Livesense Advent Calendar 11日目を担当する @mnmandahalf です。
最近は社内のデザイナーやPdMと協業しつつエンジニアとPdM向けにUI/UX関連知識の種まき的活動を細々とやっております。
エンジニアの皆さんは、「いつもなんとなくorデザイナーさんに丸投げで画面設計してるけど、ユーザーにとって良い設計ってなんなんだろう...」と悩んだことはありますか?
私も同様の動機をきっかけに、最近出たOOUI本1などを読んでいるうちに情報アーキテクチャ(IA)という分野に出会いました。
今回はIAの概要とその設計プロセスについて学びながら(知識編)、学んだ内容を実務に小さく反映してみたステップ(実践編)までをご紹介します。
知識編: 情報アーキテクチャ (IA) とは?
一口で言うと「情報をわかりやすく伝えるための技術やデザインに関する分野」です。
UXデザインの中の一分野でありながら、ルーツはWebが普及する前の紙媒体の時代に遡り、現在は情報アーキテクチャという語はほとんどWeb情報アーキテクチャと同義になります。
以下が情報アーキテクチャとその設計プロセスについて概観した入門スライド(全19枚)になるので、こちらで全体感をつかんでみてください。
(本記事で伝えたい情報の半分以上がこのスライドに書かれています><)

実践編: 転職サイトのマイページを例にしたコンテンツ再整理とUIへの反映
ここからは、上記資料に記載したIAのコアコンセプトである情報の構造化・組織化・ラベリングの実務への適用を体感するワークとして、転職会議のマイページの再整理を行ってみましょう。
以前は「人を採用したい企業が希望の条件に一致する求職者にスカウトメッセージを送るために、対象者の抽出条件として必要な情報を求職者に入力してもらう」ことを主目的に作られたページですが、これを改めてバラバラの情報にし、今後実現したいビジネス要件を考慮しながら事前定義したユーザーニーズ「求職者が求人への応募に必要な情報を登録する」に従って、既存状態のバイアスがかからないよう画面を見ずに整理し直しました。
かなりざっくり言うと、資料の「分析フェーズ」に出てきた3要素はそれぞれ以下のようになります。
- ユーザー・・・求人に応募したい求職者
- コンテンツ・・・既存のマイページにある情報 ← ここからさらに再整理していく
- コンテキスト・・・他サイトではなく、転職会議のフォームから求人に応募してもらいたいというビジネスの方向性
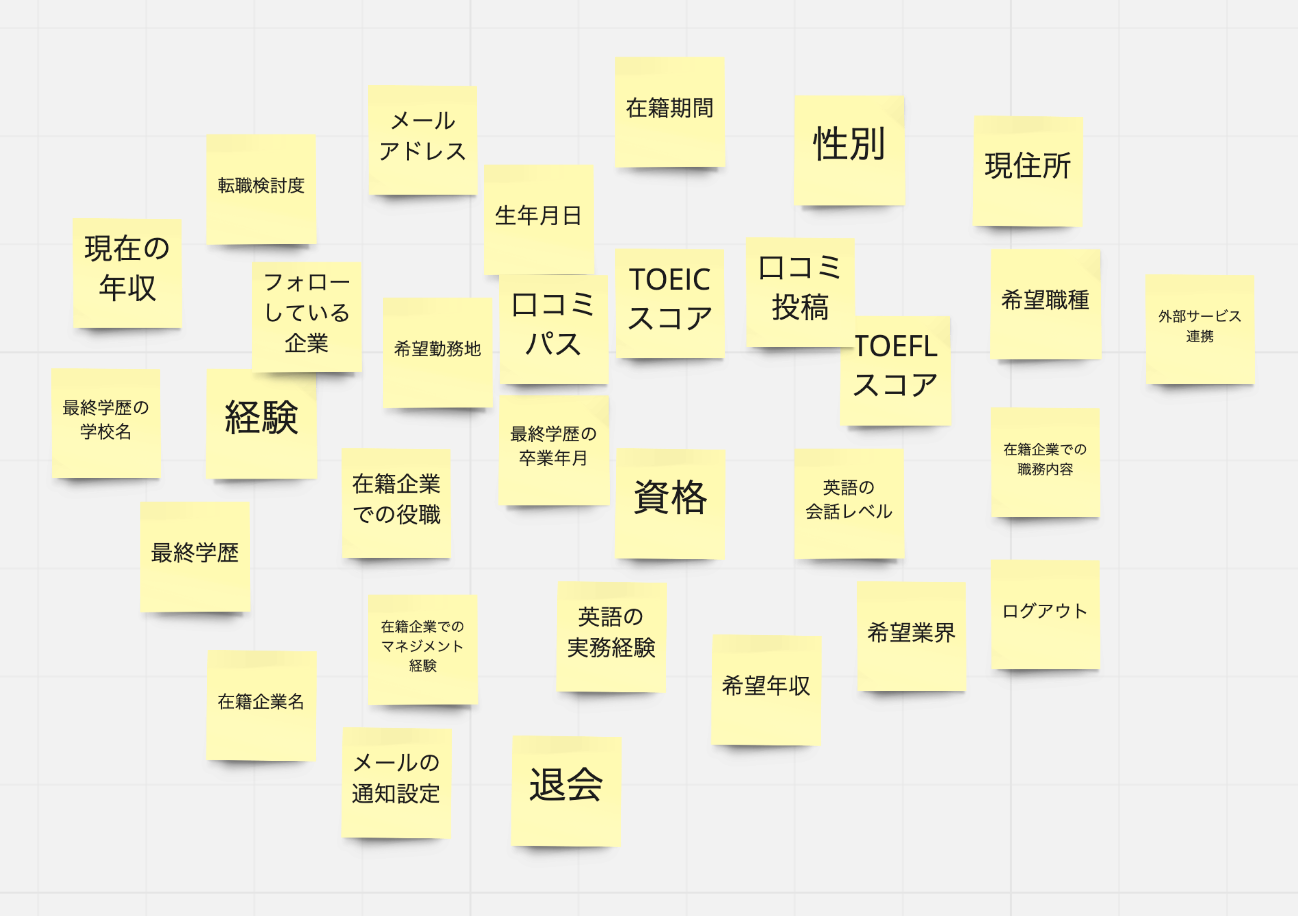
ワークに入る前に事前に元のページの情報をバラバラにしておきます。

ここからIAの設計フローでいうユーザー分析やコンテンツ分析の一手法であるカードソーティング2 を用いて、ユーザーニーズにしたがって根拠を持って情報を分類していきました。
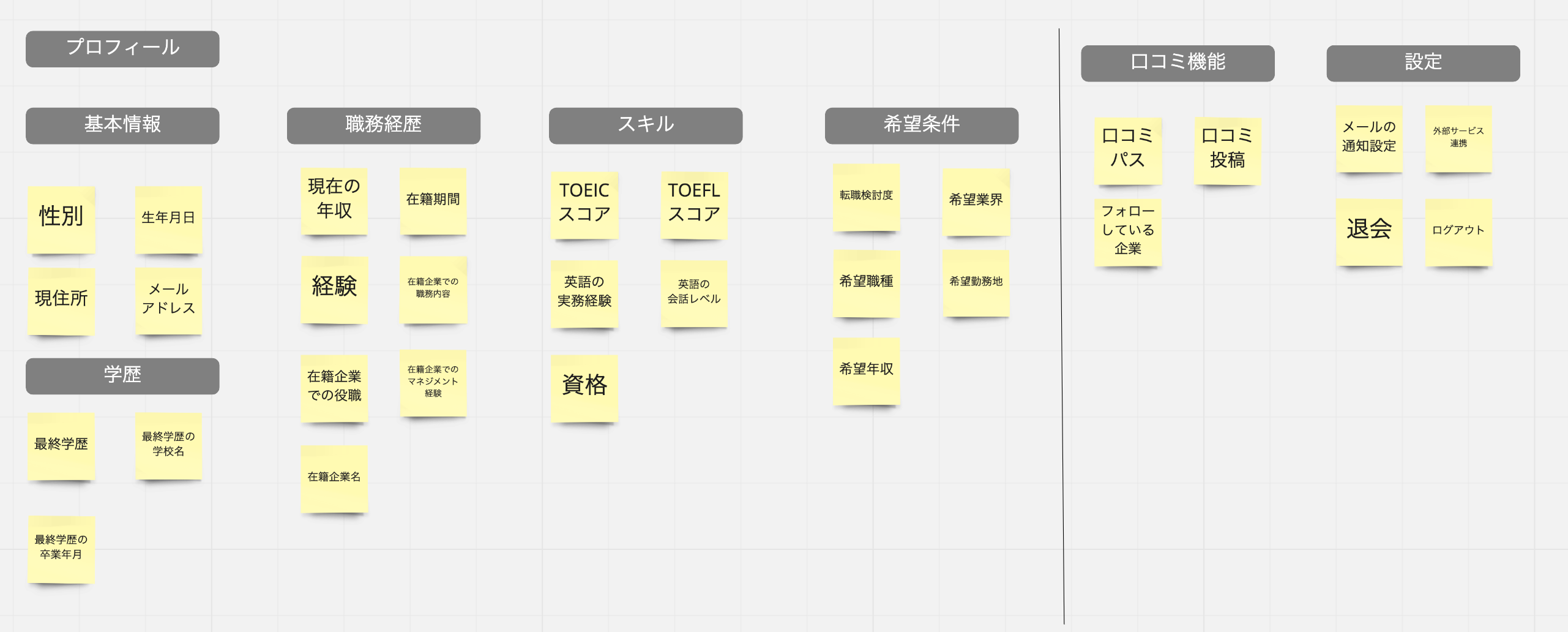
その結果がこちらです。

ここで行った組織化・構造化・ラベリングについて説明します。
組織化(Organizing)
ここではグレーのラベルの単位への分類が組織化になります。
ここでのポイントは、「ユーザーが今はどこにいて何を見ているのかわかる」まとめ方をすることです。
まず大きく「応募に必要な情報」「それ以外の情報」に分類し、「応募に必要な情報」に関しては「現在の情報・変わらない情報」「過去の実績や経験」「未来の情報」のような軸を持って分類を行いました。
構造化(Structuring)
今回は既存コンテンツを粒度の細かい状態でソートしているので組織化の前の構造化の過程は省いています。
組織化の後に以下のような階層に構造化を行っています。
- 応募に必要なもの
- 基本情報
- 学歴
- 職務経歴
- スキル
- 英語以外のスキル・資格
- 英語スキル
- 転職の希望条件
-それ以外
- 口コミ機能
- 設定
ラベリング(Labeling)
ラベリングの役割は内包する情報の中身が伝わるよう呼び方を決めることです。
今回は「応募に必要な情報」を「プロフィール」、「現在の情報・変わらない情報」を「基本情報」とラベリングしてみました。
再整理する前のマイページとの差分を見てみると、
- 応募に必要な情報のかたまりを「職務経歴」 → 「プロフィール」にラベルを変更
- ユーザーの実績に関係ない現在の情報がまとめられ、「基本情報」とラベリング
- 経験企業や職務内容記入欄に関しては「経験職種」→「職務経歴」にラベルを変更
- 「学歴」という分類が増える
- 転職市場において過去の実績と現在の状況が重要な情報であるため、前半に配置されていた希望条件は並び順の最後に移動
- 「転職検討度」が「希望条件」に分類される
といった部分で変化が見られました。
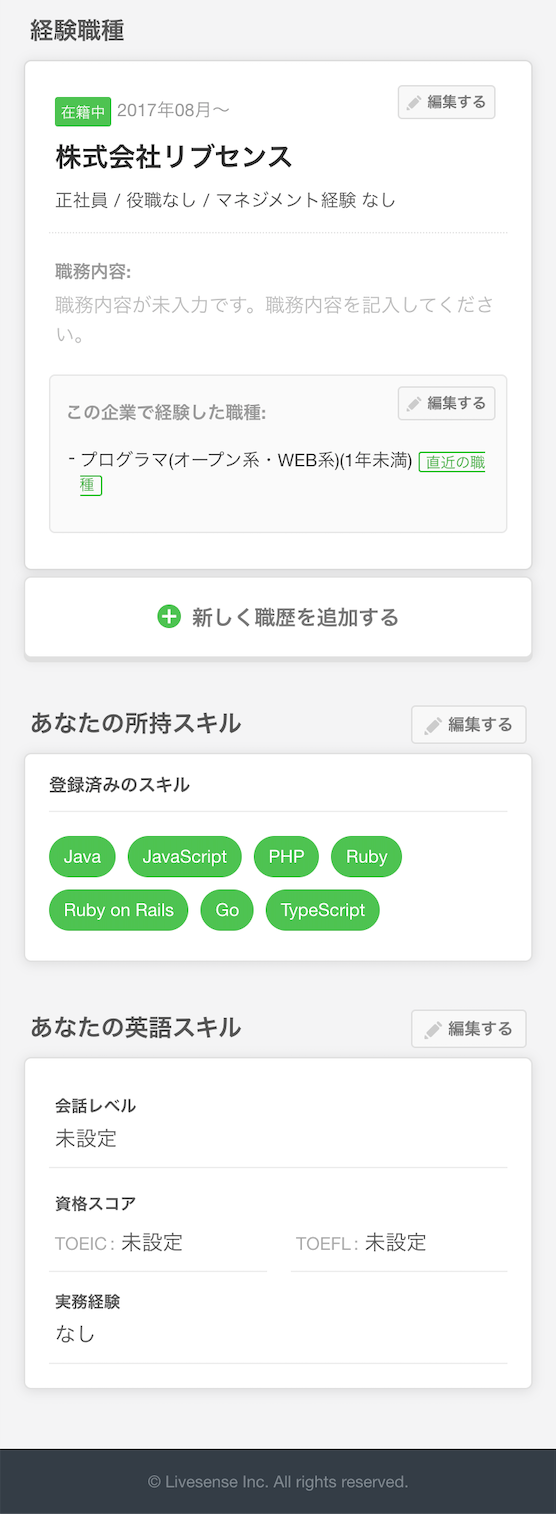
上記の結果をUIに反映させたものがこちらです。
Before → After (比較してみよう!)
この記事を読まれた皆さんは、どちらの構成が使いやすく感じられたでしょうか?
今回のワークは簡易版のため前提となるユーザー/コンテンツ/コンテキストを簡単な決め打ちのもと実施しましたが、例えばユーザーについては本来ならば定量/定性のユーザー分析結果からペルソナなどのユーザーモデルを作成 + ドキュメント化し、それを元に設計していくことが肝要です。
また今回は既存のUIの組み替えですが、UI設計のフェーズにおいても色々と考慮すべきパターンがあるので興味のある方は是非詳しく調べてみてください!
最後に
漠然と良いUXを提供したいと思っているが何をすればいいのかわからない、という方はぜひIAについて学習してみることをオススメします。
本記事をとっかかりにしながらIA100や白熊本、IAシンキングを読み、各分析・統合手法を実践していただけたら幸いです。
また設計プロセス内に登場する成果物を共有することで、チーム間で一貫性を持った改善が可能になると思います。
-
OOUI本とは?と思った方はこちらの記事をご参考に! 業務アプリの銀の弾丸、OOUI本を読む ↩
-
グループ化または階層化によって情報を分類整理する手法。1項目ずつ紙のカードに書き出した情報を並べ替えながら、関連する項目をまとめていく。ウェブサイトのコンテンツ構成の検討や、ユーザーのタスク分析などに利用される。カードソート。 (https://www.sociomedia.co.jp/209 より引用) ↩