概要
ラジオボタン(<input type="radio">)を使って、以下のような選択UIのスタイルを作成してみる。
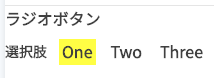
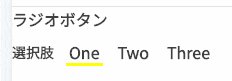
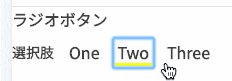
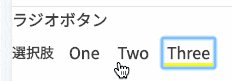
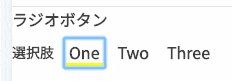
選択肢を横並びにして、選択したことを◯ではなく下線で表す。

スタイル
HTML
<div class="radio-button-container">
<div class="radio-button-label">ラジオボタン</div>
<div class="contents">
<span>選択肢</span>
<div class="radio-buttons">
<input id="one" type="radio" name="radio" value="1" checked>
<label for="one">One</label>
</div>
<div class="radio-buttons">
<input id="two" type="radio" name="radio" value="2">
<label for="two">Two</label>
</div>
<div class="radio-buttons">
<input id="three" type="radio" name="radio" value="3">
<label for="three">Three</label>
</div>
</div>
</div>
ラジオボタンの🔘を無くして、選択していることを下線で表すようにする。
SCSS
.radio-button-container {
color: #404040;
font-size: 16px;
font-weight: bold;
.radio-button-label {
margin-bottom: 9px;
}
.contents {
display: flex;
align-items: center;
span {
font-size: 14px;
padding-right: 6px;
}
.radio-buttons {
display: inline-flex;
justify-content: space-between;
height: 25.5px;
margin: 0;
padding: 0;
label {
padding: 0 3px;
margin: 0 6px;
cursor: pointer;
}
input[type=radio] {
display: none;
&:checked + label {
border-bottom: 3px solid #FFFF00;
}
}
}
}
}
See the Pen radio-buttons by mmmmk (@mmmmmmk) on CodePen.
input[type=radio]:checked + labelのborder-bottomをbackgroundにすることで、選択した要素の背景色が変わるようにすることもできる。
SCSS
... (略)
&:checked + label {
background-color: #FFFF00;
}
まとめ
ラジオボタンを使って、選択肢が横並び・選択した時に下線で選択したことを表すUIのスタイルを作成した。