これは
Webページのパフォーマンスを計測する際には、Lighthouseがよく利用されますが、同じWebページでも以下の要因によってパフォーマンススコアは変動するため、注意が必要です。
- 利用しているデバイスのスペック(CPU)
- ネットワークの通信速度
そこで、本記事ではこれらの要因を調整するためのLighthouseのスロットリング機能について簡単に解説します。
背景
筆者がサイトのパフォーマンス計測を実施した際、以下の2つの方法で計測したスコアに乖離があることに気づきました。
- 手元のマシン(Mac)でブラウザのDevToolsから実行したスコア
- CI(GitHub Actions)上でCLIから実行したスコア
前者は平均で95点前後であるのに対し、後者は平均で70点前後と大きな違いがありました。実行環境のスペック差異が原因であることが分かり、これを受けてスロットリングについて調査することにしました。
スロットリングについて
スロットリングの意味は以下の通りです。
スロットリングとは、システムの過負荷や特定利用者による資源の独占を回避するため、一定の制限値を超えた場合に意図的に性能を低下させたり、要求を一時的に拒否したりする制御のこと。
特に開発者は実際のユーザーの環境(デバイス、ネットワーク等)よりも優れている環境で作業する場合が多いため、スロットリングによってより実態に即した形で検証が可能になります。
特にLighthouseには「ネットワークスロットリング」と「CPUスロットリング」の2種類が存在します。
ネットワークスロットリング
ネットワークスロットリングは、ネットワークの通信速度を意図的に低下させることで、実際のユーザー環境に近い状況で計測できる仕組みです。
執筆時点ではモバイル向けのネットワークスロットリングのデフォルト設定は以下の通りです。
- レイテンシ:150ms
- スループット:1.6Mbps(ダウンロード)/750 Kbps(アップロード)
Devtools、CLIのどちらにおいても、モバイル環境で実行した場合、デフォルトでは以下のように「Slow 4G」が適用されます。
また上記の設定はLighthouseのrepositoryの定数で定義されています。
ネットワークスロットリングの種類
以下の4種類があります。
- Simulated throttling(シミュレートされたスロットリング)
- デフォルトで適用される。スロットリング無しで実行した結果を基にシミュレーション(推定)を行う
- Request-level throttling(リクエストレベルのスロットリング)
- DevToolsスロットリングとも呼ばれ、その名の通りリクエストレベルでスロットリングを行う
- Proxy-level throttling(プロキシレベルのスロットリング)
- Packet-level throttling(パケットレベルのスロットリング)
※プロキシレベル、パケットレベルのスロットリングについては本記事では割愛
パケットレベルのスロットリングについては以下の記事で詳しく説明されています。
Full Throttle: Comparing packet-level and DevTools throttling
CPUスロットリングについて
デバイスのスペック(CPU)を意図的に下げることで、ユーザーの環境により近い形で計測を行う仕組みです。
Lighthouseでは各レポートごとに、ホストデバイスのCPUパフォーマンスの近似値としてbenchmarkIndexという値を算出し、スロットリングの指標に用いています。
以下は各デバイスクラスの比較表です(参考:Network Throttling)
| - | High-End Desktop | Low-End Desktop | High-End Mobile | Mid-Tier Mobile | Low-End Mobile |
|---|---|---|---|---|---|
| Example Device | 16" Macbook Pro | Intel NUC i3 | Samsung S10 | Moto G4 | Samsung Galaxy J2 |
| Lighthouse BenchmarkIndex | 1500-2000 | 1000-1500 | 800-1200 | 125-800 | <125 |
| Octane 2.0 | 30000-45000 | 20000-35000 | 15000-25000 | 2000-20000 | <2000 |
| Speedometer 2.0 | 90-200 | 50-90 | 20-50 | 10-20 | <10 |
| JavaScript Execution of a News Site | 2-4s | 4-8s | 4-8s | 8-20s | 20-40s |
ちなみに手元のM2 MacbookのbenchmarkIndex は 2800程度であり、表の High-End Desktop よりもかなり高い数値になっているようです。
また各デバイスクラスでどの程度のスロットリングが必要かは下記表の通りです。
| - | High-End Desktop | Low-End Desktop | High-End Mobile | Mid-Tier Mobile | Low-End Mobile |
|---|---|---|---|---|---|
| High-End Desktop | 1x | 2x (1-4) | 2x (1-4) | 4x (2-10) | 10x (5-20) |
| Low-End Desktop | - | 1x | 1x | 2x (1-5) | 5x (3-10) |
| High-End Mobile | - | - | 1x | 2x (1-5) | 5x (3-10) |
| Mid-Tier Mobile | - | - | - | 1x | 2x (1-5) |
| Low-End Mobile | - | - | - | - | 1x |
表によると、
- High-End Desktop で High-End Mobile の速度にするなら2倍遅く
- Low-End Desktop で Low-End Mobile の速度にするなら5倍遅く
する必要があります。
Lighthouseでのスロットリングの設定
DevToolsでの設定方法
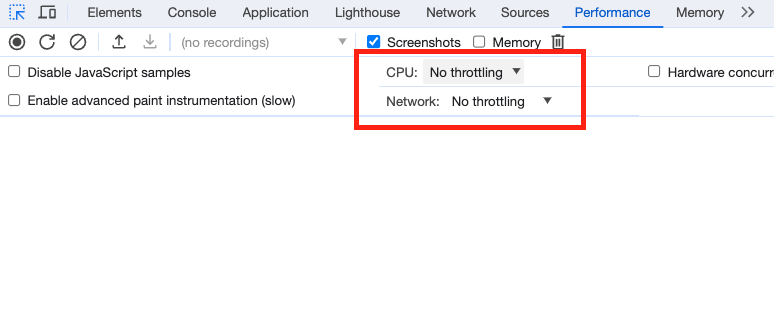
Performanceタブから設定します。
(公式ガイド)
- CPU:
4x、6x - Network:
Fast 3G,Slow 3G、Offline、Custom
から選択できます。
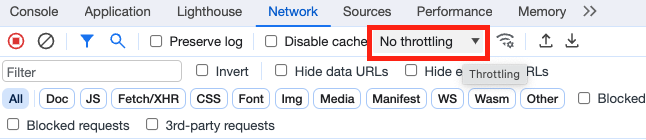
ネットワークスロットリングはNetworkタブからも設定ができます。
(公式ガイド)
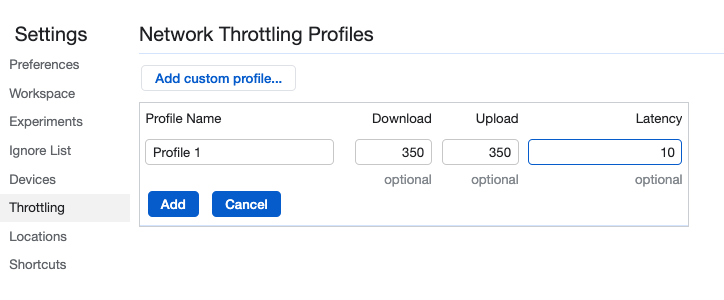
またCustomから独自のスロットリングを追加できます。
- Download/Upload速度(Kbps)
- Latency(ミリ秒)
で指定ができます。
(公式ガイド)
CLIでの設定方法
(参考:CLI Options)
スロットリング関連のオプションは以下があります。
--throttling-method スロットリング方法。 "devtools", "provided", "simulate"から選択
--throttling.rttMs ネットワークRTT(TCP層)
--throttling.throughputKbps シミュレートしたダウンロード速度
--throttling.requestLatencyMs ネットワークRTT(HTTP層)
--throttling.downloadThroughputKbps エミュレートしたダウンロード速度
--throttling.uploadThroughputKbps エミュレートしたアップロード速度
--throttling.cpuSlowdownMultiplier CPUスロットリングの値。数値をかけた分だけ遅くなる
throttling-methodについては以下の3つから指定できます。
-
devtools: DevToolsのスロットリング設定を元にエミュレーションする -
provided: Lighthouseの設定ファイルを元にエミュレーション -
simulate: エミュレーションは行わず、内部でシミュレーション(推定)する
※上記について詳細な情報を見つけることが出来ず、詳しい方いらっしゃれば教えていただけると幸いです
スロットリングのシミュレーションの仕組みについては下記の記事で詳しく説明されています。
How does Lighthouse simulated throttling work?
以上です。