個人用のメモです。
version
$ npm -v
8.19.1
$ yarn -v
1.22.19
$ node -v
v16.15.1
プロジェクトの作成
$ npm create vite@latest
Need to install the following packages:
create-vite@3.1.0
Ok to proceed? (y) y
✔ Project name: … react-bootstrap-sample1
✔ Select a framework: › React
✔ Select a variant: › JavaScript
Scaffolding project in /mnt/d/github/react/react-bootstrap-sample1...
Done. Now run:
cd react-bootstrap-sample1
npm install
npm run dev
$ cd react-bootstarap-sample1
$ yarn add bootstrap @popperjs/core bootstrap-icons
src/main.jsx
src/main.jsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import "bootstrap"; // 追加
import "bootstrap/dist/css/bootstrap.min.css"; // 追加
import "bootstrap-icons/font/bootstrap-icons.css"; // 追加
//import './index.css' // コメントアウト
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>
)
src/App.jsx
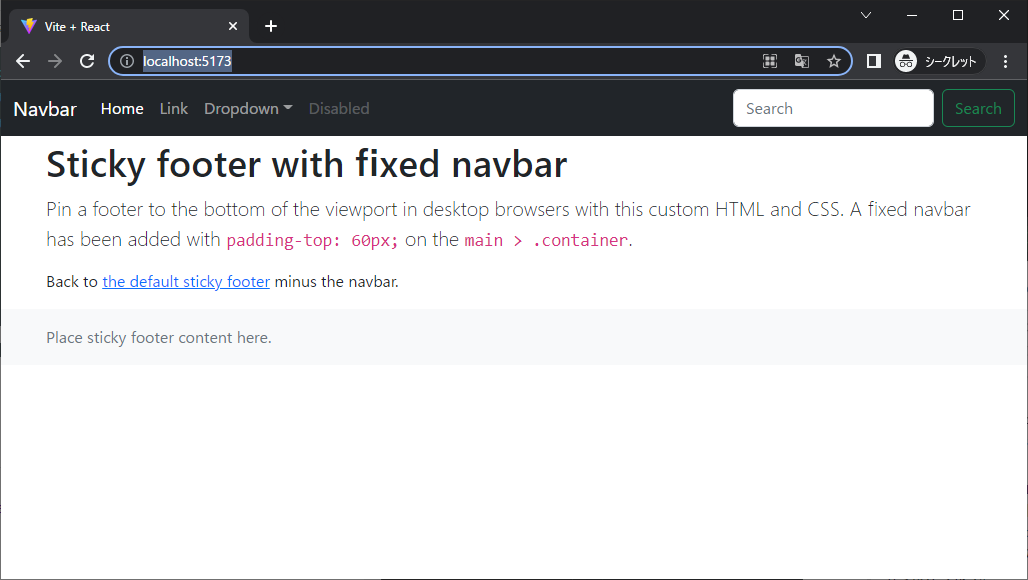
ページの内容は、公式にあるSticky footer with fixed navbarの内容をほぼコピペしただけです。
src/App.jsx
import { useState } from 'react'
import reactLogo from './assets/react.svg'
function App() {
const [count, setCount] = useState(0)
return (
<div>
<header>
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"/></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"/>
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</header>
<main class="flex-shrink-0">
<div class="container">
<h1 class="mt-1">Sticky footer with fixed navbar</h1>
<p class="lead">Pin a footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS. A fixed navbar has been added with <code class="small">padding-top: 60px;</code> on the <code class="small">main > .container</code>.</p>
<p>Back to <a href="/docs/5.0/examples/sticky-footer/">the default sticky footer</a> minus the navbar.</p>
</div>
</main>
<footer class="footer mt-auto py-3 bg-light">
<div class="container">
<span class="text-muted">Place sticky footer content here.</span>
</div>
</footer>
</div>
)
}
export default App
これで yarn dev して http://localhost:5173/ をブラウザで開きます。