インターンにてHerokuに触る機会があり勉強がてら自分でもつくってみたのでそれの備蓄録。
はじめに
Herokuに触り始めてちょっとの人間が書いているので間違っている点があるかもしれないが、そういった点があったらコメントしていただけると嬉しいです。
まずは入門ということでHerokuでサーバというか環境をを立てて、HelloWorld程度の簡単なPHPプログラムを動かしてみます。
そもそもHerokuとは?
HerokuはPaaSと言われるサービスで、Google App EngineやMicrosoft Azureなどの仲間というとわかりやすいかも。
こちら側では特にサーバに関しての設定は必要なく、自分で操作することはアプリの作成の後はデプロイしていくだけ程度のお手軽さです。
VPSみたいにWebサーバ立てるにも色々設定したりしなくて済むので、Webアプリの作成に集中できるというのもメリットかもです。
手順
簡単にHelloWorldしてくれるサイトを公開してみます。
1. まずはHerokuに登録
何事もまずは登録から。Herokuのサイトに行き「Sign up for free」というボタンをクリック。
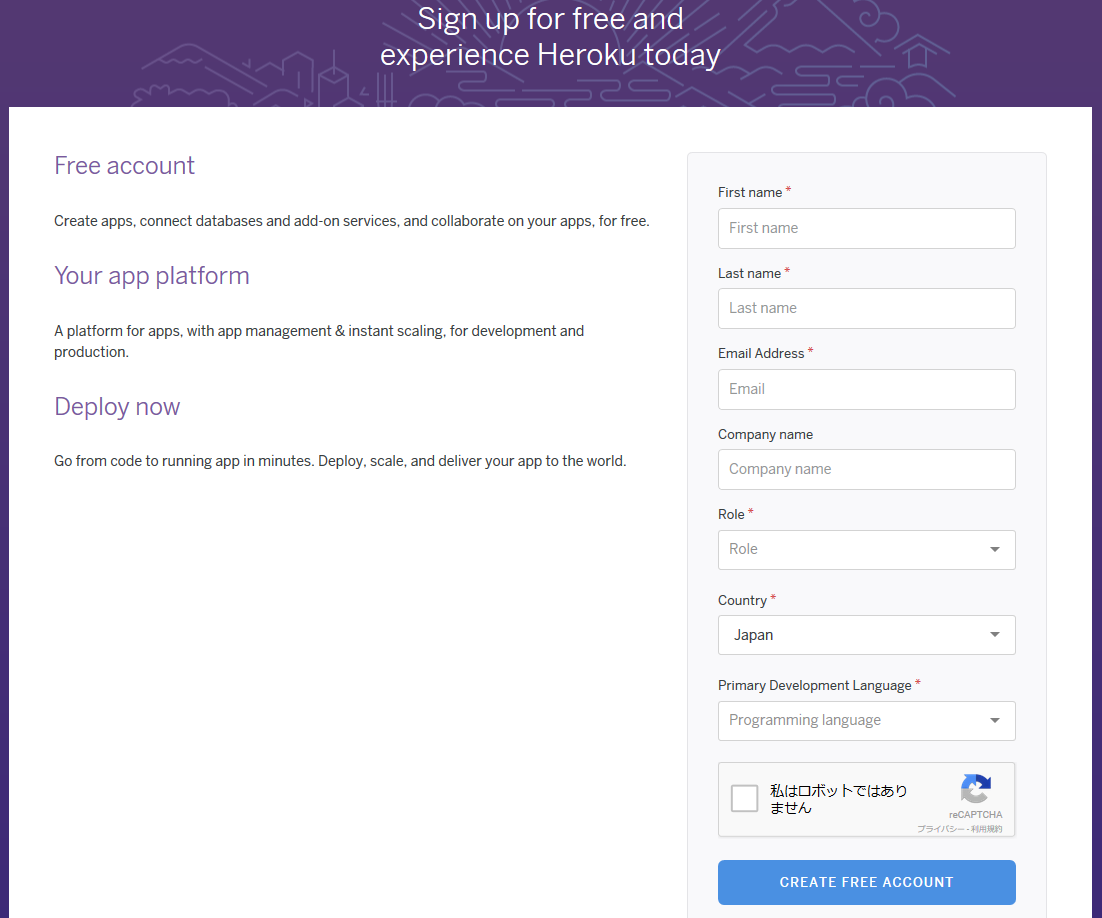
下記のような登録画面になるので必要事項を入力し「CREATE FREE ACCOUNT」をクリック!

そしたら登録するよ的なメールが来るのでメールについてるリンクを踏んで、パスワードを設定して登録完了です。
2. PCにHeroku CLIを入れる
サーバの設置などをコマンドラインから行えるツールがあるのでその設定をします。
ここからHeroku CLIをダウンロードしインストールします。
そしたらコマンドラインでherokuコマンドが使えるのでとりあえずログインしてみよう。
$ heroku login
Enter your Heroku credentials:
Email:上記で設定したメールアドレスを入力
Password:上記で設定したパスワードを入力
初回の場合はもしかしたら認証がどうのとか出るかもしれないがとりあえずYesを選択していく。
これでコマンドからHerokuの操作ができるようになった。
3. アプリの作成
では早速アプリを作ってみます。Webからでもできますが今回は全てコマンド操作でやっていきます。
今回はtestAppというディレクトリを作ってそん中で作業していきます。
$ mkdir testapp
$ cd testapp
heroku create アプリ名でアプリを作れます。
アプリ名には小文字の英数字と-が使えます。また、アプリ名は省略でき省略するとランダムな文字列が付与されます。
$ heroku create アプリ名
Creating ⬢ アプリ名... done
https://アプリ名.herokuapp.com/ | https://git.heroku.com/アプリ名.git
これで作成できました!作成するとhttps://アプリ名.herokuapp.comというURLが割り振られ、そこが自分のWebサイトになるというわけです。
また同時にHerokuのGitURLも付与されます。こちらもhttps://git.heroku.com/アプリ名.gitという形でURLが割り振られます。
このGitのURLにプッシュすればデプロイができるというわけです。
一回いま作ったURLを確認してみよう。普通にURLを打ち込んでアクセスしてもいいですし、そのためのコマンドもあります。
$ heroku open -a アプリ名
上記コマンドで選択したアプリを開いてくれます。
初期状態は以下のような画面になります。

4. Gitの設定
上記GitのURLにプッシュするためにも設定してみましょう。設定と言っても普通にGitの初期化とリモートリポジトリの追加をするだけです。
$ git init
Initialized empty Git repository in C:/ほげほげ
$ git remote add heroku https://git.heroku.com/アプリ名.git
$ git remote -v
heroku https://git.heroku.com/アプリ名.git (fetch)
heroku https://git.heroku.com/アプリ名.git (push)
もしもう既にあるGitプロジェクトを使いたい場合はgit initを省略すれば大丈夫です。
これでherokuという場所にプッシュすればデプロイできます!
5. ファイルを追加してプッシュする
設定もできたのでPHPでHelloWorldしてみましょう!
試しにindex.phpを作成して編集していきます。
<?php
echo "Hello World!! Hello Heroku!!!";
めっちゃ雑ですがいいでしょう。
作成したファイルをまずはコミットします。
$ git add index.php
$ git commit -m "コメント"
コミットした後にプッシュしたらHeroku上にも変更が反映されます。
$ git push heroku master
...略 done.
Hello World無事成功です。ちゃんとPHPが動いてるのがわかりますね。
こんな感じでファイルを追加したらコミットしてプッシュするという流れでサーバにファイルを追加できます。
サーバに入って操作したり、なんか特別な操作をしなくてもいつもどおりGit操作するだけでデプロイできる手軽さです。
参考
今さら聞けないPaaSとは?IaaS、SaaS、DaaSとの違いを説明します
Step 1: Herokuアカウントとコマンドラインツール(CLI)をセットアップしよう!
Heroku開発におけるHeroku CLI