皆様、よいクリスマスの日をお過ごしでしょうか。
こちらの記事は、 kintoneアドベントカレンダー最終日(12月25日)分となります。
kintoneといえば、
- ノンプログラミングで自分たちのための業務アプリが作れる
- いろんな会社や個人が提供しているプラグインで機能追加ができる
- 連携するシステム/サービスが増えてきている
- 頑張れば(w)JavaScriptでカスタマイズもできる
といったことがあげられますが、今日は最後の「JavaScriptカスタマイズ」をどうやったらもっと簡単にできるかということについて今年一年振り返りながらつらつらと綴ってみました。
アプリ作成の簡単さとカスタマイズのギャップ
kintoneのよいところを数え上げるときりがありませんが、ハンズオンやデモで参加者の皆さんが一様に口にするのはアプリ作成の簡単さ、そして面白さではないでしょうか。個人的な感覚ですが、女性の方がよく「kintone愉しい!」と口にされているような。
あるセミナーのときです。そのkintoneが愉しいはずの現役担当者の方から、「もうちょっとカスマイズが簡単なら・・・」という話になったことがあります。その方は、kintoneの担当ではありますがプログラマーではなく、ばりばりコードを書くようなスキルをお持ちではありませんでした。
アプリを作っていて職場で喜ばれているものの、次第に現場からの要求が細かくなってきて、kintoneの標準機能で、できるのかどうか判断が難しい、やれるかと思っていろいろ考えてみたらどうも無理っぽい。意を決してCybozu Developer Networkを覗いてみたものの、謎の単語が並んでいてそっと閉じた。そんなような話でした。
もしかして、これってkintoneの現場あるあるなのかも。
カスタマイズを簡単にする方法を模索してみる
できる人には、ばりばりとコーディングしていただきながら、そうでない人もそれなりにできる方法はないのか。
少し話が逸れますが、今年は2020年からの小学校におけるプログラミング教育の必修化がメディアで取り上げられたり、米国MITが提供しているScratch(スクラッチ)がNHKのEテレの番組になったりと、プログラミング教育に関わっている人達にはホットな年でした。
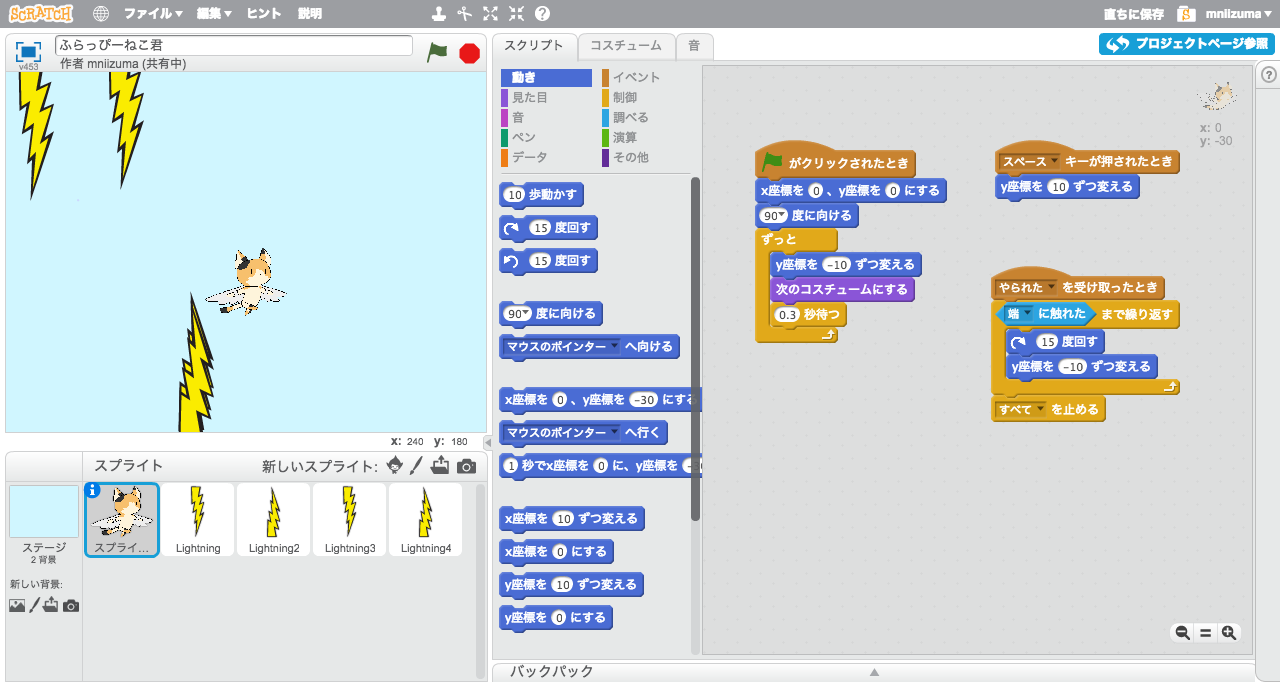
ちなみにScratchって、こんな感じのものです。これは私が遊びで作った「ネコをスペースキーで飛ばしながら障害物を除ける」というどこかで見たようなゲームの中身です。ブロックを組み立てて、プログラムを作っていきます。
こういう感じで、kintoneのカスタマイズできたらいいかも!しかし、思うは易く実装はいくらなんでも大変そうです。
実はこのようなブロック式のコマンドでアプリやサービスを作るためのライブラリーをGoogleがオープンソースとして提供しています。その名をBlocklyといいます。既に教育用マイコンボード向けの開発ツールなどにも利用されているようです。
そして、Scratchの次期バージョンは、このBlocklyからforkした「Scratch Blocks」をベースに開発中のようです。がっつりGoogleとMITが組んでどんどん先行しているのが凄いなあと感心してしまいます。
このように、いつのまにかブロック言語が高度化していって、一部の領域ではこれで十分足りてしまうようになるかもしれません。
じゃあ、kintoneのカスタマイズもこの発想でできんじゃね?
というわけで、名前だけつけました「Blockintone(仮称)」。そのままですいません(^_^;)
kintone用のBlockをデザインしてみる
さすがに、これだけでは絵に描いた餅にもなっていないので、kintone用のBlockをいくつかデザインしてみます。せっかくなのでBlocklyベースで検討してみることにしました。
Blocklyには、Block他をデザインするためのツール(Blockly Developer Tools)が用意されているので、これを使ってみます。
例えば、kintoneのJavaScript APIになくてはならないイベント。あれ、結構ややこしいですよね。
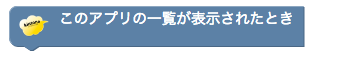
今開いているアプリの一覧が表示されたときに、なにかしたいならば、
// イベントハンドラーを実行する
var handler = function(event) {
ほげほげ
};
kintone.events.on('app.record.index.show', handler);
みたいになるわけですが・・・
ブロックとしては、こんなんでいいんじゃないかと思います。うん、すっきり。
この下にしたいことをブロックで付けていくイメージですね。
もう1つの例として、JavaScriptからREST APIでレコードを参照する場合。コードを書くとこんな感じですね。
var param = {
"app": 1,
"id": 1001
};
kintone.api(kintone.api.url('/k/v1/record', true), 'GET', param, function(resp) {
// success
console.log(resp);
}, function(error) {
// error
console.log(error);
});
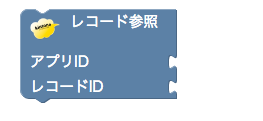
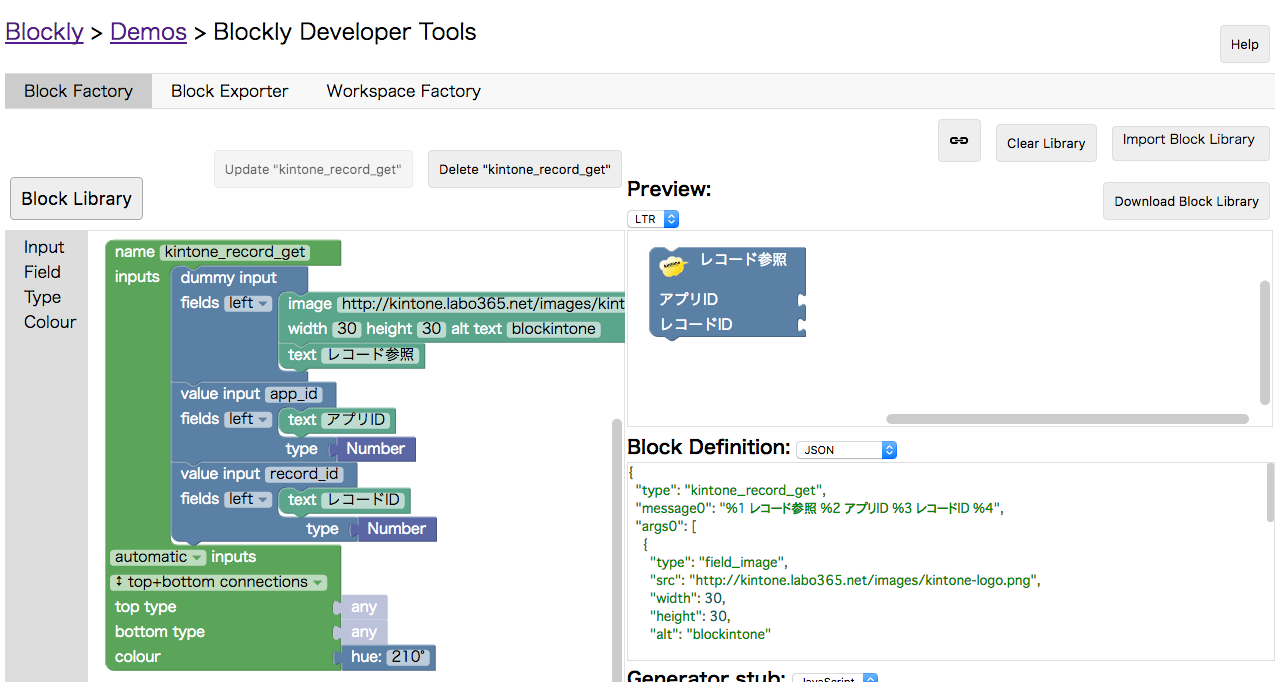
このAPIでは、kintoneのアプリIDと参照したいレコードIDがパラメータとして必要になります。これをブロックとしてどうデザインするか、選択肢はいくつかありますが、とりあえずこのようにしておきます。

(Blockly Developer Toolsでデザイン中)
アプリIDとレコードIDの右側に計算式だったり変数だったりをはめていく感じです。
こんな感じで必要なkintoneのAPIをブロック化していけばよさそうです。
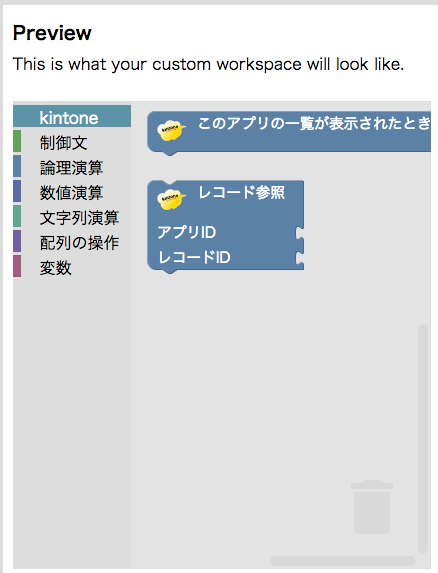
さらに全体のイメージとして、左側にブロックをまとめるツールボックスを並べてみます。どうでしょう、だいぶ見た目の敷居は下がったような気がします。
Blockintone(仮称)研究してみませんか
Blockly自体はあくまでライブラリで実行環境ではありません。そのため、ブロックのデザインから、それをワークスペース上でどうまとめるかをデザインしていく必要があります。また、組み立てたブロックからなんらかのコードに吐き出す機能を実装する必要があります。kintone用のJavaScriptファイルを生成すれば、なんか形になりそうです。
どうですか?なんだか、ちょっとわくわくしてきませんか?私はしています(笑)。
Blockintone(仮称)から、どうkintoneにデプロイするのがいいのか?そんなに綺麗なJavaScriptが果たして出力できるのか?現段階では課題がいっぱいあります。
というわけで、皆さん、このBlockintone(仮称)、一緒に妄想・・もといもう一歩踏み込んで研究してみませんか(・∀・)ノシ
kintone全体だと難しいけど、プラグインの設定画面に組み込んだりと限定的な使い方もありかも!
それでは、皆様よいクリスマスをお過ごし下さい。
Scratch is designed and developed by the Lifelong Kindergarten Group at MIT Media Lab: