準備
RICOH THETA Vで4Kライブストリーミングをしよう
Skybox版
- MainCameraにSkyboxを追加。
- [Custom Skybox]にStereoarts Homepageの
ThetaRealtimeSkyboxを設定。 - MainCameraに以下の
WebCamDrawer.csをアタッチ。
Sphere版
-
UnityとOculusで360度パノラマ全天周動画を見る方法【無料編】から、
Sphere100.fbxを拝借。 - ヒエラルキーにD&D。スケールを100倍。
- ShaderをUnlitにして、光の影響を受けないようにする。
- Sphere100に以下の
WebCamDrawer.csをアタッチ。
映像を描画するスクリプト
THETA SからOculus RiftへUSBライブストリーミング with Unity (Skybox編)よりWebCamDrawer.csを拝借、少し手を加えたスクリプト。
WebCamDrawer.cs
using UnityEngine;
using System.Collections;
public class WebCamDrawer : MonoBehaviour {
public string deviceNameKeyword = "THETA";
void Start() {
StartStreaming();
}
void StartStreaming() {
WebCamDevice device = new WebCamDevice();
// 参照渡しでdeviceを書き換え
if (!FindDevice (ref device)) {
Debug.LogError("<"+deviceNameKeyword+">を含むWebカメラが検出できませんでした。");
return;
}
WebCamTexture webcamTexture = new WebCamTexture(device.name);
Material mat = GetTargetMaterial ();
if (mat == null) {
return;
}
mat.mainTexture = webcamTexture;
webcamTexture.Play();
}
bool FindDevice(ref WebCamDevice target) {
bool deviceExists = false;
WebCamDevice[] devices = WebCamTexture.devices;
foreach (WebCamDevice device in devices) {
Debug.Log("device.name => " + device.name);
if (device.name.Contains(deviceNameKeyword)) {
target = device;
deviceExists = true;
}
}
return deviceExists;
}
Material GetTargetMaterial() {
Skybox skybox = GetComponent<Skybox> ();
if (skybox != null) {
return skybox.material;
}
Renderer renderer = GetComponent<Renderer> ();
if (renderer != null) {
return renderer.material;
}
Debug.LogError ("Renderer/Skyboxコンポーネントがありません。");
return null;
}
}
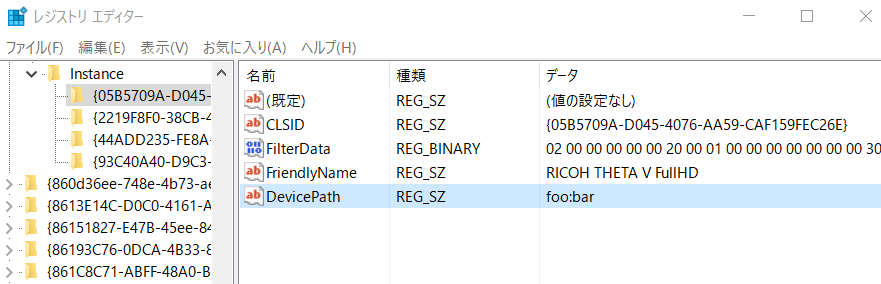
windowsのエラー
Could not connect pins - RenderStream()
UnityEngine.WebCamTexture:Play()
こんなエラーが出てくるので、以下のURLを参考に進める。
Solved: Unity Can’t Display THETA V Live Stream on Windows 10
WebCamDrawer.csのデバイスの名前を、Macの場合はTHETA、Windowsの場合はTHETA V FullHDと使い分ける。