりません。
const textStyle = [
"color: teal",
"font-size: 20px",
"font-weight: bold",
].join(";");
console.log("%cWe Are CSS", textStyle);

見慣れた形で書くことができ、出力結果もリッチになってきましたね。
そしてだんだんとjs臭が強くなってきましたね(CSSアドベントカレンダーなのにごめんなさい)
目的の場所にスタイルをあてる
残念ながらconsole.logにはclassやidといった概念は存在しないので普段使っているセレクタとは異なるアプローチが必要となってきます。
百聞は一見にしかず、見てみましょう。
const tealText = [
"color: teal",
].join(";");
const plumText = [
"color: plum",
].join(";");
const peruText = [
"color: peru",
].join(";");
console.log("%cWe %cAre %cCSS", tealText, plumText, peruText);

なんとなくおわかり頂けるかと思います。
つまり、%cから次の%cまでの要素に対して、第二引数から順番に適用されていきます。
おめでとうございます。入門編突破です。
中級編
初級編突破おめでとうございます。
中級編ではconsole.logの落とし穴、デバッグについて触れていきます。
全てのプロパティが使えるわけではない
衝撃的ですね。
使えるプロパティはせいぜい20種類ぐらいじゃないかなと思います。
プロパティが対応しているかどうかは以下で紹介する方法で逐一確認をしましょう。
出力結果のDOMを確認する
実はChromeにはDeveloper ToolsのDeveloper Toolsというものが存在します。
つまり、こういうことですね。

普段見ているDeveloper ToolsもHTML, CSSで作られていることが確認できます。
どうやって見るねんて人はこちらを参考にどうぞ。
How do you inspect the web inspector in Chrome?
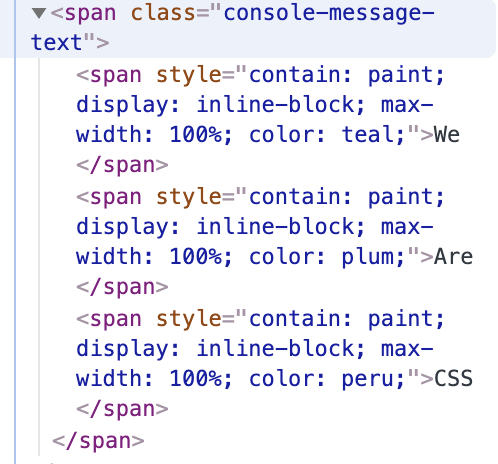
先ほどのコードを確認してみると
%cごとにspanで区切られ、スタイルがインラインで展開されています。
デバッグは基本的にここで進めていきます。

先程も言ったとおり、使えるプロパティはせいぜい20種類です。
width, height, displayなどなど...
この世界では様々なプロパティが掻き消されます。
ここでは網羅することができないのでご自分の目でお確かめください。
上級編
ここからは、この制約の多い中で如何にしてアイデアを形にしていくかのtipsを具体的な例を用いて説明していきます。
高さの確保 -> line-height
heightが使えないならline-height
ちなみに、vh使えます。
高さの基準はもちろんDeveloper Toolsになります。
const textStyle = [
"line-height: 100vh"
].join(";");
console.log("%cWe Are CSS", textStyle);
中央に寄せたい -> margin
中央寄せの定番であるflex, position, transformといったプロパティは一切通用しません。
また、margin: 0 auto;も機能しません。
ということで、margin-leftで微調整します。
普段のCSSでは絶対にやってはいけませんね。
const textStyle = [
"margin-left: 45%",
].join(";");
console.log("%cWe Are CSS!", textStyle);
ちなみに、普段CSSを書いている方なら察しがつくかと思いますが、この書き方、横幅が狭くなると中央寄りではなくなります。

これを避けるためにmargin: 0 45%;にしたらどうなんだということで、試した結果がこちらです。
残念ながら改行が入ってしまいますね。
ちなみに、改行系のプロパティはline-break以外通用しません。

ここでは完璧な中央寄せを見つけることができませんでした。
良い中央寄せの解決策をお持ちの方がいましたら、ぜひ共有よろしくお願いします。
画像を表示 -> background-image
imageタグは使えないのでbackground-imageで対応します。
このへんはいつも通りで大丈夫ですが、強いていうならばpaddingでサイズを確保してあげないといけません。
const imageStyle = [
"padding: 200px",
"background-image: url(https://media.giphy.com/media/VbnUQpnihPSIgIXuZv/giphy.gif)",
"background-repeat: no-repeat"
].join(";");
console.log("%c ", imageStyle);

ダークモードに対応 -> matchMedia
ごめんなさいめっちゃJSです。
matchMediaを使うとCSSのMedia Queriesの役割が果たせるのでこれでprefers-color-schemeを呼んであげればいいですね。
const isDark = window.matchMedia('(prefers-color-scheme: dark)').matches;
const textStyle = [
`color: ${isDark ? "white" : "black"}`,
"font-size: 30px",
"font-weight: bold",
].join(";");
console.log("%cCan you read me?", textStyle);


ということで上級編は無駄なtipsを紹介いたしました。
ほかにもこういう裏ワザあるよーって方がいましたらお待ちしております。
応用編
ここからはソースコードを交えつつ作品を紹介していきます。
一応CODEPEN貼っておきますが、CODEPENのページにアクセスしてからconsoleを開かないと見れないので肉眼で確かめたい人のみお使いください(ほとんどの環境でうまく動作する気がしませんが)
ポケモンスライドショー
まずは画像から
最近10年ぶりにポケモンを始めてめちゃくちゃハマってます
みなさんまだ気づいていないようですが、ウッウが恐ろしく強いです。
See the Pen YzPybwb by Kotaro (@mo-ro) on CodePen.
text-shadowアート
次はtext-shadow軸でやっていきます。
おまえ使えるんかい。感がすごい。
ちなみにbox-shadowは使えないです。
See the Pen We Are CSS! by Kotaro (@mo-ro) on CodePen.
もうちょっと頑張れば
こうなりますね。

See the Pen Colorful Bar by Kotaro (@mo-ro) on CodePen.
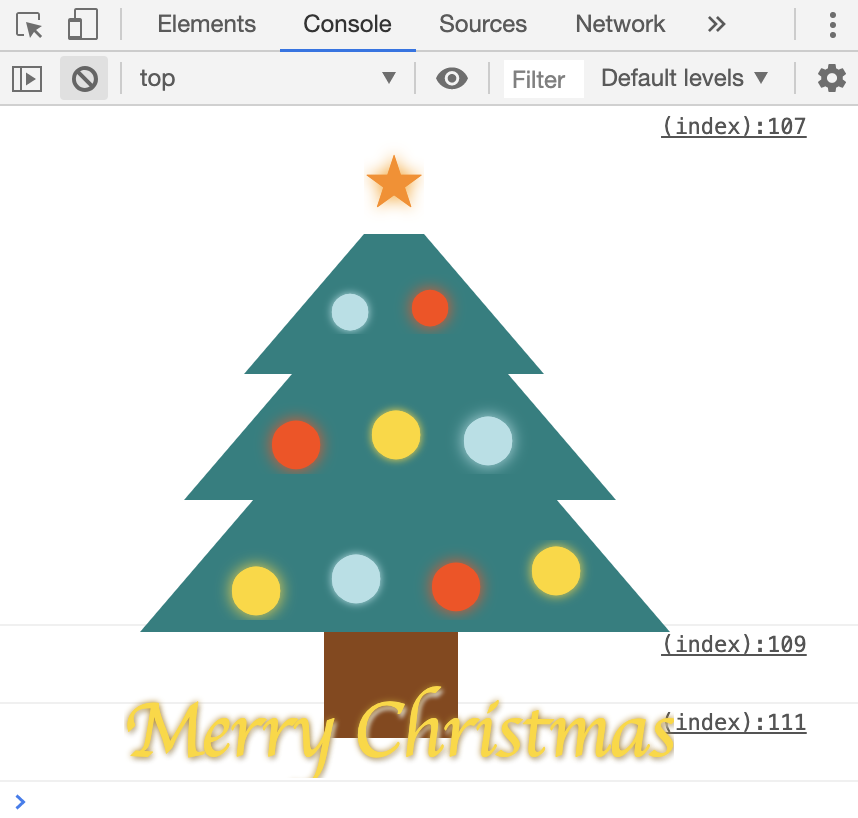
メリークリスマス
今年もメリークリスマスが近づいてきましたね。
せっかくなので紹介した技術を使ってクリスマス的な何かを表現したいなと思い作りました。
See the Pen wvBGXjK by Kotaro (@mo-ro) on CodePen.
まじできつかった。
この記述量で2日ぐらいかかりました。。。
特にきつかったのが、こいつら強制的にinline-blockになる上にwidthが指定できないのでもちろん全部横並びになるんですよね。
なので\nで改行を挟んで無理やり縦並びにしたところ、(多分)バグで一つ前に定義したスタイルが複製されてしましました。
もしconsole.log芸に取り組む方がいましたら改行を使わない実装を心がけることをおすすめします。
おわりに
こういうことQiitaでやると批判受けそうです怖いんですが、
現在、インターン・就職先大募集中でございます。
console.logを美しくしたいなあって企業がありましたらご連絡お待ちしております。