SteamVR2 の InteractionSystem を使って実現します。
環境
- Windows 10 PC
- Unity 2019.3.2f1
- Steam VR Plugin 2.5.0
- Oculus Quest + Oculus Link / Valve index
手順
Unity の新しいプロジェクトを作成する
空の3Dのプロジェクトを作成します。
Steam VR Plugin を Asset Store で探して import する
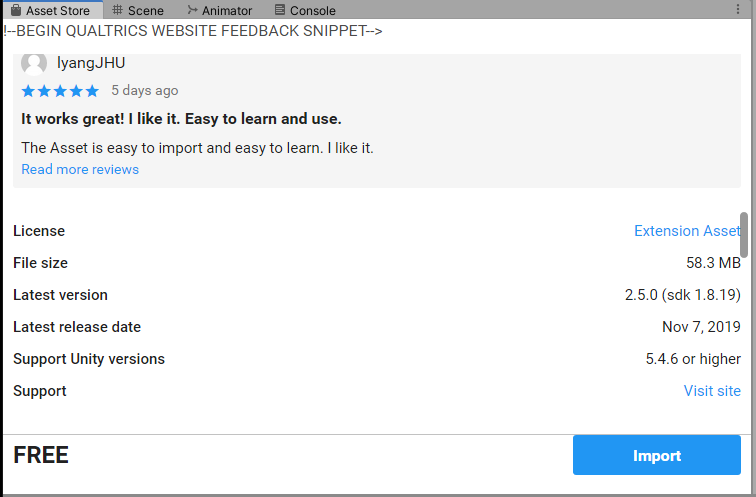
Asset Store で "SteamVR" と入力して、SteamVR Plugin を探します。
見つかったらクリックして Import します。
途中で下のようなパネルが出たら、Accept All を押します。
似たような Steam VR と書かれたパネルが何度か出るかもしれません。出るたびに Accept All します。
Player Prefab の追加
Import が終了したら、Assets の SteamVR → InteractionSystem → Core → Prefabs の中にある Player を Hierarchy ウィンドウの中にドラッグドロップして追加します。
追加したら、元からある Main Camera を右クリックして Delete します。
地面の追加
この状態でプログラムを実行することもできますが、プレイヤーがVR空間に出た瞬間、地面がなくて無限に落下してしまいます。とりあえず、落ちないようにするために地面を追加しておきます。
Hierarchy ウィンドウで右クリックして、Create → 3DObject → Plane を選びます。すると地面(Plane)が追加されます。
これで、プログラムを実行しても落ちなくなります。
つかむオブジェクトの追加
つかむオブジェクトの例として、Cube を配置します。Hierarchy ウィンドウで右クリックして、Create → 3DObject → Cube を選びます。
Cube を選択して、Inspector の Transform を図のように設定します。
プログラム開始時に、プレイヤーは 0,0,0 の位置に出現し、目線の高さがだいたい y=1.5 弱くらいの位置で、z 軸のプラス方向を向いた状態になります。プレイヤーが開始直後に触ることができる位置に、つかむオブジェクトを配置してます。サイズもデフォルトの 1,1,1 だとかなり巨大なので、手でつかめる程度に小さくしてます。
ここでは y を 2 (2mの高さ)にしてますが、座った状態で実行するなら 1 ~ 1.5 くらいにしたほうがいいかもしれません。
調整後の Scene ウィンドウは上のような感じになります。
Ineractable.cs の追加
Assets の SteamVR → InteractionSystem → Core → Scripts の中にある Interactable.cs を Cube にドラッグドロップします。
これで、Cube は SteamVR の InteractionSystem から「プレイヤーが干渉できるオブジェクト」として認識されるようになります。
Interactable.cs を張り付けなくても、自力でプログラムを書けば、コントローラのボタンが押されたかどうかとか、コントローラが物体とぶつかったかどうかを取得することもできます。「Unity SteamVR つかむ」とかで検索するとその方法の記事がたくさん見つかります。しかし、複雑なことをしないのなら Interactable.cs を張り付けるだけでも十分物体の操作ができるので、ここでは Interactable.cs を張り付ける方法を使います。
スクリプトを張り付けると、Cube の Inspector に Interactable という項目が追加されるはずです。設定できる項目がたくさんありますが、つかむだけなら設定を変更する必要はありません。
プレイヤーが Cube に触れているときにボタンを押したときの処理を書く
Interactable.cs では、プレイヤーが物体に「触った」ことまでは検出してくれますが、触った後に「つかむ」という処理まではしてくれません。つかむ処理は、自分でスクリプト中に処理を書く必要があります。そのために、Cube に Add Component でスクリプトを追加します。
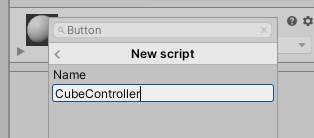
Cube の Inspector の一番したにある Add Component のボタンをおして、New Script を選んでから、スクリプトの名前をキーボードで入力します。ここでは "CubeController" としてみました。
Enter を押すと、Inspector に CubeController という項目が追加されます。もしこの段階で、SteamVR のウィンドウが出た場合は、Accept All を押します。
Cube Controller の項目に右側にあるボタンをクリックして、Edit Script を選びます。すると Visual Studio が起動して、CubeController.cs を編集できるようになります。
初期状態ではこうなっているはずです。このコードの部分を、下記のように書き換えます。
using UnityEngine;
using Valve.VR.InteractionSystem;
[RequireComponent(typeof(Interactable))]
public class CubeController : MonoBehaviour
{
private Vector3 oldPosition;
private Quaternion oldRotation;
private Hand.AttachmentFlags attachmentFlags = Hand.defaultAttachmentFlags & (~Hand.AttachmentFlags.SnapOnAttach) & (~Hand.AttachmentFlags.DetachOthers) & (~Hand.AttachmentFlags.VelocityMovement);
private Interactable interactable;
void Awake()
{
interactable = this.GetComponent<Interactable>();
}
private void HandHoverUpdate(Hand hand)
{
GrabTypes startingGrabType = hand.GetGrabStarting();
bool isGrabEnding = hand.IsGrabEnding(this.gameObject);
if (interactable.attachedToHand == null && startingGrabType != GrabTypes.None)
{
oldPosition = transform.position;
oldRotation = transform.rotation;
hand.HoverLock(interactable);
hand.AttachObject(gameObject, startingGrabType, attachmentFlags);
}
else if (isGrabEnding)
{
hand.DetachObject(gameObject);
hand.HoverUnlock(interactable);
transform.position = oldPosition;
transform.rotation = oldRotation;
}
}
}
このコードは、Assets の SteamVR → InteractionSystem → Core → Scripts の中にある InteractableExample.cs の中身の一部をコピペしただけのものです。(コメントは削除しています)
書き込んだら、Control + S などでセーブして、Unity に戻ります。自動的にコードはコンパイルされます。(多分)
これで、実行の準備はほぼ完了です。
VR機器の準備をする。
ここまでできたら、Oculus や Valve Index を接続して、SteamVR で動く適当なVRアプリを起動し、SteamVR が問題なく動くことを確認しておきます。Oculus Quest の場合は、Oculus Link がオンになっていることも確認しておきます。
コントローラの bindings の初期設定をする(1回目のみ)
VR機器の準備ができたら、Unity の上部にある実行ボタンを押します。
これが出たらOKを押します。最初の1回目だけ出ます。
続けてこれも出るのでOKを押します。これも最初の1回目だけ出ます。
さらに続けてこのウィンドウが出ます。このウィンドウは、VR機器ごとにボタンの設定などを細かく設定するためのものですが、このアプリではデフォルトで用意されているアクション(機能)しか使わないので、特に何も設定せずに Save and generate を押します。すると、Compiling と表示されてデフォルトのボタンの割り当て設定が反映されます。Compiling が終わって、ウィンドウの表示が元に戻ったら、ウィンドウは右上のxを押して閉じてしまって大丈夫です。
このあと、下のようなウィンドウが出た場合は OK を押します。
Visual Studio 側で「外部のプログラムで更新されました」というようなウィンドウが出た場合は「再読み込み」を押します。
いろいろ出てくるパネルやウィンドウが閉じたら、Unity に戻って改めて実行しなおします。
改めて実行
2回目に実行すると、SteamVR が自動的に起動して、プログラムが実行されます。VRヘッドセットとコントローラで物体を操作できるようになります。
さきほど設置した Cube に手を近づけると、Cube に黄色枠がでます。枠が出ている状態で、人差し指か中指のところにあるボタン(コントローラによって違います)を押すと、物体をつかめます。ボタンを押したまま手を動かせば、物体を動かすことができます。
ボタンを離すと、物体はもとの位置に戻ります。下のスナップショットをクリックすると、動作の様子を撮影した youtube の動画に飛びます。(というかYoutubeの動画って Qiita に素直に埋め込めないのね?)
Cube に手が届かない場合は、Cube の Inspector の Transform で Z とか Y を微調整します。
ちょっとした覚書
bindings について
コントローラのボタンの設定(Binlings)については、下記の記事で詳しく書かれています。
この記事では、”A"という名前の独自のアクションを追加して、そのアクションにコントローラのボタンを割り当て、さらに”A"のアクションの内容を実装する方法について説明されています。
上の記事のように、アクションが割り当てられていないボタンにアクションを紐づけたり、自分でアクションを新規に定義して、ボタンにそのアクションを紐づけたいときには、これらのウィンドウを使って設定をします。
bindings の設定ファイルを Export すると、デフォルトでは Documents\steamvr\input 以下に保存されます。このファイルは Unity の Assets には自動的には含まれません。プロジェクトをコピーしたり Assets を unitypackage に export する場合には、手動で同梱(配布)する必要があります。
CubeController.cs の中身について
Interactable.cs がつけられたオブジェクトに、private void HandHoverUpdate(Hand hand) という関数を定義しておくと、SteamVR の InteractionSystem が物体間の衝突判定の処理をするたびに、この関数を自動的に呼び出してくれるようです。
この関数の中で、衝突が開始されたのか、ボタンが押されたのか、衝突が終わったのか、などを自前で判定して、イベントの内容に合わせた処理を書くという感じになってます。
最初の if で「手が何も掴んでいない時に、何かを掴んだ時」の処理として、物体のデフォルトの位置を oldPosition に保存し、手に物体を Attach してます。
次の if は「物体を離したとき」の処理として、手から物体を Detach し、物体の位置を oldPosition に戻しています。戻す処理を書かなければ、物体は手を離した場所に残り続けるはずです。
物体を投げたいとか、転がしたいとか、押したいとか、他の物体を通過しないようにしたいときは、SteamVR のデモのシーンの中に、いろいろなサンプルがあるので、そのへんのコードが参考になりそうです(多分