ゲーム中に何らかのキーを押すとゲームが中断してメニューが出て、ゲームをやり直すか、再開するか、終了するかを選べるメニューが出る、みたい機能を実現する方法をまとめたものです。
あくまで最低限の処理しかしてません。
参考
- ゲーム内の一時停止メニューの作成 / スクリプティング:公式記事
- UE4 ゲームを終了する(Quit Game)
- UE4 ゲームポーズを実装する(SetGamePaused、IsGamePaused)
- [UE4]UMGのNavigation機能を使ってみる
基本的には上記の記事の内容を組み合わせて実現しています。いつもながら、えらい人たちに感謝します。バージョンの違いなどで動かない部分にも手を入れてます。
前提
- UnrealEngine 4.25 (多分 4.24 でも動きます)
- ThirdPerson のテンプレートを使っています。
方針
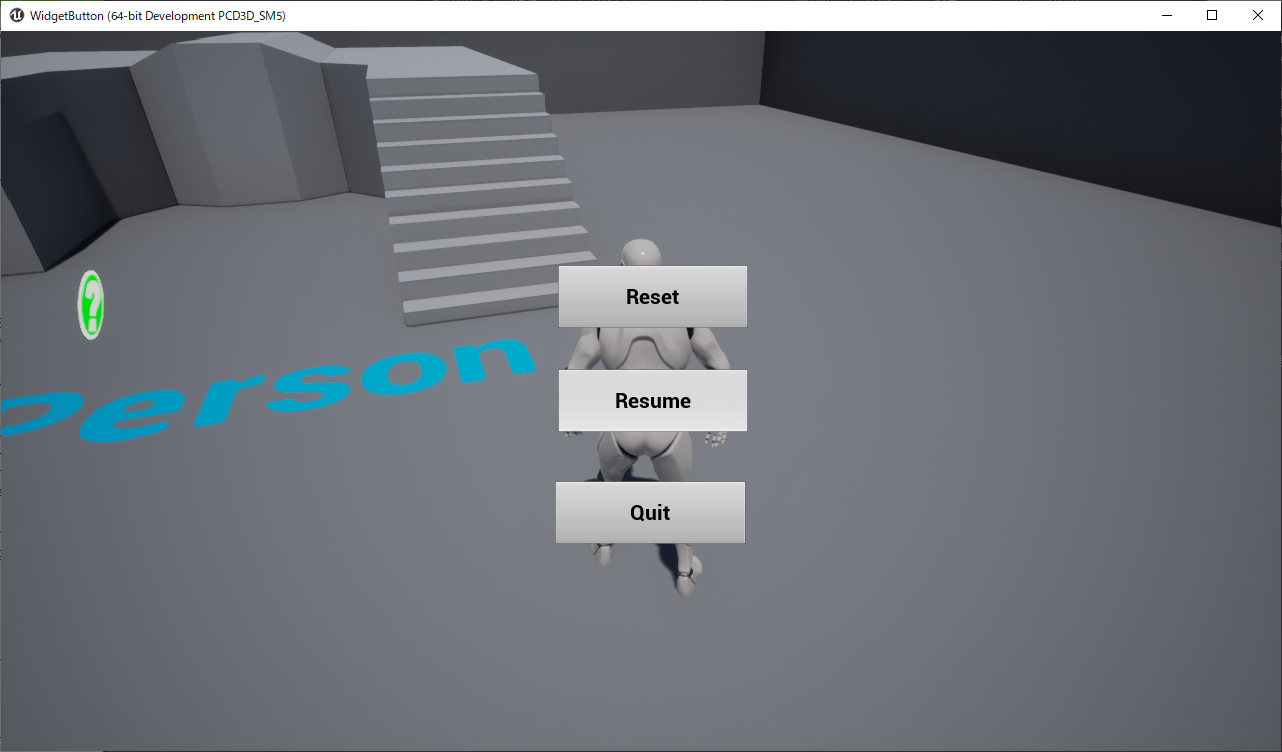
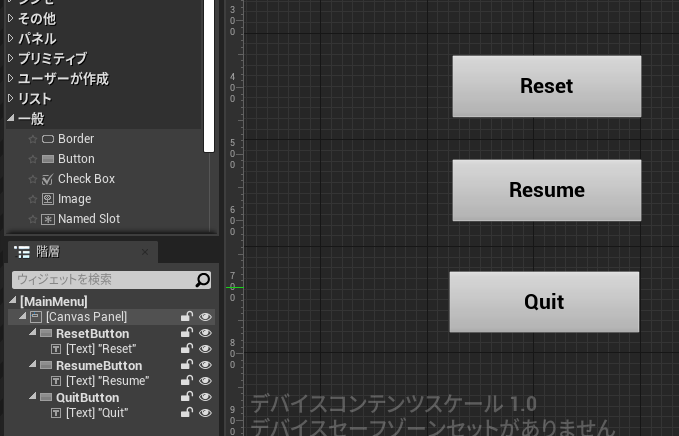
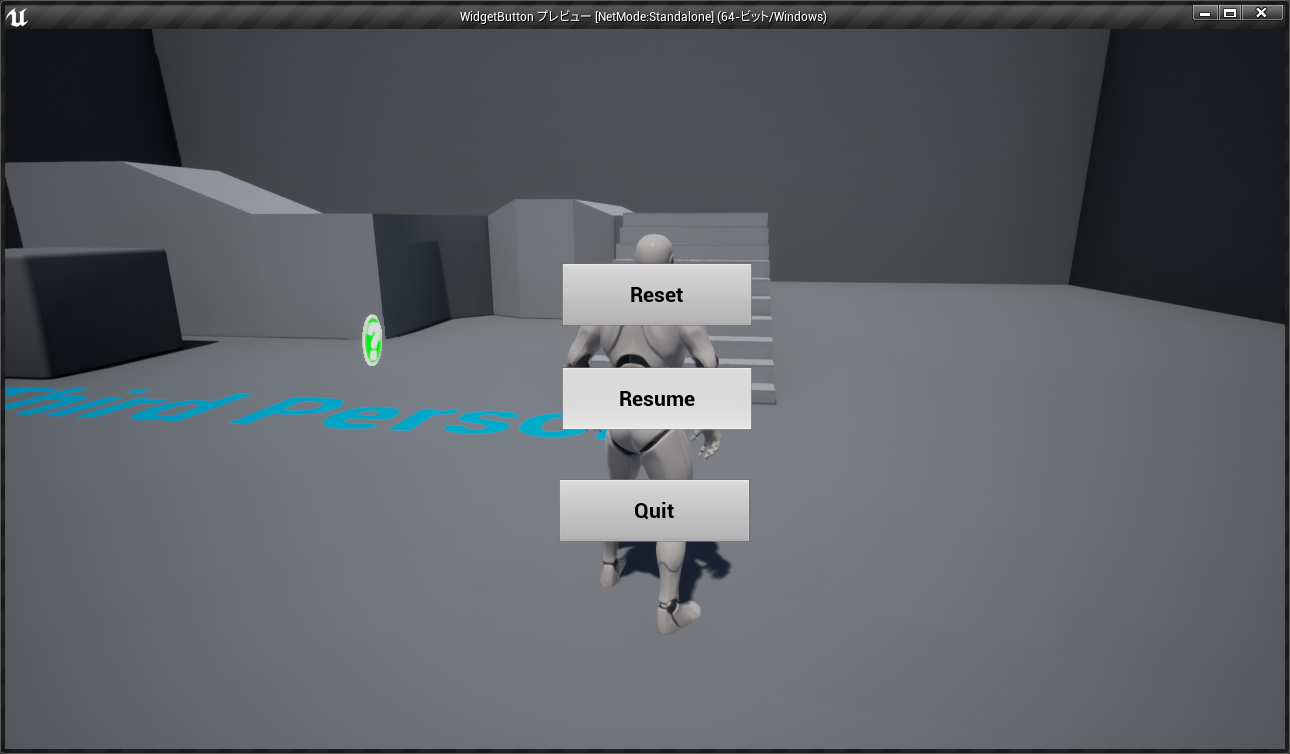
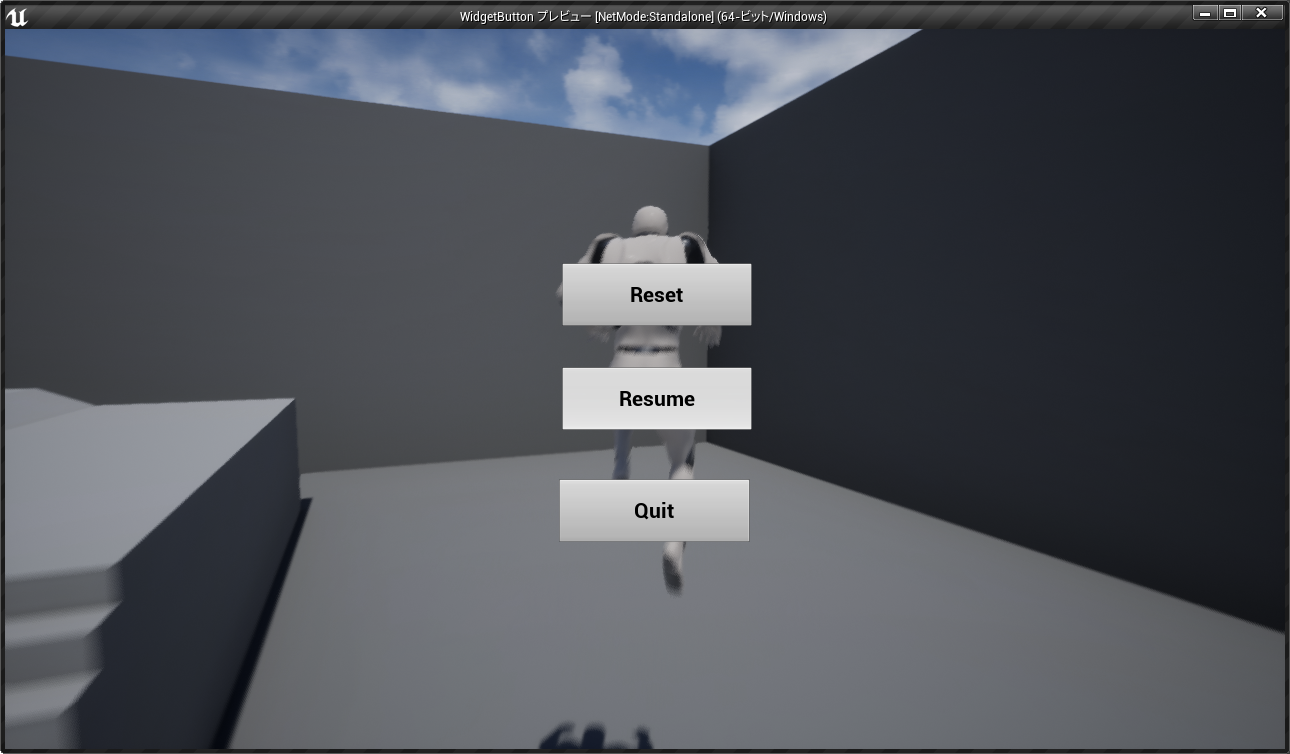
Qキーを押したらゲームを中断して、下のようなメニューを出します。
- Resume ボタンを押すと、メニューが消えてゲームが再開します。
- Reset ボタンを押すと、ゲームは起動した直後の状態にリセットされて、その状態から再開します。
- Quit ボタンを押すと、ゲームは終了します。
以下、ThirdPersonExampl テンプレートでProject を作成したところからの手順を書きます。
ポーズしたときに表示されるメニューを作る
表示されるメニューの Widget をまず作成し、次に Q キーを押したら Widget が表示されるようにします。
メニューの Widget の作成

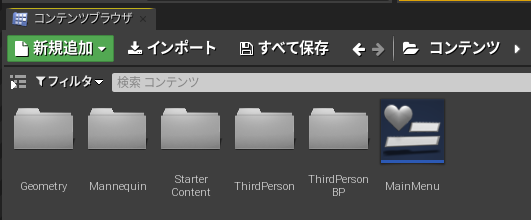
コンテンツブラウザで右クリックして、ユーザインタフェースからウィジェットブループリントを選ぶ。
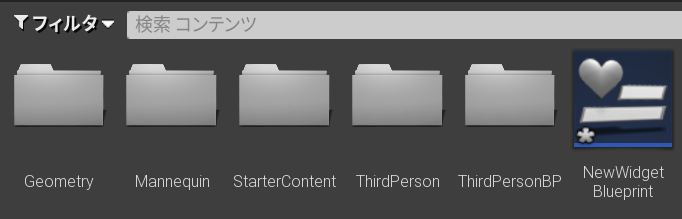
NewWidgetBlueprint という項目ができます。あとでこの名前を参照することがあるので、わかりやすいように MainMenu という名前に変更しておきます。以下、MainMenu という名前で Widget を作成したものとして説明します。
ボタンの配置
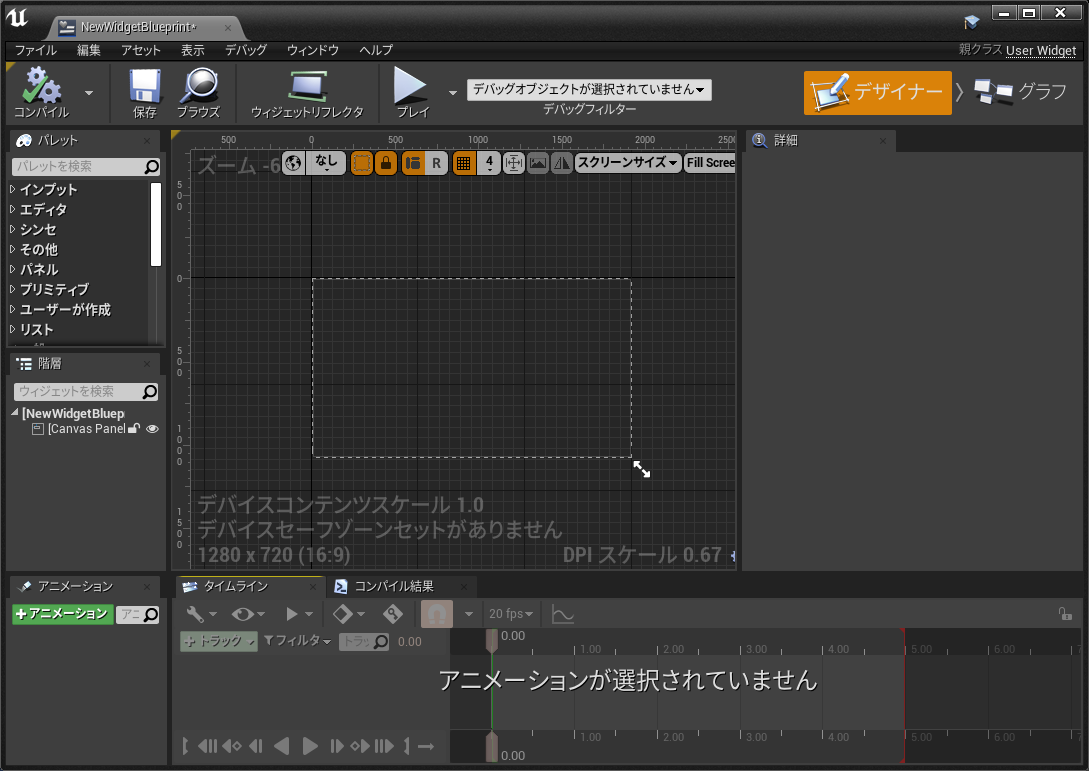
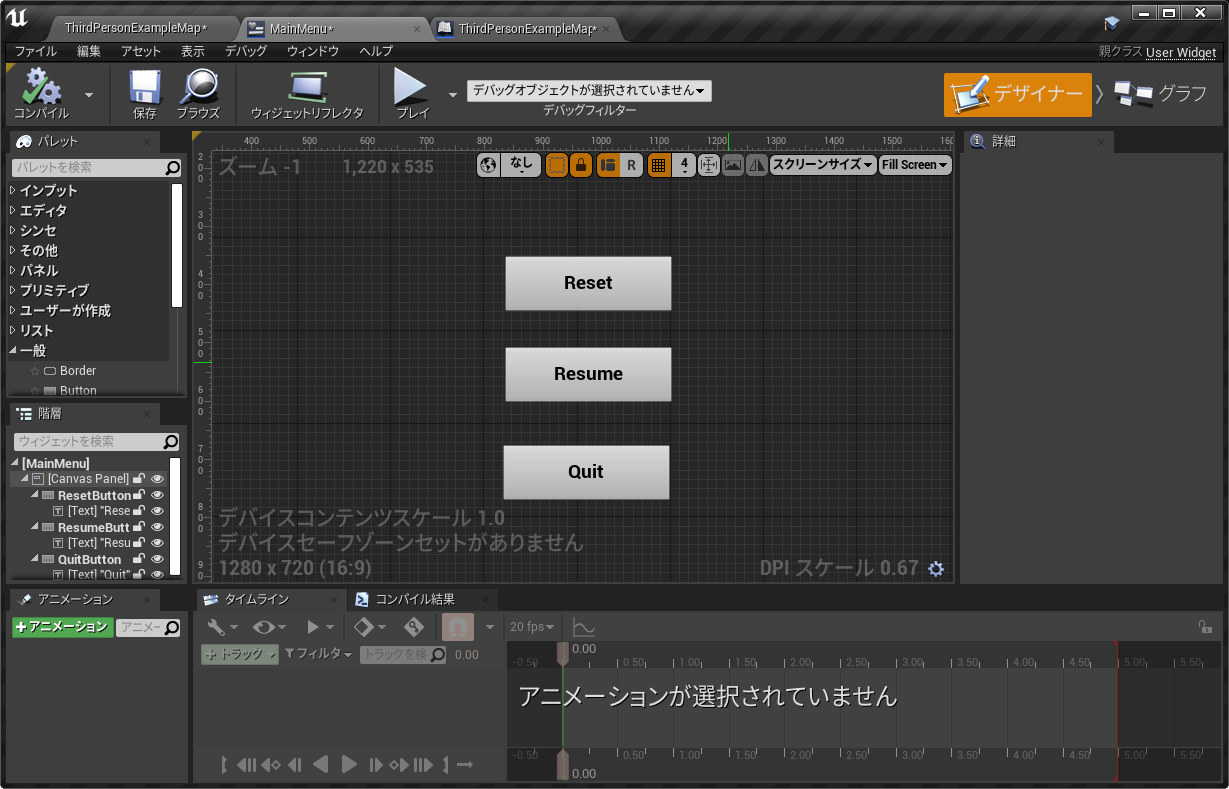
コンテンツブラウザにできた MainMenu をダブルクリックすると、上のようなウィジット(2D画面)の編集ウィンドウが開きます。もしイベントグラフという文字が表示されていたら、右上の「デザイナー」のボタンを押すと上のような画面になります。
中央にあるウィンドウの中に、Reset, Resume, Quit のボタンを配置していきます。
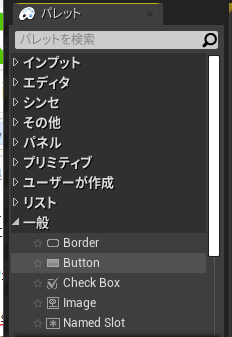
左側にある「パレット」の中の「一般」の中にある Button の項目をクリックして、そのまま画面の中にドラッグして置きます。
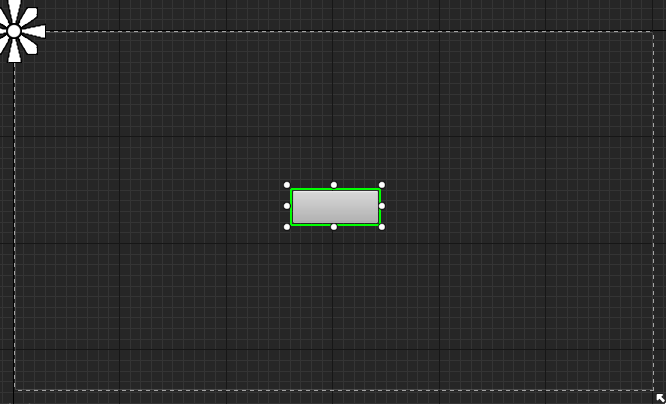
ボタンのサイズや位置を適当に調整します。
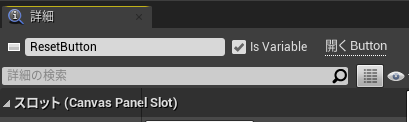
右にある「詳細」のところで、ボタンの名前を ResetButton に変更しておきます。これはボタンに表示されるテキストではなくて、ボタンをブループリントの中で参照するときに使う名前です。テキストは次の操作で追加します。
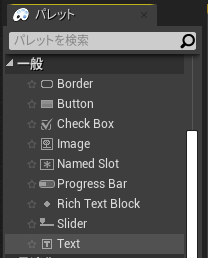
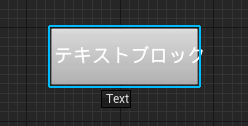
再び左側の「一般」の中にある "Text" をマウスでクリックして、そのままドラッグしてさきほど配置したボタンの上にドロップします。
テキストをボタンのところまでもっていったときに、ボタンの周りに青い枠ができたときに、マウスのボタンを離します。
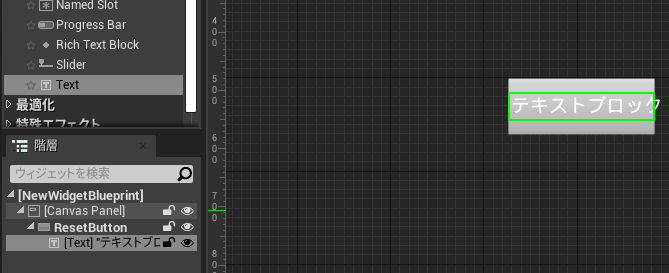
このようにすると、左側にある ResetButton の項目のすぐ下に、インデントされた形で「テキストブロック」という項目ができるはずです。テキストがこのように入れ子状態になっていれば、ボタンを動かしたときにテキストも一緒についてくるようになります。
同じ要領で、ResumeButton と QuitButton も作ります。左側の「階層」のところが、上の図のようになっていればOKです。
Qキーを押したらメニューが表示されるようにする
今作ったメニューを、Qキーを押したときに表示するようにします。
Widget の編集画面は一度閉じて、メインの画面に戻ります。

メインウィンドウの上にある「ブループリント」のメニューから「レベルブループリントを開く」を選びます。
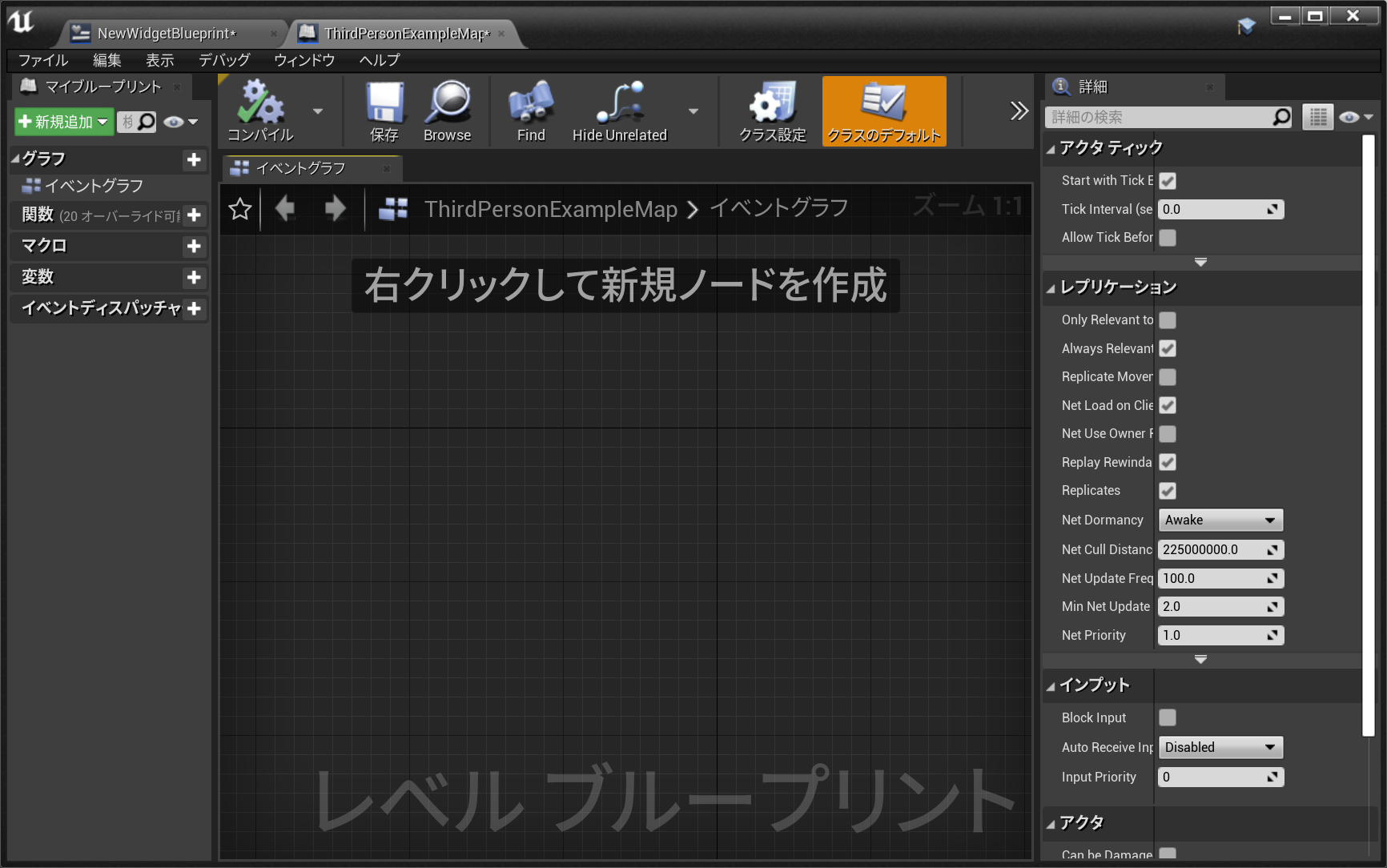
こんな画面が開くはずです。
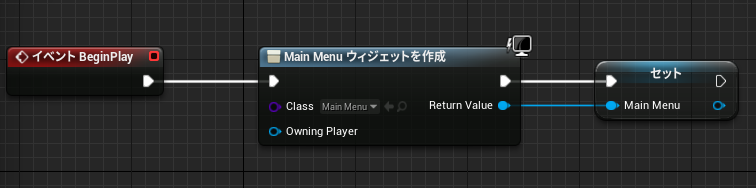
上のようなグラフを書きます。
メニューの初期化をする
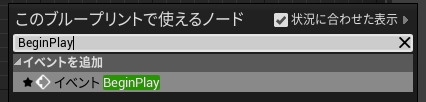
BeginPlay イベントは、右クリックして BeginPlay と入力すると出てきます。
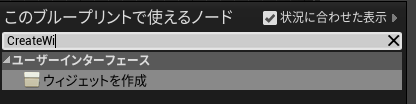
ウィジェットを作成のノードは、右クリックして CreateWi くらいまで入力すると出てきます。配置したあとに Class の項目で MainMenu を選ぶと、ノード名が 「Main Manu ウィジェットを作成」に変わります。
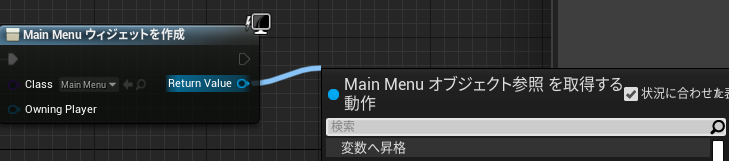
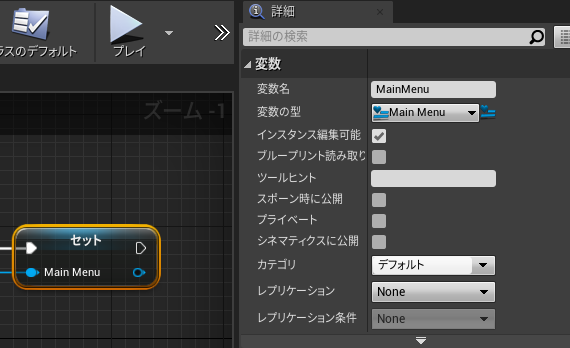
右にある「セット」は、Main Menu ウィジェットを作成の Return Value から線を出すと出てくるメニューから「変数へ昇格」を選ぶと作成できます。
作成した直後は、変数名が NewValue_0 とかになっているので、MainMenu という名前に変更しておきます。これで、ゲームの開始時に MainManu にメニューのウィジェットが作られるようになりました。ただし、メニューは作られただけで画面には表示されていない状態になっています。
キーを押したらメニューを表示する
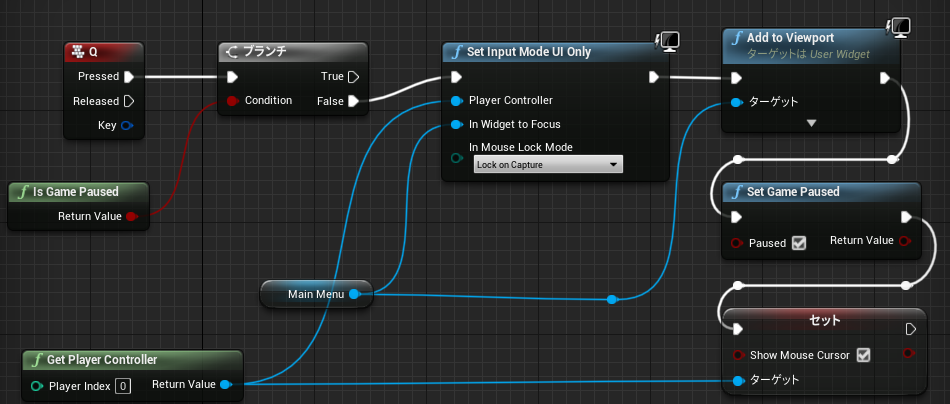
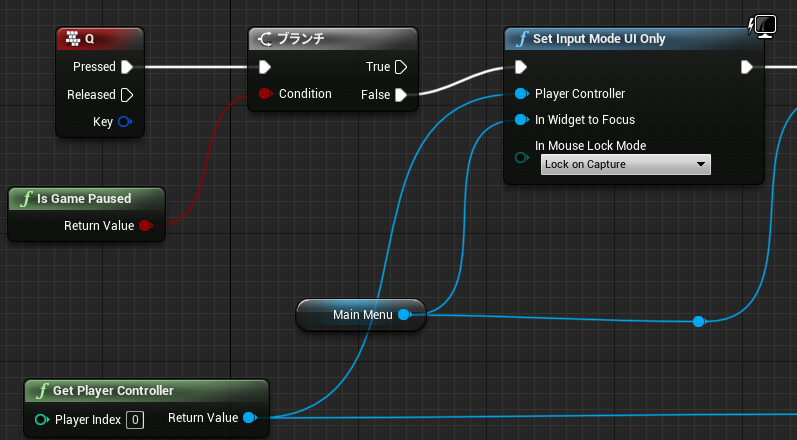
下の図のようなグラフを書きます。
このグラフで、Qキーを押したときにメニューを表示して、メニュー以外のところ(ゲーム画面)はマウスで操作できないようにして、最後にマウスカーソルを表示するという処理をしています。
キーを押したときのイベントの取得
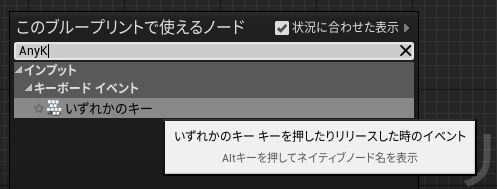
左上のQと書かれた赤いノードは、右クリックして AnyKey と入力して出てくる「いずれかのキー」という項目を選ぶことで配置できます。
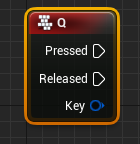
配置された直後はこのような状態になります。
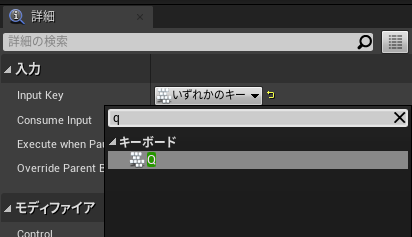
このノードを選択すると、右側の詳細のところに「入力」という項目が表示されるので、そこの Input Key のメニューを開いて、Q と入力します。すると上の図のように Q という文字が選べるので、それを選びます。
すると、このような表示になり、Qキーを押したり離したりしたときのイベントが拾えるようになります。
ゲームが中断されていない状態かを判定する
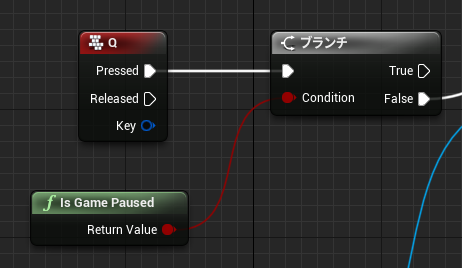
Qキーが押されたとき、すでにゲームが中断していたら何もしないようにするために、下のようなグラフを追加しています。今回のプログラムでは、この処理を入れなくても正常に動作するはずですが、何らかの原因ですでにゲームが中断しているときにQキーのイベントを拾って、再度メニューを表示しようとしないように、念のため入れてます。
ブランチのノードは Branch と入力することで配置できます。
メニューのボタン以外を操作できないようにする
ゲームが中断されているときに、表示されているメニュー以外のオブジェクト(メニューの背景に表示されている自分のキャラとか)がマウスでクリックできたりしてしまわないように操作をロックします。
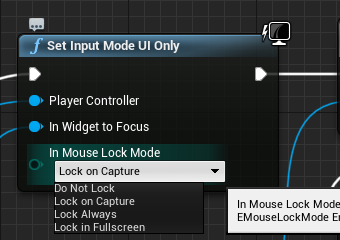
SetInputModeUIOnly というノードで、メニュー以外は操作できないようにロックしています。
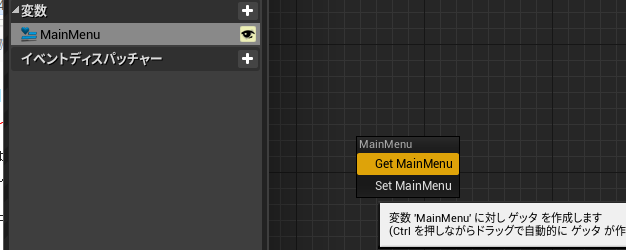
MainMenu というノードは、画面左側にある「変数」の中にできている MeinMenu の項目をドラッグドロップして、Get MainMenu のメニューを選ぶことで配置できます。
Set Input Mode UI Only の In Mouse Lock Mode は Lock on Capture を選んでおきます。これを選ぶことで、メニューの配置されている範囲内だけマウスカーソルが動くようになります。
メニューを画面に表示する
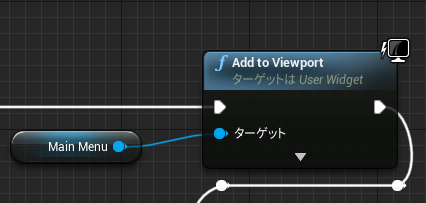
Add To ViewPort というノードを使うことで、あらかじめ作っておいた MainManu を画面内に表示します。
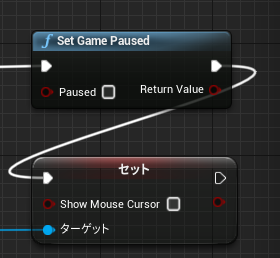
ゲームを一時停止してマウスカーソルを表示する
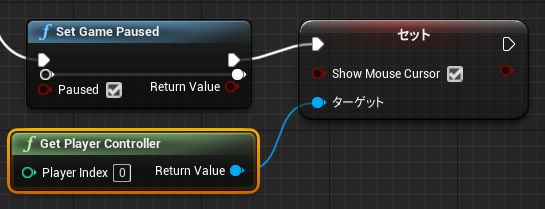
SetGamePaused というノードで、ゲームを一時停止状態にしたり、再開したりできます。Paused にチェックを入れると一時停止状態になり、チェックをはずすと一時停止が解除されます。
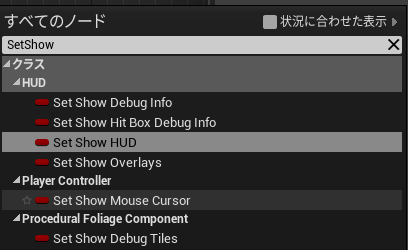
「セット」のほうは、右クリックして SetShow と入力して、右上の「状況に合わせて表示」のチェックを外すと、SetShowMouseCursor という項目が選べるようになります。ターゲットには GetPlayerController の Return Value をつなぎます。Show Mouse Cursor にチェックを入れておくと、マウスカーソルが表示されるようになります。
実行
ここまで書けば、Qキーを押すとメニューが表示されるようになるはずです。メニューにあるボタンを押すこともできますが、押しても何も起こりません。以下、ボタンをおしたらそれぞれの機能が実行されるようにします。
メニューボタンの機能を実装する
ここからはボタンを押したときの処理を書いていきます。
メニューのボタンに機能を実装するために、コンテンツブラウザの MeinMenu をダブルクリックして MainMenu のエディタを開きます。
エディタが開いたら、右上にある「グラフ」というタブを押します。
Quit ボタンを押したらゲームを終了する
まず、Quit ボタンを押したらゲームを終了するようにします。
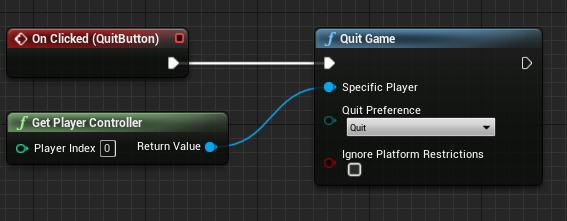
このようにグラフを書くことで実現できます。
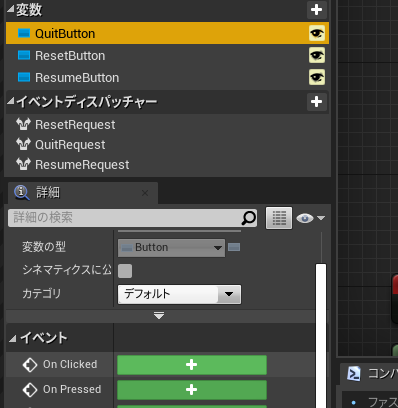
OnCliked (Quit Button) というノードは、左側にある「変数」の中にある QuitButton を選ぶと、下のほうに「イベント」という項目が表示されます。その中に OnClick という項目があるので、その横の緑色に白地で+と書かれたボタンを押すことで配置できます。
Reset ボタンを押したらゲームを最初の状態からやりなおす
レベルを再度読み込むことで、ゲームを開始時の状態に戻します。
ゲームの中で使っているパラメータもすべてリセットされてしまうので、得点やHPを保存してやり直したいみたいな場合は、GameInstance を使うなどの工夫が必要です(多分)。
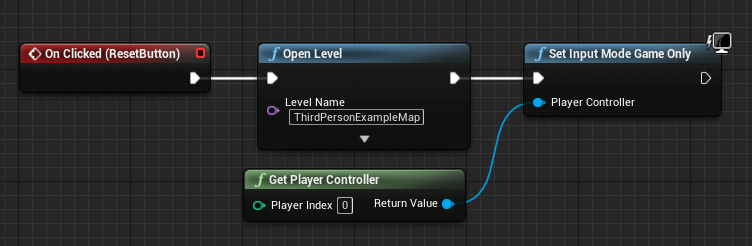
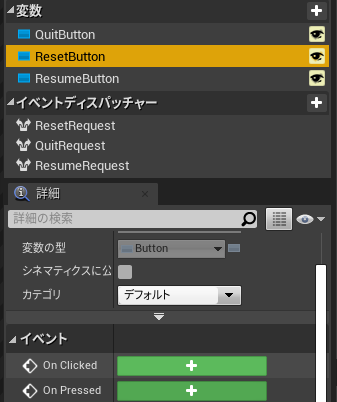
OnCliked (Resume Button) は、Quit Button の時と同様にして、イベントの中の+を押して配置します。
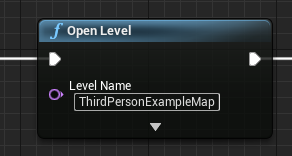
OpenLevel のノードで、レベルを開きなおします。
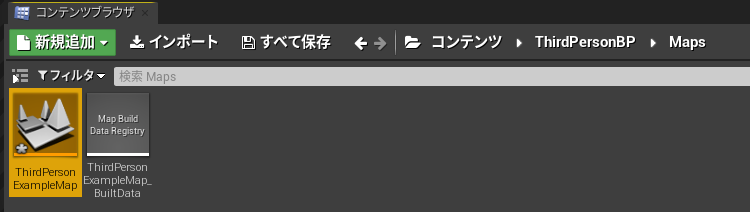
Level Name に入れる文字列は、コンテンツブラウザで「コンテンツ」「ThirdPersonBP」「Maps」と辿ると見つけることができます(ThirdPerson プロジェクトの場合)。ここでは ThirdPersonExampleMap と入れています。
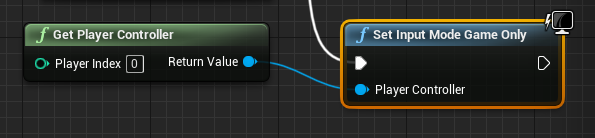
最後に、SetInputModeGameOnly ノードでゲーム画面でもマウスのイベントを拾うように戻しています。このノードを置かないと、メニューが消えてしまった後は何も操作ができなくなります(Qキーを押したときの処理で、メニュー上でしかマウス操作ができないように設定しているため)。
Resume ボタンを押したらゲームを再開する
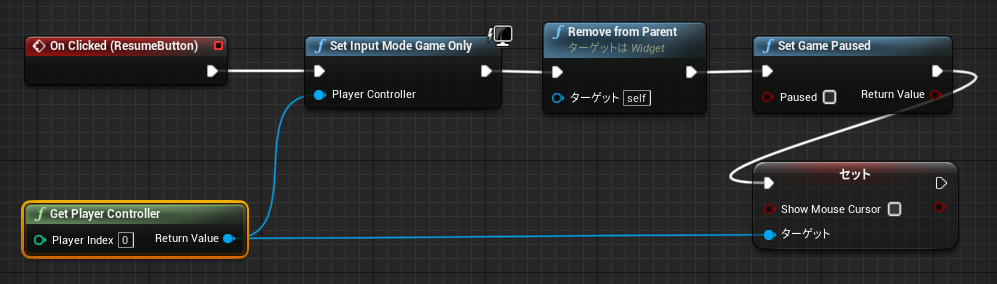
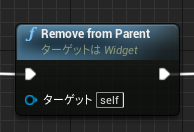
Qキーを押したときの、ほぼ反対の処理をすることで、ゲームに戻れるようにできます。
設置しているノードは、Qキーを押したときの処理とほぼ同じです。
このノードで、画面からメニューを非表示にしています。
SetGamePaused ノードはチェックを外すことで、一時停止状態から復帰させることができます。また SetSHowMouseCursor ノードでは、チェックをつけないことで、マウスを非表示にできます。
実行
ここまでの処理で、すべての機能が実現できているはずです。
静止画だと全然わかんないけど…