ざっと触ってみる
http://ja.d3js.info/alignedleft/tutorials/d3/
https://github.com/d3/d3/blob/master/API.md
折れ線グラフと棒グラフをいろいろ工夫する
- 個人と全体の2つのグラフを重ね合わせる
- Y軸左が個人、Y軸右が全体
- X軸を60セクションに分割し、40セクションまで進んでいるデータを取得
- 折れ線グラフはマスクをかけてアニメーション
- 棒グラフはattrTween()でアニメーション
- アニメーション終了後に最大値を表示
↓以下順番につくってみた
D3.js リアルタイム棒グラフ
https://codepen.io/mo4_9/pen/RZxoBb
D3.js リアルタイム折れ線グラフ&棒グラフ
https://codepen.io/mo4_9/pen/yovLjx
D3.js アニメーション折れ線グラフ&棒グラフ
https://codepen.io/mo4_9/pen/BdYLZP
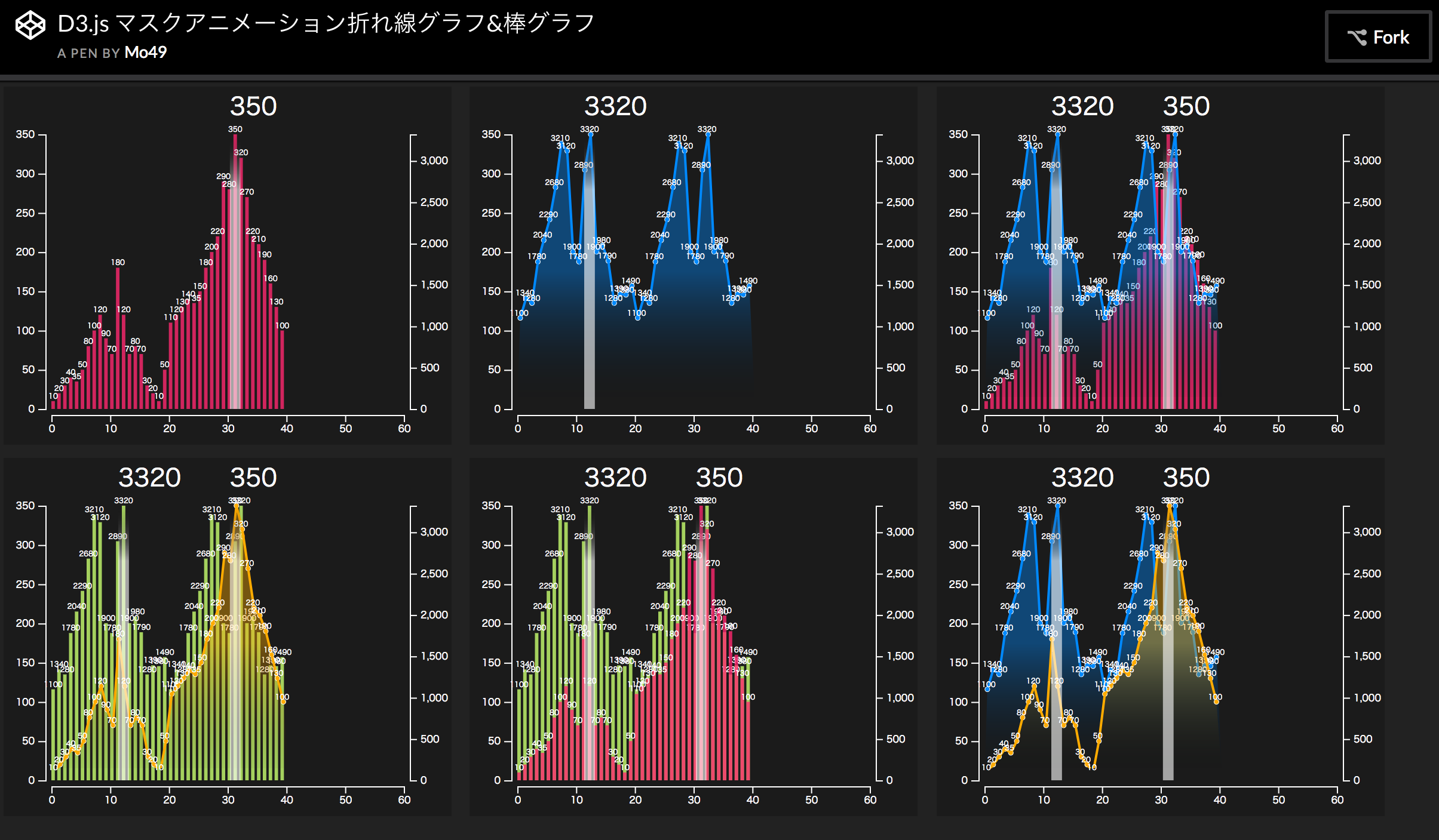
D3.js マスクアニメーション折れ線グラフ&棒グラフ
(演出・テクニックもりもり)
https://codepen.io/mo4_9/pen/BdYEvq
参考
折れ線グラフ
https://bl.ocks.org/pstuffa/26363646c478b2028d36e7274cedefa6
折れ線グラフアニメーション
http://blog.aagata.ciao.jp/?eid=129
グラデーション
http://bl.ocks.org/pnavarrc/20950640812489f13246
SVG Gradients
https://developer.mozilla.org/ja/docs/Web/SVG/Tutorial/Gradients
マスク(clipPath)
http://jsdo.it/mr.hoot/x6y2
グラデーションにstop-opacityを使う
(ios,safariなどでalpha設定していたら透過しなかったため)
https://stackoverflow.com/questions/31729206/svg-transparent-radial-gradient-in-safari-not-working
clip-pathのバグ関連
・defsで囲む
https://kadoppe.com/archives/2012/07/svg-clippath-def.html
・cssでなくattrでかく
http://www.d3noob.org/2015/07/clipped-paths-in-d3js-aka-clippath.html
.idにcurrentTimeを当てて毎回リフレッシュする