BLE機器とスマホアプリでBLE通信するメモ
chromeでウェブBLEで動作は確認してきたですが、起動時に自動接続などブラウザベースではできなさそう?と思いアプリを試してみる次第
ウェブBLEでできちゃうなら、意味は薄くなるが。。
詳しく理解していないが、動くものをやってみる系なので、よくないことしてる可能性もあります。。
概要
下記流れでM5のデータをAPPまで伝える予定
blockly(UART BLE) < - > M5STACK(CORE2) < - > BLE通信 < - > スマホ(SamsungA20) < - > APP(Ionic)
アプリ構築
Ionicについて
Ionic FrameworkはオープンソースのUIツールキット
HTML,CSS,JavaScriptなどのウェブ技術を利用してAngular,React,Vueなどのフレームワークを使ってモバイルアプリやデスクトップアプリを構築可能。
開発環境の構築
インストール:VisualStudioCode
インストール:AndoroidStudio
https://developer.android.com/studio?utm_source=android-studio

インストール:Nodeとnpm
Ionicの環境設定を参考
インストール:Ionic Cli
npm install -g @ionic/cli
インストール:IonicのCordova系API
BluetoothLE
npm install cordova-plugin-bluetoothle
npm install @awesome-cordova-plugins/bluetooth-le
ionic cap sync
スマホで動作確認
開発者モードへ
設定>デバイス情報>ビルド番号を7回くらい連打
機種によっては、名称がことなるので、ビルド番号までたどり着く必要があります
IonicでBuildとAndroidStudio起動
ionic build #IonicBuild
ionic cap add android #Android用データ生成?
ionic cap open android #Android Studio起動
2回目以降は更新反映で下記を実行
ionic capacitor copy android
PCとUSBで接続しAndroidStudioデバックビルド
AndroidStudioでUSB接続の機器を選択しデバッグビルドを実行
Ionicサイト参考
https://ionicframework.com/docs/ja/angular/your-first-app/deploying-mobile
Bluetooth LEでの通信方法に関して
BLEでデータ取得処理のサイクルお作法
- initialize
- scan (if device address is unknown)
- connect
- discover OR services/characteristics/descriptors (iOS)
- read/subscribe/write characteristics AND read/write descriptors
- disconnect
- close
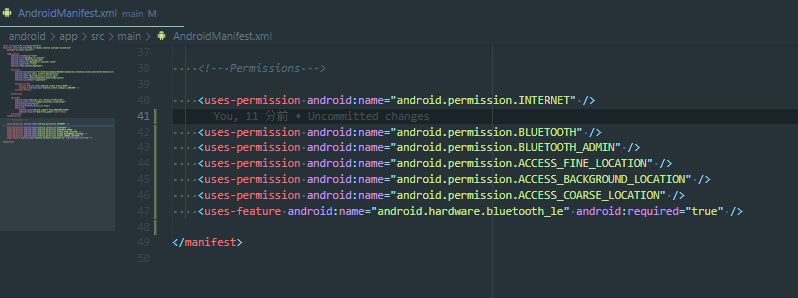
BLE scanできない場合はパーミッション追加
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-feature android:name="android.hardware.bluetooth_le" android:required="true" />
M5StackCore2のブロックリー
準備中
Ionicで構築するBLEアプリ
準備中
参考サイト
-
IonicでAPPビルド方法
ionicでWeb/iOS/Android向けビルド、実行までの手順
https://qiita.com/pyuta/items/b69d85433f6088b4a08e#vscode%E3%81%AE%E5%A0%B4%E5%90%88 -
UUIDの理解
UUID詳細
https://monomonotech.jp/kurage/webbluetooth/uuid.html -
サービスのUUIDの名称ですかね?
cordova-samples/cordova-plugin-bluetoothle/www/js/uuids.js
https://github.com/microsoft/cordova-samples/blob/c3135acbf5e59c0b7fd0f7f097c07c57aa275974/cordova-plugin-bluetoothle/www/js/uuids.js -
Bluetooth LE の動作サンプル
bluetoothle-demo/src/app/home/home.page.ts
https://github.com/gokujy/bluetoothle-demo/blob/master/src/app/home/home.page.ts -
Bluetooth LE の動作フロー
BLEを使用してI2Cセンサのデータをモバイルアプリに転送する
https://www.eforce.co.jp/i2ccsensor/ -
Anglerでng系
Angular 2: *ngFor in *ngFor
https://stackoverflow.com/questions/43580067/angular-2-ngfor-in-ngfor -
json変換
【Angular】オブジェクトの中身を表示する JSON パイプ
https://www.l08084.com/entry/2019/10/12/154755 -
テンプレート側で文字変換
文字列を大文字/小文字に変換するには?(lowercase/uppercase)
https://www.buildinsider.net/web/angularjstips/0018 -
BLEで送受信する際にBase64へ
JavaScriptでBase64エンコード・デコード(UTF-8も)
https://qiita.com/i15fujimura1s/items/6fa5d16b1e53f04f3b06 -
BLE scanできない場合はパーミッション追加
cant scan any devices #582
https://github.com/randdusing/cordova-plugin-bluetoothle/issues/582#issuecomment-626096550