この記事は 2018年 Shinjuku.LT Advent Calendar 2018の2日目の記事です。
Shinjuku.LTは は世界で一番LTのハードルが低い勉強会 を目的に開催している勉強会です。詳しくはこちら!
はじめに
1日目 の記事でも触れられていますが、Shinjuku.LT のコミュニティーのサイトはNetlifyでホスティングされています。
今回はこの Netlifyを中心にvue-cliを使ったアプリケーションの作成、サイト公開やカスタマイズについてご紹介したいと思います。
Netlifyでのサイト公開
vue-cliでアプリを作成する
まずはじめに、netlifyで公開するためのアプリを作成していきましょう。
$ yarn global add @vue/cli
$ vue create netlify-website-demo
success Saved lockfile.
✨ Done in 4.40s.
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project netlify-website-demo.
👉 Get started with the following commands:
$ cd netlify-website-demo
$ yarn server
App running at:
- Local: http://localhost:8080/
基本的にはこれだけのステップでローカルで動作するVueアプリが作成されると思います。
ちなみにvue-cliのバージョンは3系を利用しています。
$ vue -V
3.2.1
Netlifyの設定をする
先ほど作成したアプリをGithubで管理します。まずはリポジトリを作成しましょう。
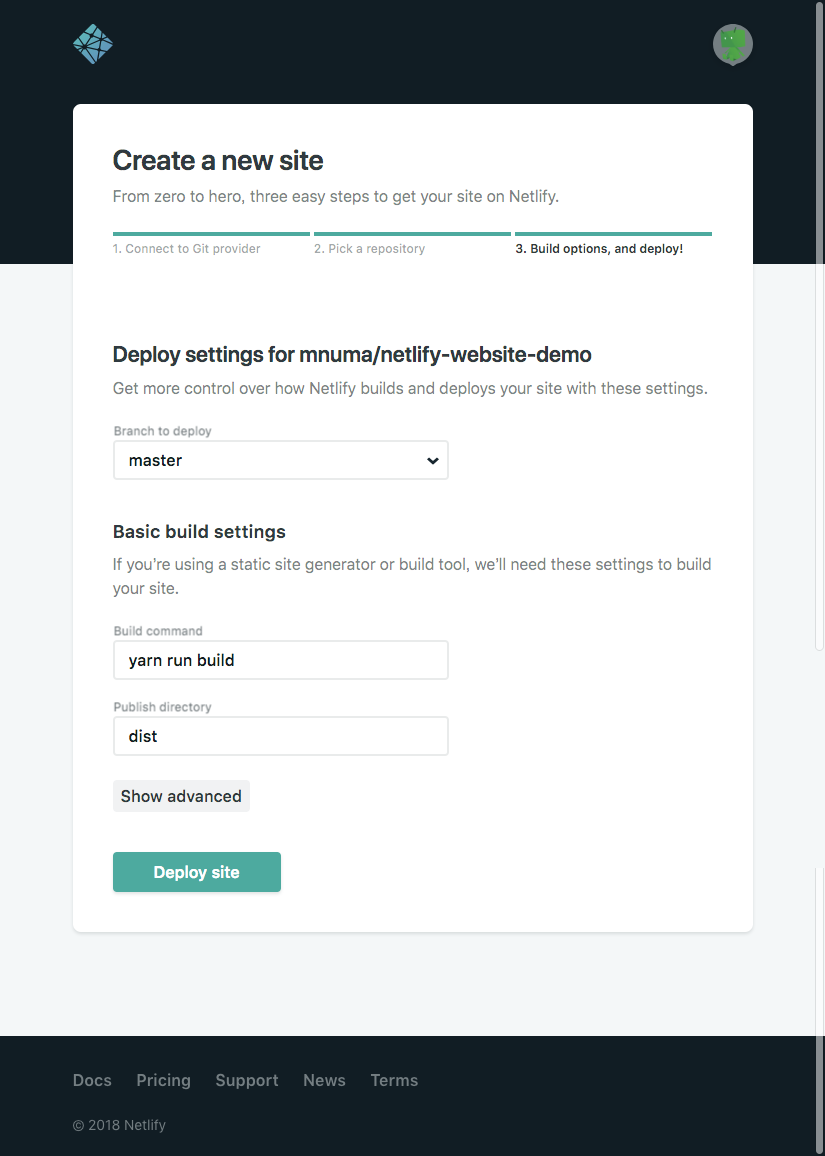
あとはNetlifyのサイトにアクセスし、デプロイまでの設定を進めて行きます。
Build command と Publish directoryの設定を行います。
作成したアプリの README.md にも書いていますが、ビルド用のコマンドは
yarn run build になります。
またビルドした成果物はdist以下に生成されるので、Publish directoryにはdistを指定しましょう。
基本的にはこれだけで、ローカルで動作したものと同様にNetlify経由でアプリケーションが配信されます。
サイトのカスタマイズ
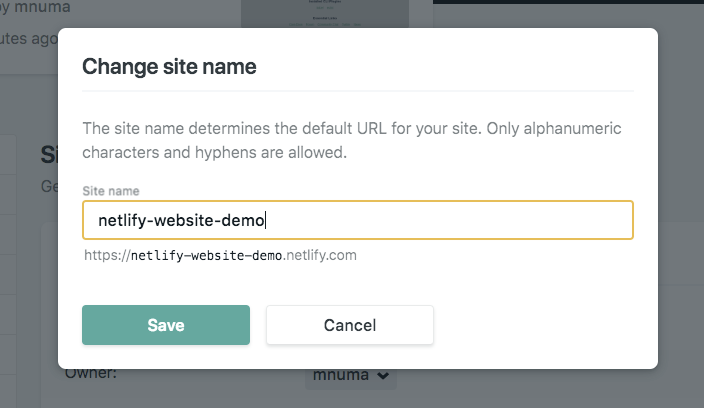
サイト名の変更
Netlifyにはサイトホスティングだけではなく、簡単にドメインを設定できたり、サイト管理にまつわる様々な機能が提供されています。手始めにサイト名を変更してみましょう。
デフォルトで https://abc-defg-hijk.netlify.com のように配信されるサイトURLを簡単に変更する事ができます。
独自ドメインの設定
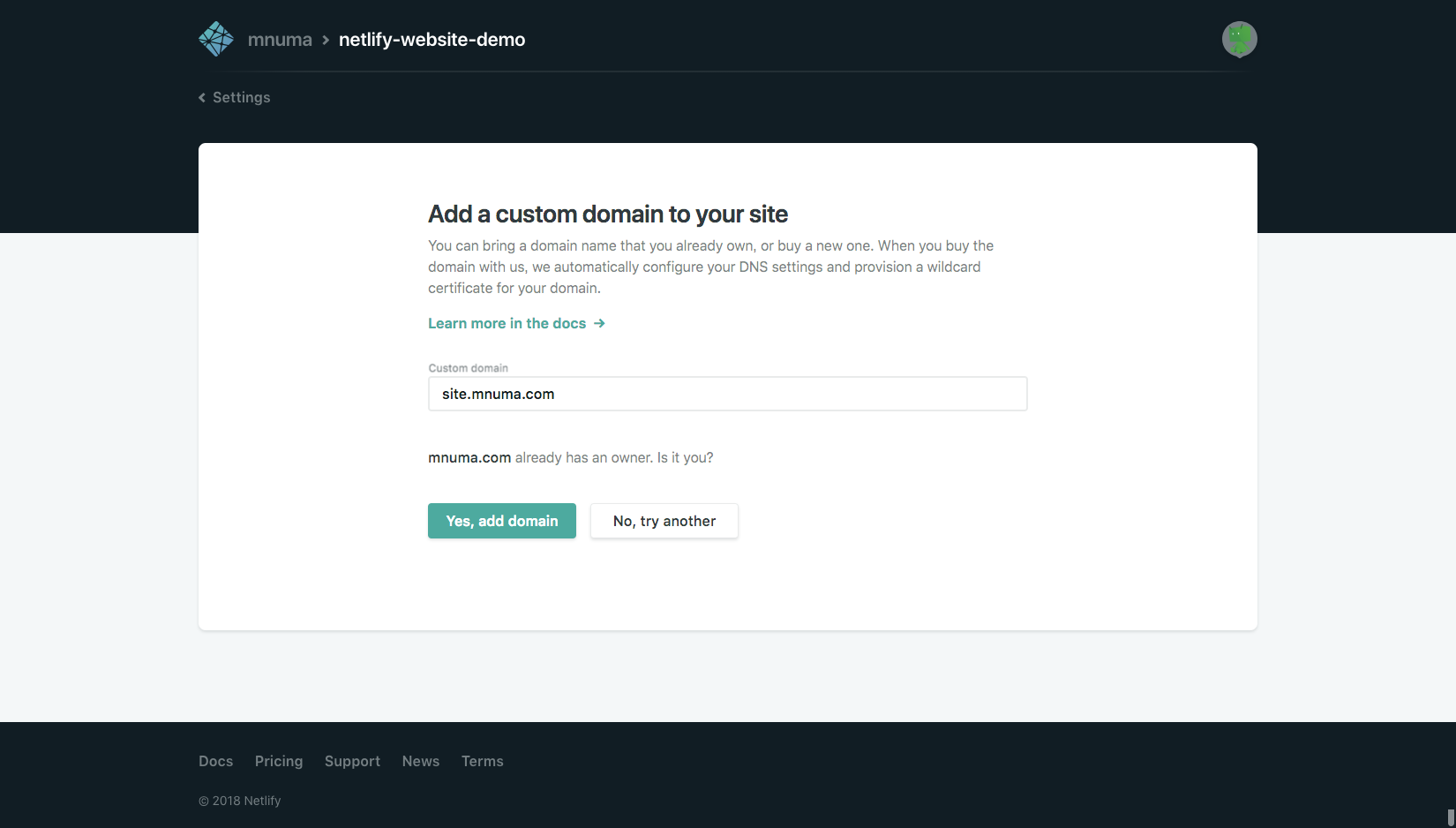
自分でドメインを取得している場合カスタムドメインの設定が出来ます。
Route53によるカスタムドメイン設定
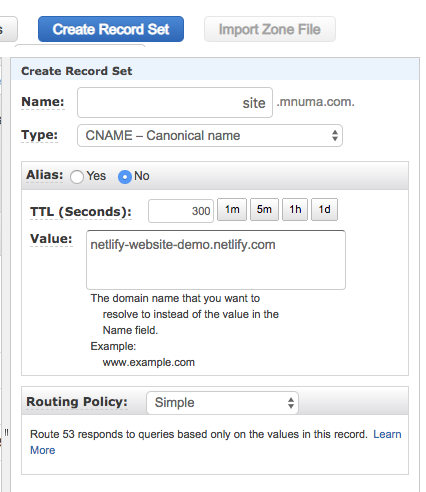
例えば、AWSのRoute53で取得したドメインの場合、custom domainの設定から、取得しているドメインを入力し、Route53側で提供されるnetlify.comのドメインにCNAMEで登録します。
Route53側でCNAMEの設定を行います。
freenomによるカスタムドメイン設定
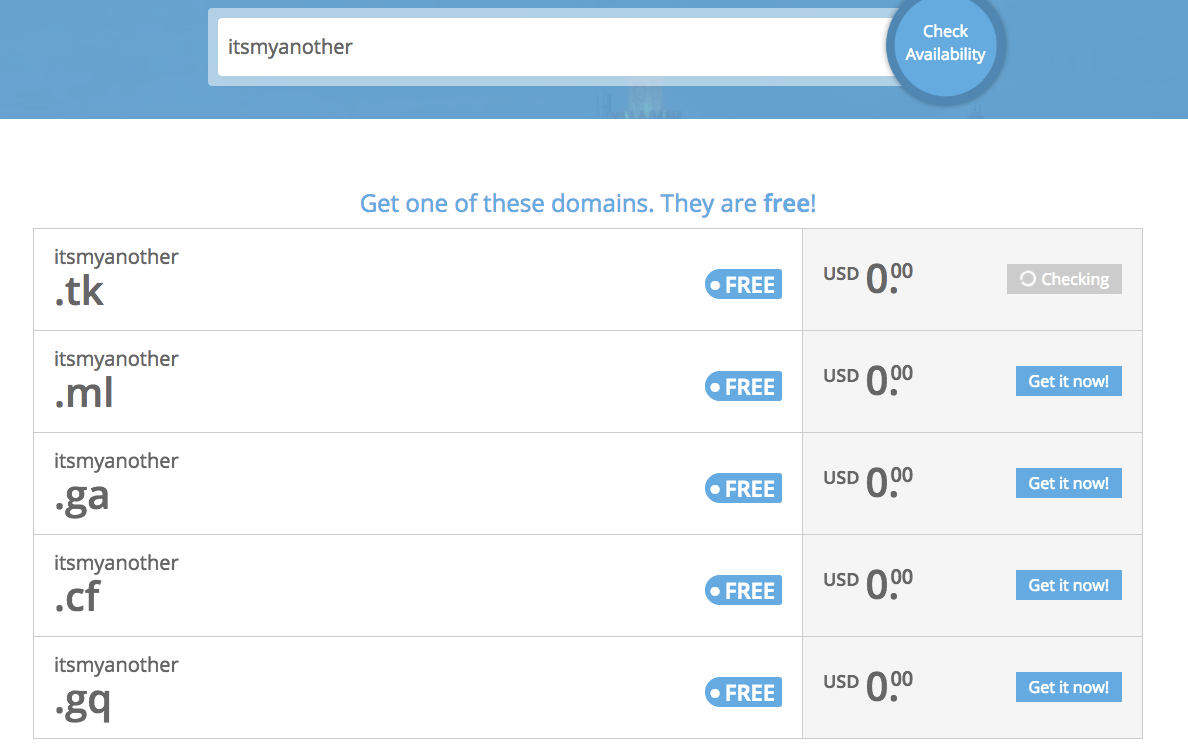
少し番外編になりますが、Freenomというサービスで特定のドメインを無料で取得出来るので、そちらも試してみましょう。
.tk ドメインを始めとするドメインを基本的に無料で取得することが出来ます。
Netlifyの画面でRoute53と同様に取得したドメインでカスタムドメインを設定します。
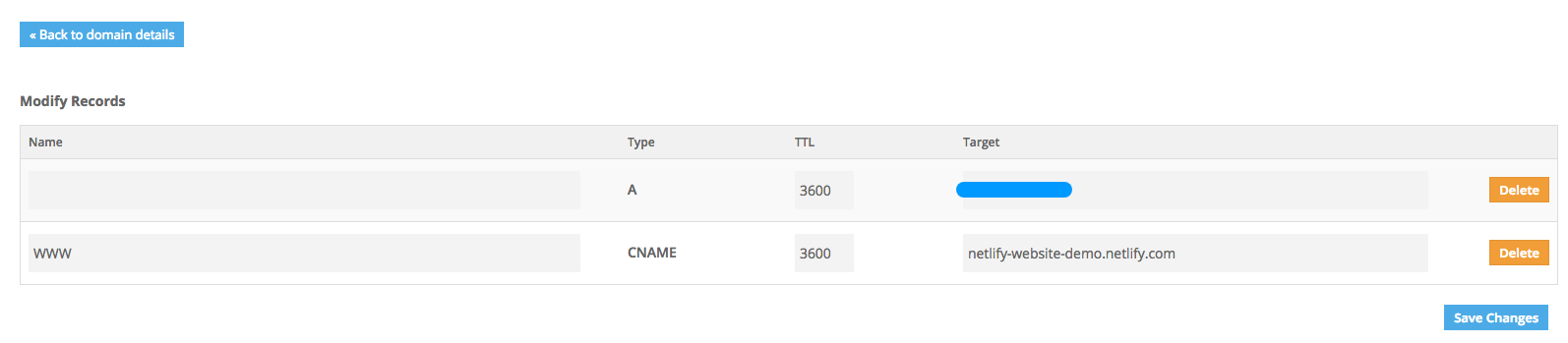
取得できたらfreenomのマネジメント画面からDNS設定が可能になります。
Netlifyの指示通り、Aレコードで提供されるIPアドレスを登録しましょう。
freenom無料ドメインの運用の注意点
.tkで取得したドメインは一定期間のアクセスがないと広告サイトに置き換わってしまいます。
リリースしたばかりでアクセスが少ないサイトなど、いつの間にかドメインが無効になってしまう場合もあるので、Uptime Robot など外形監視ツールとうまく組み合わせると割とスマートに回避出来るかなと思います。
また、無料ドメインの有効期限は1年間なので、定期的な更新が必要です。
有効期限切れまでの2週間の間だけ更新可能なので気をつけてください。
Domain renewals can only be done two weeks before a domain name expires.
ルーティングの注意点
最後に、Vue Router と組み合わせた時の注意です。
$ vue add router
modeをhistoryとすると history.pushState APIを利用したルーティングを行う事ができます。
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
...
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
})
これをそのまま、Netlifyにデプロイすると、アプリケーションから遷移する場合は問題ありませんが、/about というURLを直接指定すると、サーバ側にルーティング設定が無いので404エラーとなります。
この問題を回避するために、NetlifyにはRedirect の設定があります。
/public の配下に _redirectsファイルを作成し、以下のようなリダイレクト設定を記述します。
/* /index.html 200
これで、どのURLについても一度index.htmlを参照するようになるので、SPAで作成されたアプリケーションに有効です。
/public
├── _redirects
├── favicon.ico
└── index.html
最後に
Netlifyにはこの他にも、AWS Lambdaを簡単にバックエンドに出来るような functions や認証機能を提供するidentity、シンプルにA/Bテストを実施できるsplitsなど、どれも低コストで強力な機能な提供されています。公式ブログでも日々様々なアップデートが出ていて、とても楽しみなサービスです。
今回は、Shinjuku.LTのサイトで使っている 高機能ホスティングサービスNetlify について紹介させて頂きました。
Shinjuku.LT Advent Calendar 2018はまだまだ続きますので、よろしくお願いします!