大丈夫そ?
私はギャルが好きだ。
語弊があるので言い換えると、ギャルの「ハッピーに生きよ♥」というマインドが好きだ。
ギャルと話をして「超ウケるー!」と言ってもらえるとなんか元気になれる。
しかし私には、**ギャルの友達はいない。**よし、作ろう。
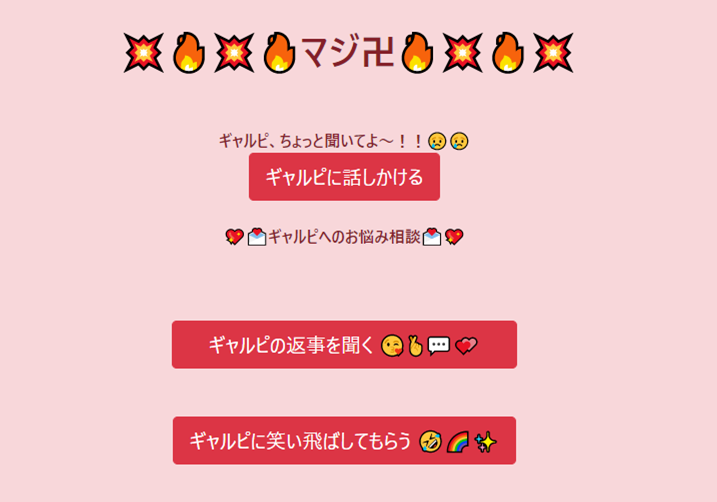
マジ卍 



<使い方>
1. 「ギャルピに話しかける」ボタンを押す。
2. 話しかける。 ※マイク使用確認のメッセージが表示されたらOKにする。
3. 相談話の場合は「ギャルピの返事を聞く」を押す。
4. 笑い飛ばして欲しい場合は「ギャルピに笑い飛ばしてもらう」ボタンを押す。
※ 3、4ボタンはどのタイミングで押しても、同じ内容の返事。
使った感想「ギャルピ、いい子」
使った感想。「話しかける」ボタンいるか・・・?
本当はこちらの話しかけの内容によって、ギャルピの返事を自動で判断させたかった。
けれど今回の場合はギャルピ返事を人間側でチョイスするので「話しかける」機能が浮いてしまっている。
ただ、悩みが文字に起こされるとちょっと気持ち的に落ち着くのと、上手く音声が認識されなくて**なんでその言葉になったの~!ガハハ!**的な楽しみ方ができたのでこれはこれで良い気がする。
何を言っても「超ウケるー(棒読み)」と言ってくれるギャルピ、これからもズッ友だょ・・・!
ソースコード
See the Pen ギャルピお悩み相談ver.もしもし by mshita (@morishitanana) on CodePen.
絵文字 



<b>💖💌 ギャルピへのお悩み相談 💌💖</b>

ギャルがテーマなので、絵文字が必須!
「HTML 絵文字」で検索すると、HTML上で使える絵文字が沢山出てくるので、そちらを参考にとにかく張り付ける。
(参考)Let’s EMOJI
Bootstrap
レイアウト設定は、Bootstrap(公式)を使用。スタイリッシュすぎて逆に苦戦。
基本的には公式で公開している機能を使用。
codepen上でBootstrapを使うときの手順については、忘れそうだったので別記事でまとめた。
・HTMLスーパー初心者、CodepenでBootstrapを使う
淡い色設定
<div class="container text-center alert alert-danger" id="app">
Bootstrapで使用できる色は限られている。
どうしても背景を淡い色にしたかったので、alert alert-dangerを1行目に設定。
danger(赤)からいい感じのピンク色に。
ただし、この使い方が合っているのかは分からない。
Web Speech API
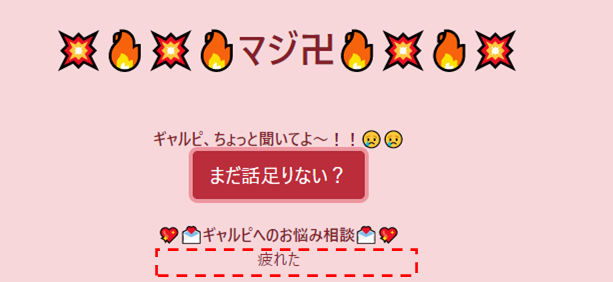
音声認識した内容を、文字起こしする
<p>
<b>ギャルピ、ちょっと聞いてよ~!!</b>😢😢<br>
<button @click="listen" class="btn btn-danger btn-lg">{{ recogButton }}</button>
<br><br>
<b>💖💌ギャルピへのお悩み相談💌💖</b><br>
{{ result }} <br>
</p>
const app = new Vue({
el: '#app',
data: {
recogButton: 'ギャルピに話しかける',
recog: null,
result: '',
speech: null,
message: '',
},
mounted() {
// 音声認識の準備
const SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition || window.mozSpeechRecognition || window.msSpeechRecognition || null;
this.recog = new SpeechRecognition();
this.recog.lang = 'ja-JP';
this.recog.interimResults = false;
this.recog.continuous = false;
// 音声認識が開始されたら
this.recog.onstart = () => {
this.result = '';
this.recogButton = 'ちゃんと聞いてるし!';
};
// 音声を認識できたら
this.recog.onresult = (event) => {
// 認識されしだい、this.resultにその文字をいれる
// Vueなので、文字をいれただけで画面表示も更新される
this.result = event.results[0][0].transcript;
};
// 音声認識が終了したら
this.recog.onspeechend = () => {
this.recog.stop();
this.recogButton = 'まだ話足りない?';
};
// 認識できなかったら
this.recog.onerror = () => {
this.result = '(何言ってるか分かんなかったな…)';
this.recog.stop();
this.recogButton = 'まだ話足りない?';
};
ボタンを押したら発話させる(文言指定)
<div class="row my-5">
<div class="col-sm-6 mx-auto">
<button @click="say" class="btn btn-danger btn-lg"> ギャルピの返事を聞く 😘🤞💬💕
</button>
</div>
</div>
// 発話の準備
this.speech = new window.SpeechSynthesisUtterance();
this.speech.lang = 'ja-JP';
// または、ブラウザが対応している言語のうちja-JPな最初のボイスを使う
window.speechSynthesis.onvoiceschanged = () => {
const voices = window.speechSynthesis.getVoices();
this.speech.voice = voices.find(voice => voice.lang == 'ja-JP');
console.log(this.speech.voice);
};
},
methods: {
// 認識(聞き取り)
listen() {
this.recog.start();
},
// ギャルピ返事
async say() {
return new Promise((res) => {
this.speech.text = 'よく分かんないけど、頑張っててえらすぎじゃね?';
this.speech.onend = () => res();
speechSynthesis.speak(this.speech);
});
},
},
});
「ギャルピの返事を聞く」ボタンを押すと、「🔊よく分かんないけど、頑張っててえらすぎじゃね?」と言ってくれる。
よく分かんないながらも褒めてくれるギャルピは最高のマブダチ![]()
![]()
![]()
![]()
![]()
![]()
改善の余地あり
音声認識した内容の活用方法について、改善の余地あり。
会話っぽいものが自動でできると理想的なので、引き続きギャルピとの仲を深めるために精進したい。