three.jsで3Dモデルを透過で表示したいメモ
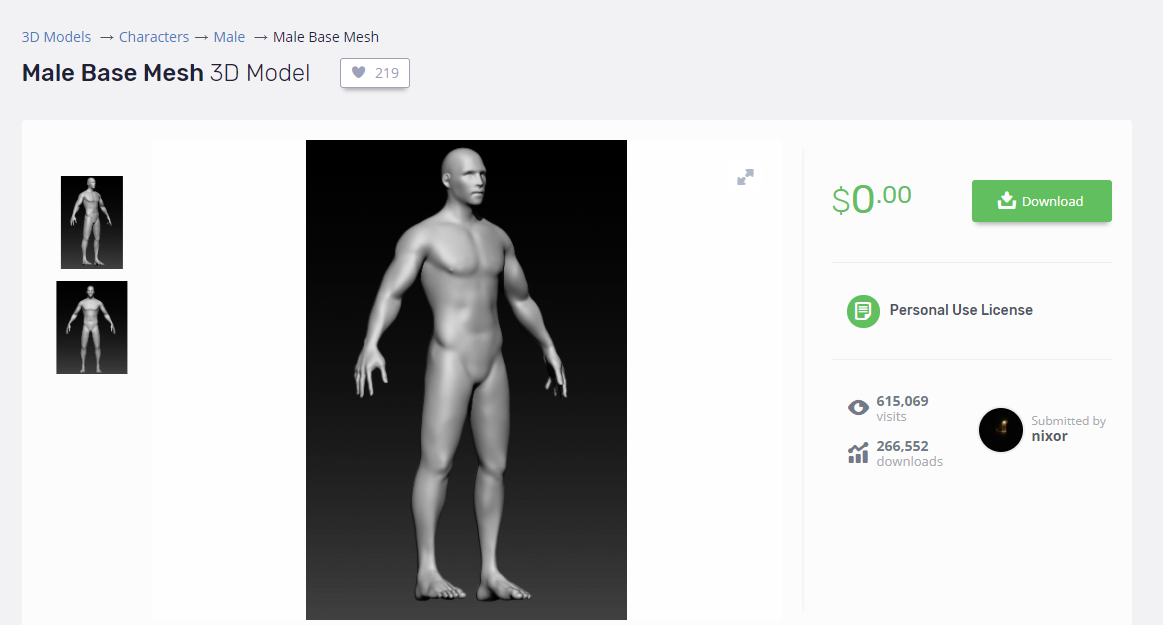
利用した3Dモデル
https://free3d.com/3d-model/male-base-mesh-6682.html

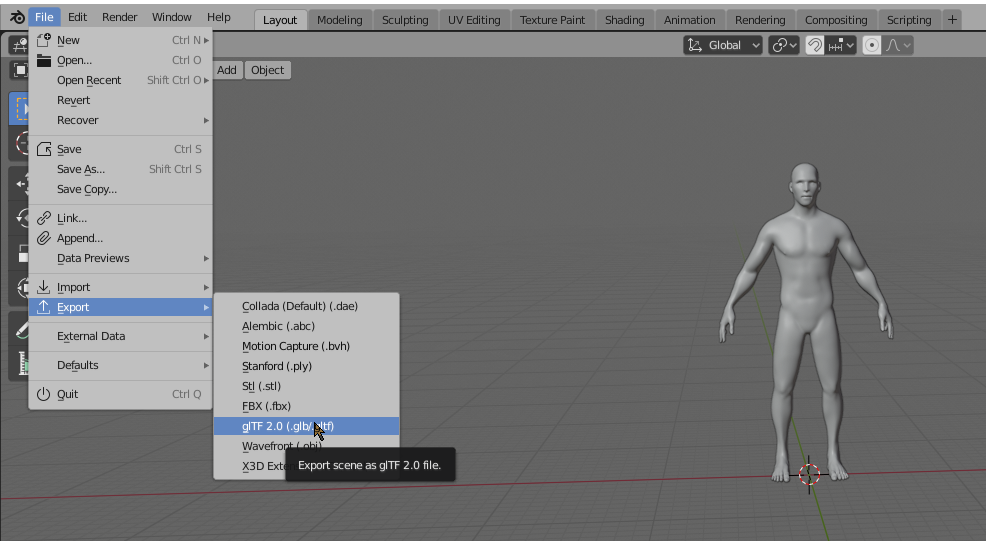
Blenderで読み込んでglTF2.0でエクスポート
GLTFLoaderで透過の設定を追加
//3Dオブジェクトの読み込み配置
let model = null;
let loader = new GLTFLoader();
loader.load('./assets/models/man.glb',
function (gltf) {
let OPACITY = 0.7// Meshに付与する透過度
,TRANSPARENT = true// Meshの透過を有効にするか
,DEPTH_TEST = false// Meshの陰面処理を有効にするか
model = gltf.scene;
model.children[0].material.opacity=OPACITY;
model.children[0].material.transparent=TRANSPARENT;
model.children[0].material.depthTest=DEPTH_TEST;;
model.scale.set(10.0, 10.0, 10.0);
model.position.set(0,-185,0);
scene.add(gltf.scene);
},
function ( error ) {
console.log( 'An error happened' );
console.log( error );
});
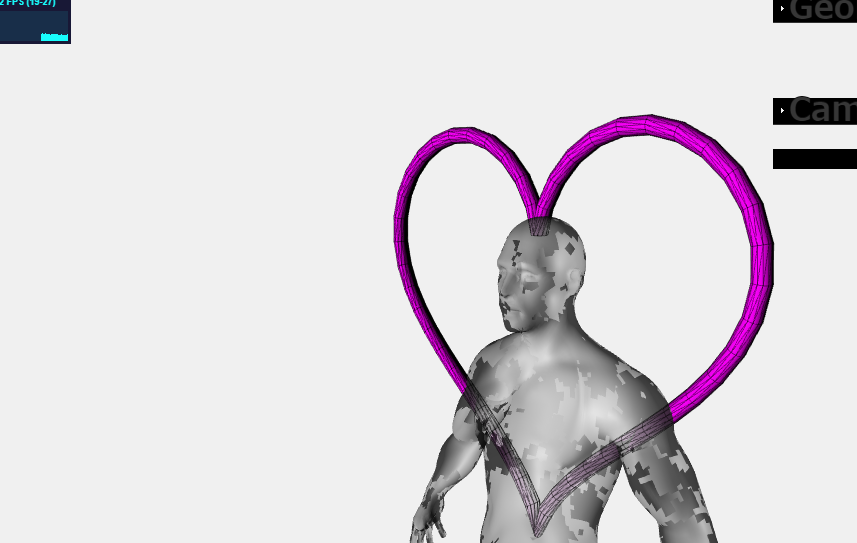
サイト表示
参考サイト
three.js で Mesh をレントゲン透視みたいに表示してみた
https://pisuke-code.com/three-js-mesh-x-ray-effect/