はじめに
FPGAの授業の補助資料として入門したての頃に詰まったポイント、早く知っていればよかったなというポイントをいくつかまとめて記事にします。
今回はVivado単体でシミュレーションを行う方法です。
※授業では通常紹介されませんが、家でシミュレーションを行う必要がある場合にご利用ください。なお、ModelSimより低速なのでその点はご了承ください。
Vivadoを起動しシミュレーション用のプロジェクトを作成する
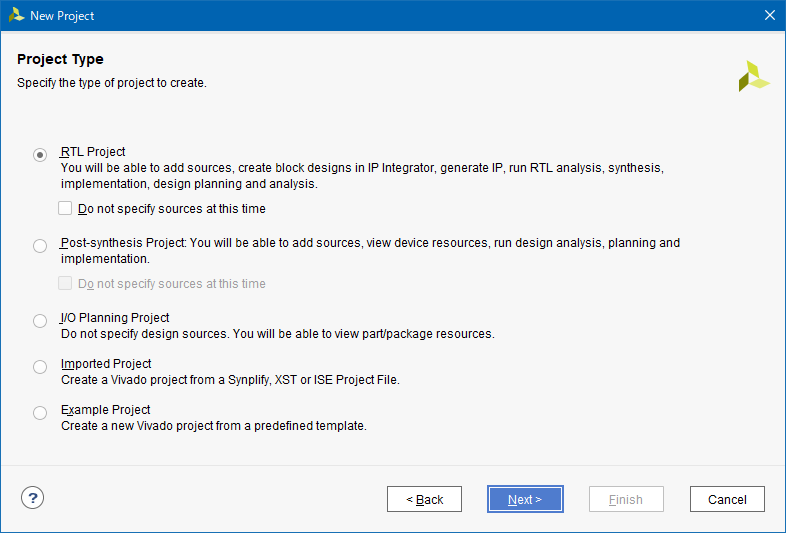
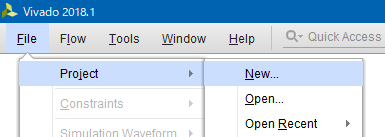
Vivado起動後File>Project>Newを選択します。

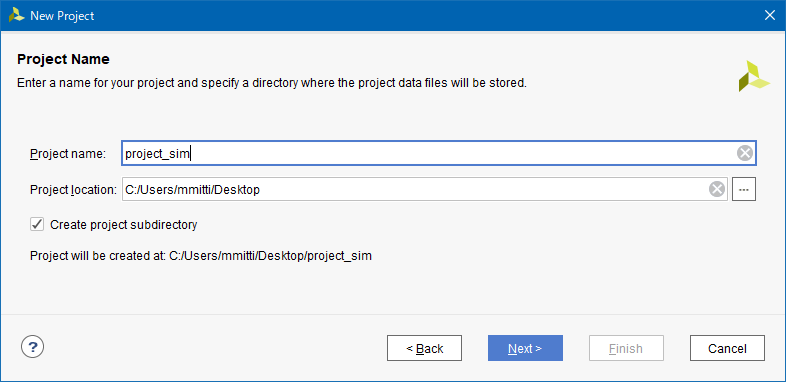
「Next」を押し、保存先やプロジェクト名などを入力し「Next」を押します。

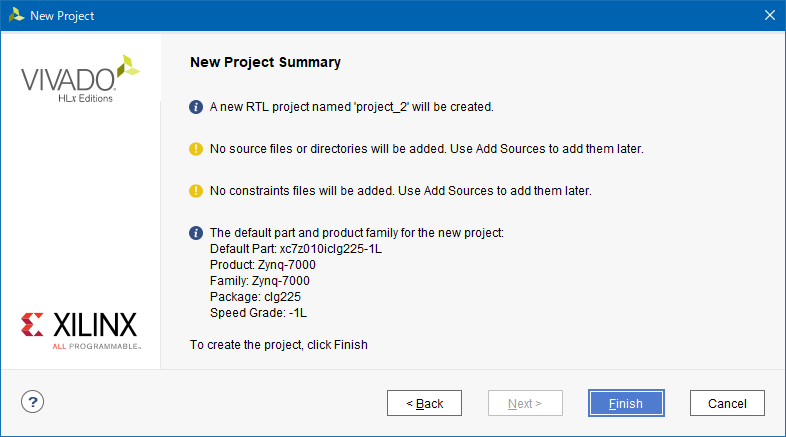
NewProjectSummaryの画面まで「Next」を押し飛ばします。

最後に「Finish」を押します。
論理合成対象のソースコードとテストベンチを追加する
今回はサンプルとしてXORShiftで乱数を生成するrandモジュールとそのテストを用意しました。
https://gist.github.com/mmitti/07b6ddf778abdfc588d88c16da6e3985
なお、ココでは論理合成対象はシミュレーション後に論理合成の確認を行うため、「Design Soruces」に追加します。
論理合成対象の追加
左側「FlowNavigator」内の「Add Sources」を選択します。
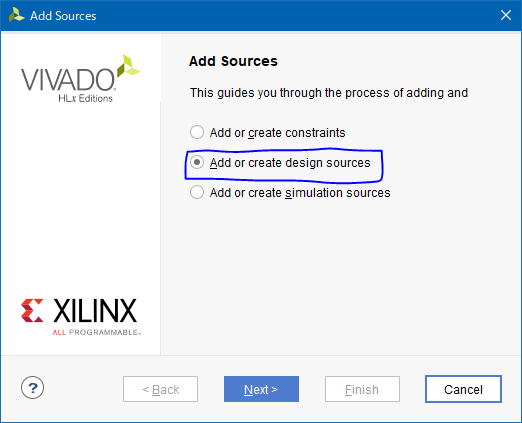
つぎに表示されたダイアログの「Add or create design sources」を選択し、「Next」を選択します。

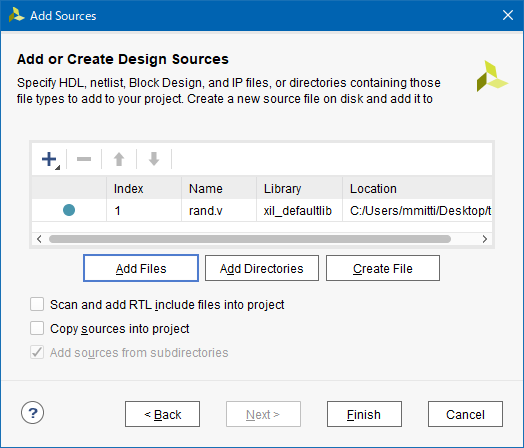
「Add Files」もしくは「Add Directories」を選択し、論理合成対象のソースコードを選択し追加します。

ここで「Copy sources into project」にチェックが外れていることを確認してください。チェックが入っているとプロジェクトフォルダー以下にコピーされますが、コピー元を編集しても反映されず、トラブルのもとになります。
追加したファイルを確認し「Finish」を押します。
シミュレーション用ファイルを追加する
左側「FlowNavigator」内の「Add Sources」を選択します。
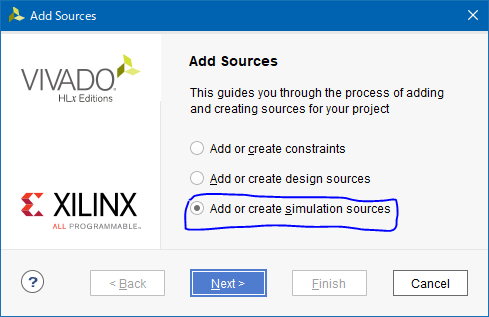
つぎに表示されたダイアログの「Add or create simulation sources」を選択し、「Next」を選択します。

あとの手順は論理合成対象のソースコードを追加するときと同じです。
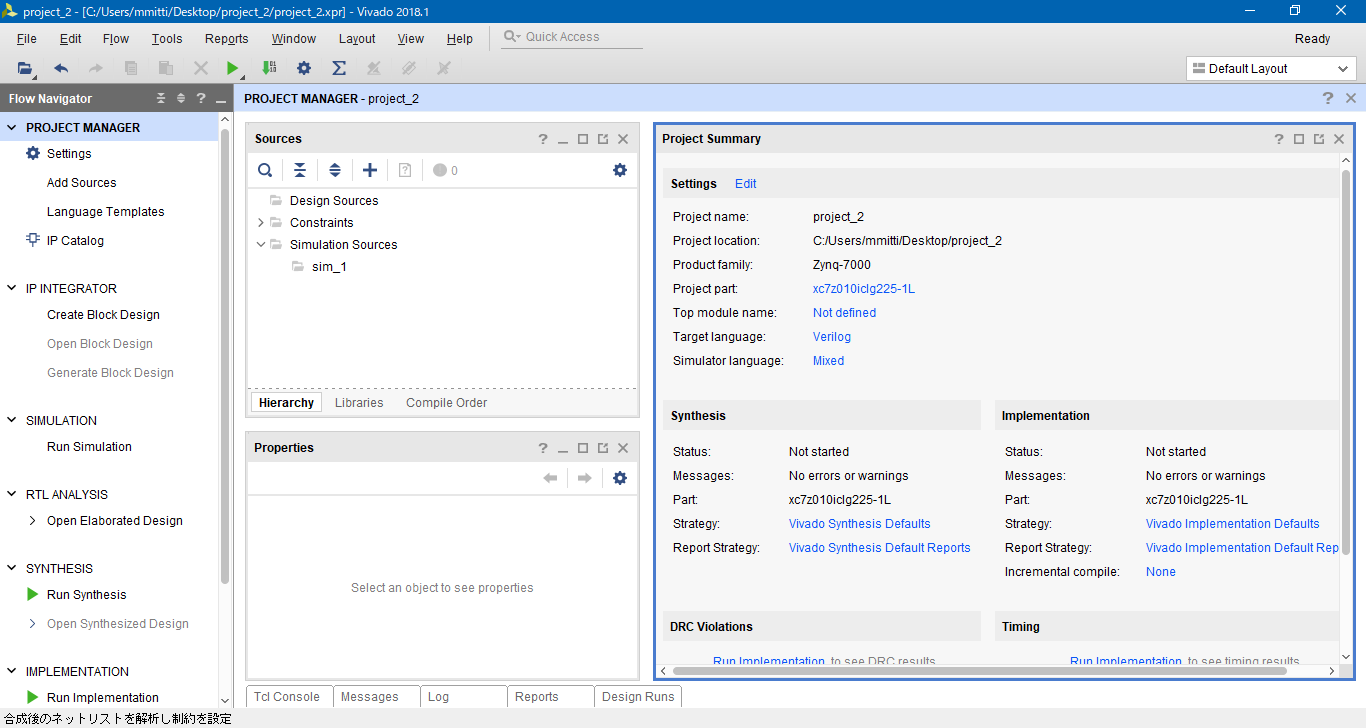
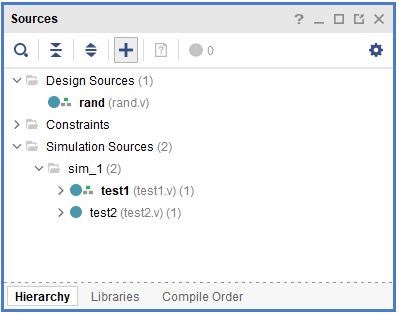
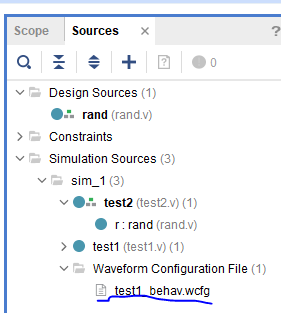
サンプルを追加すると「Sourcces」ウィンドウが図のようになると思います。

シミュレーション対象を選択
今回のように複数のテストベンチを追加した場合は、どのテストベンチをシミュレーションするか選択する必要があります。
選択中のテストベンチは「Sources」ウィンドウ内でモジュール名が太字になり先頭に マークが追加されます。
マークが追加されます。
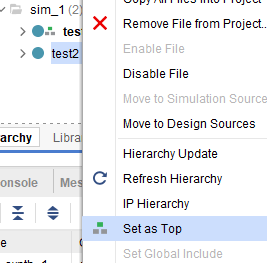
シミュレーション対象を切り替えるには、テストベンチを右クリックし、「Set as Top」を選択します。

シミュレーションを行う
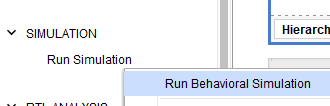
シミュレーションを行うには左側「Flow Navigator」内の「SIMULATION」から「Run Simulation」を選択し、「Run Behavioral Simulaion」を選択します。

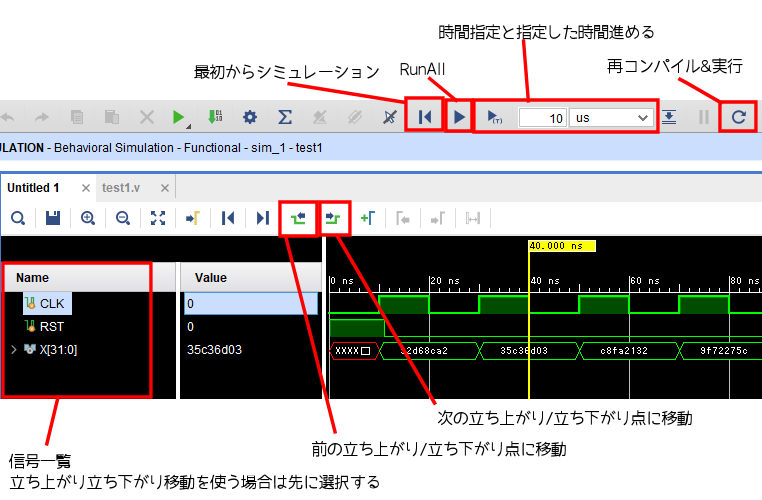
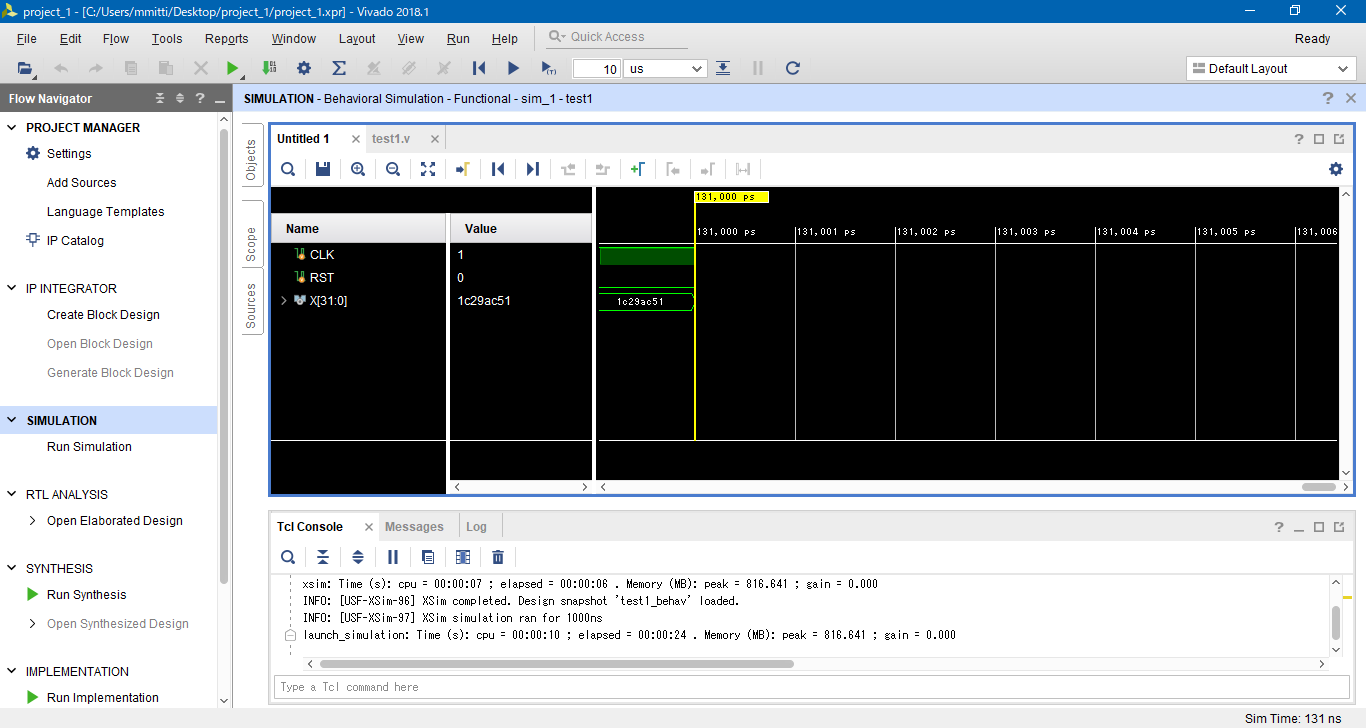
実行後このように波形が表示されると思います。(テストベンチで$finish()や$stop()などで停止した場合はソースが表示されますが、その隣のUntiltedタブなどを押すと波形が表示されます。)

$displayなどで出力したメッセージは下部「Tcl Console」に出力されます。
操作方法
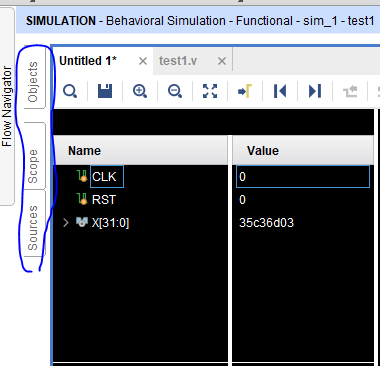
下位モジュールの信号を追加したい場合は「Scope」ウィンドウ及び、「Object」ウィンドウを使います。
図のように左側などに折り畳まれている場合はクリックして開きます。

閉じてしまった場合は上部メニュー「Window」内に項目があります。
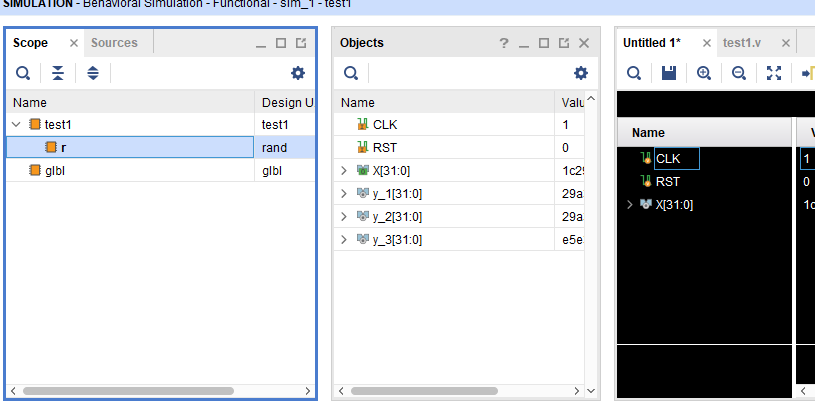
「Scope」ウィンドウにはモジュール階層が表示されているので任意のモジュールを選択します。

モジュールを選択すると対象モジュールに含まれる信号線が「Object」ウィンドウに表示されますので波形を見たいものを右側波形ウィンドウにドラッグアンドドロップし、最初からシミュレーションします。
波形を見やすくカスタマイズする
信号名を右クリックすると波形表示のオプションがいくつかあります。
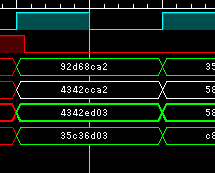
波形の色を変える
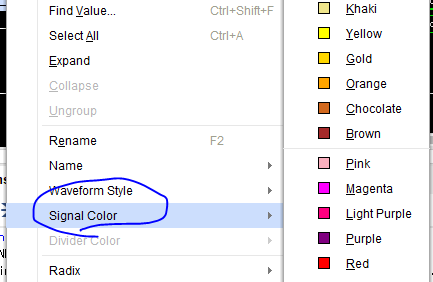
信号名を右クリックし「Signal Color」から色を変えることが出来ます。

不定値及び未接続と見間違えるので赤と青は使わないほうがいいかもしれません。
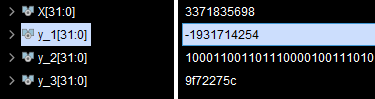
基数を変更
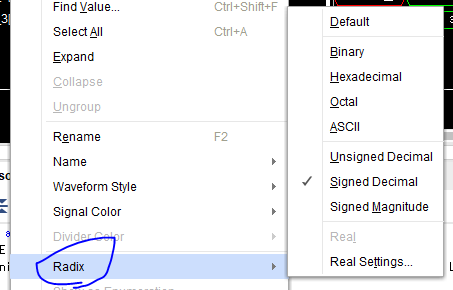
デフォルトは16進数ですが10進数や2進数表記にすることが出来ます。
信号名を右クリックし「Radix」から選択してください。

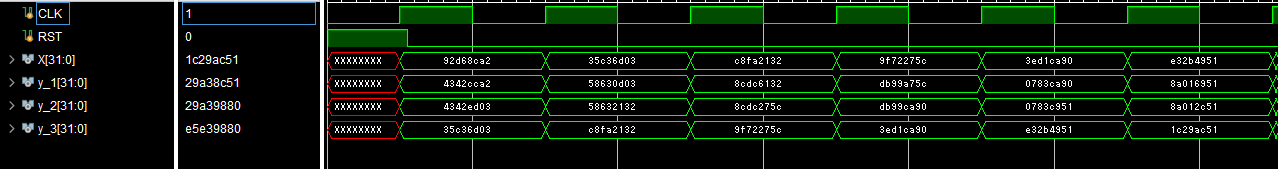
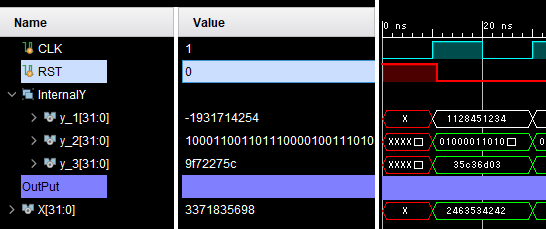
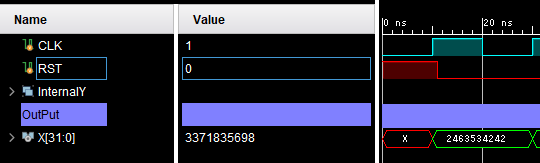
グループ化と水平線
信号を見やすくするために複数の信号をグループにまとめることと波形表示領域に水平線を追加することが出来ます。
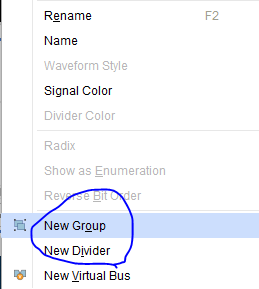
信号名を右クリックし「New Group」でグループを「New Divider」で水平線を追加できます。

なお、グループや水平線には名前をつけることが出来ます。
カスタマイズした設定を保存する

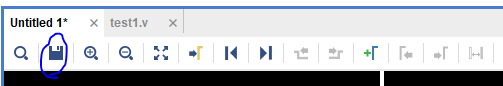
保存ボタン(Save Wave configurations)を押して保存先を選択します。
保存した設定が「Source」ウィンドウ内に追加されていることを確認してください。

次回シミュレーション実行時にこの設定が読みこまれます。
なお、複数のテストベンチを切り替えながら使う場合で波形設定を保存した場合、紹介した手順ではうまく切り替えれず、波形設定を複数保存するとシミュレーション時に複数の波形ウィンドウが開かれると思います。
テストベンチごとに波形設定を変えたい場合はシミュレーションセットを作成してセットを切り替える必要があるみたいです。(気が向いたら追記します。)
シミュレーション後
シミュレーション後は必ず論理合成を行い、ラッチができてないかなどを確認してください。
ModelSimとVivadoSimの速度差(追記)
授業ではModelSimを利用していますが、絵を出力する回路のシミュレーション所要時間を比較してみました。
| Vivado | ModelSim | |
|---|---|---|
| 所要時間 | 1:14 | 0:15 |
約5倍早いという感じです(シミュレーション対象の回路により前後します)