はじめに
4/1にLINE WORKS APIの新しいバージョン「API2.0」が正式リリースされ、APIアクセストークンの取得が「OAuth2.0」に準拠した方式へとアップグレードされた。
今回は、新しい認可方式を使った例として、LINE WORKSの掲示板へ投稿できる簡単なWebアプリを作ってみる。
LINE WORKS API 2.0の認可方式について
LINE WORKS API2.0には、アクセストークン取得の方法が二種類ある。
-
User Account認証 ←今回はこちら
- LINE WORKSユーザーでログインをしてAccess Tokenを発行し、APIを利用する方法 (OAuth2.0準拠)。
- スマホアプリやWebアプリ等に組み込む場合はこちらをつかう。
- Service Account認証
- 仮想管理者アカウントを使用して認証を行い、Access Tokenを発行してAPIを利用する方法。
- チャットボットやバッチ処理等でシステムがAPIを利用する場合はこちらを使う。
- 使用例は別記事参照 https://qiita.com/mmclsntr/items/0c118f40ffe7f36cd4eb
User Account認証の認可プロセスはOAuth2.0 (Authorization Code Grant) に準拠しているため、OAuth2.0に対応しているライブラリやツールを活用してAPI連携実装ができるようになった。
今回は、このUser Account認証を使ったAPI利用の例として、Bubbleを活用してWebアプリを作成してみる。
Bubbleとは
Bubble はWebアプリ開発のノーコードツール。これを利用すればブラウザ上でWebアプリを手軽に作成することができる。
Bubbleは豊富なプラグインを持っているが、APIリクエストを送ることのできる「API Connector」プラグインは、OAuth2.0によるアクセストークン取得に対応している。
これを活用してアクセストークン取得からAPIを使った掲示板投稿までを実装する。
なお、Bubbleは実装からテスト実行まではFreeプランで可能。今回はFreeプランの範囲でお話しする。
前提
- LINE WORKSテナントを作成済み、かつ、Developer Consoleの操作権限があること。
- フリープラン以上 (有料プランである必要なし)
- Bubbleのアカウントを持っていること。
- フリープラン
今回作るもの
- 簡易な掲示板投稿アプリ。
- ユーザーがログインし、掲示板IDとタイトル・本文を入力して、指定した掲示板へ投稿する。
- 使うのはBubbleのみ。
- このアプリに必要なLINE WORKS APIの権限は、「ユーザー情報取得」と「掲示板投稿」を行うためのスコープのみ。
1. LINE WORKS API認証の準備
API2.0を使うために、まずはDeveloper Consoleで「アプリ」作成を行う。
API2.0では、API利用のための認証情報・権限設定はこのアプリで設定でき、また、用途に分けて複数のアプリを作成できる。
API利用のための以下の情報をアプリから取得する。
| 項目 | 取得方法 |
|---|---|
| Client ID | アプリ作成時に自動生成 |
| Client Secret | アプリ作成時に自動生成 |
次に、アクセストークンに与える権限を「OAuth Scopes」で指定する。今回は「ユーザー情報取得」と「掲示板投稿」をするため、 board と user.read scopeにチェックしておく。
API認証の準備としては一旦完了。実装過程で追加作業としてリダイレクトURLの設定がある。
2. Bubbleで実装
2.1. アプリ作成
Bubbleにログインし「New app」からアプリを作成する。
2.2. 画面作成
アプリ作成後、画面を作っていく。
「Design」を表示し、以下のコンポーネントを画面に追加する。右辺が実際のElementsに設定する名前。
- ログインボタン = Login Button
- ユーザー情報グループ = User Group
- Email表示 = User email Text
- 掲示板投稿グループ = Board Group
- 掲示板ID入力欄 = Board id Input
- 投稿タイトル入力欄 = Board title Input
- 投稿本文入力欄 = Board body Input
- 投稿ボタン = Post Button
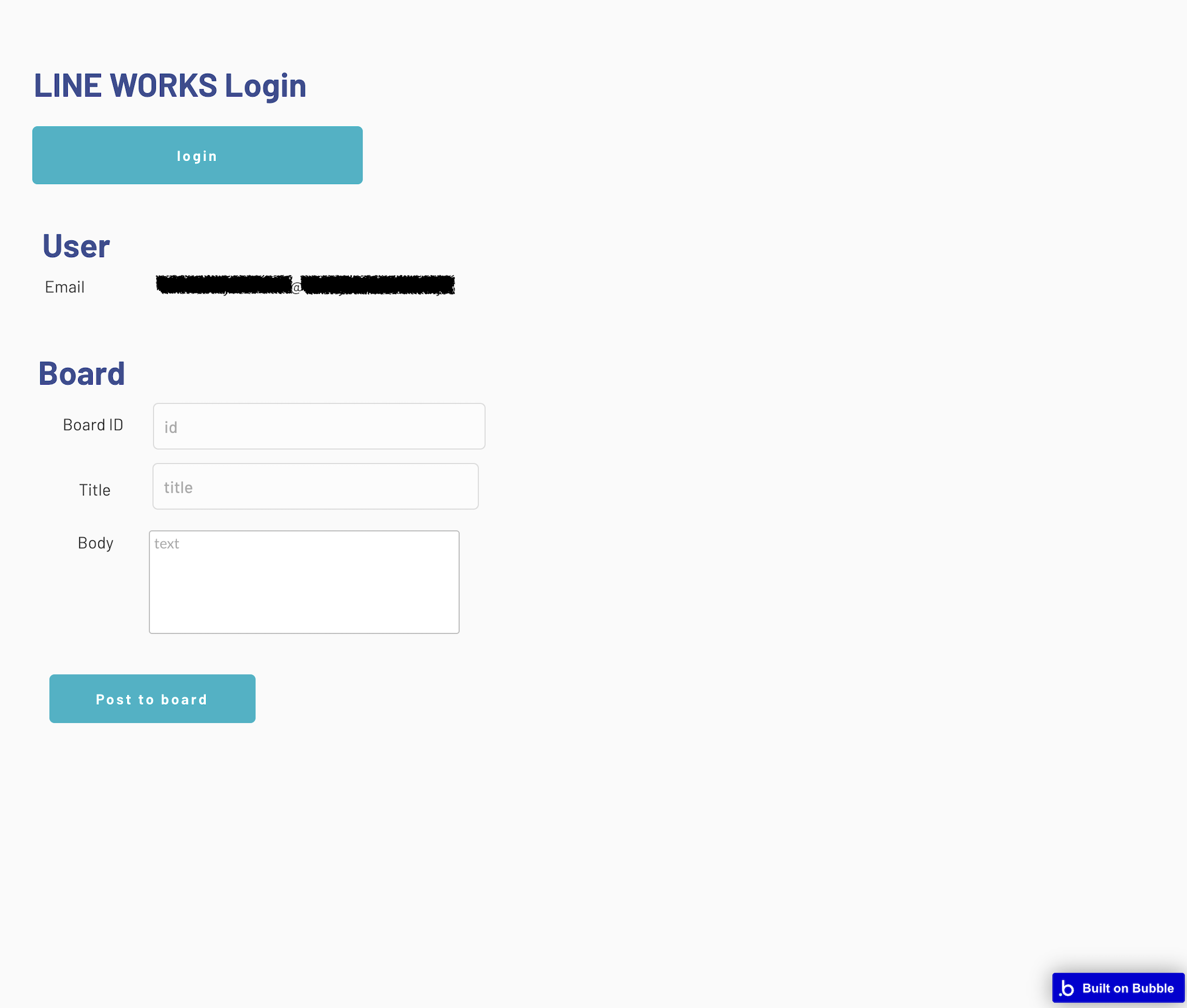
どこに配置するかは自由。その他タイトルなどを加えて例えばこのようなレイアウトに配置できる。
「User Group」と「Board Group」は、ログイン後に表示させるために、それぞれ「This element is visible on page load」のチェックをオフにする。
画面作成は一旦完了。ボタンの挙動の設定や動的テキストの設定は後で行う。
2.3. API Connector設定 1 (アクセストークン取得の設定)
LINE WORKS APIのアクセストークン取得やAPIリクエストを行うための設定を行う。
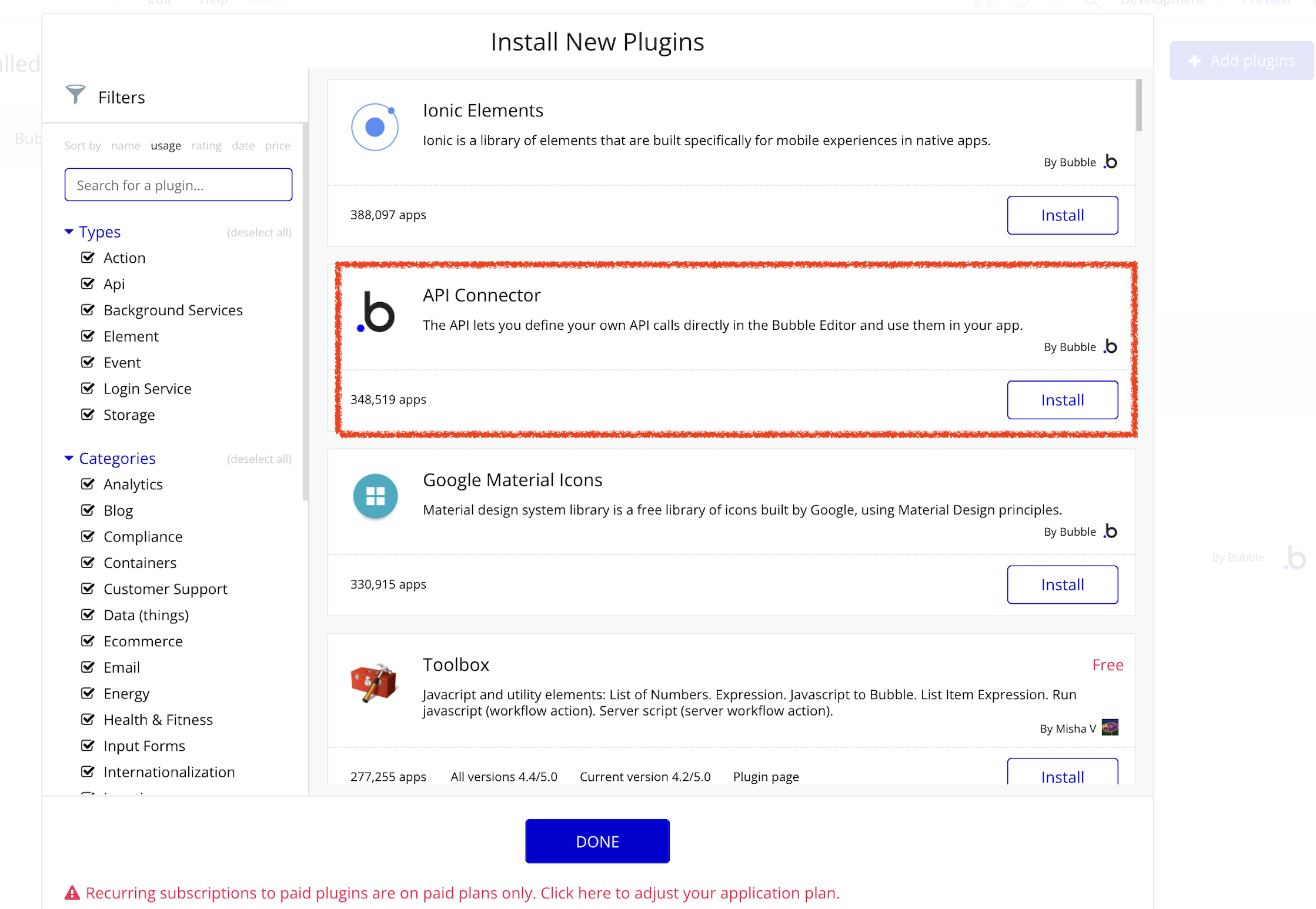
「Plugins」へ移動し、まずは右上の「+Add Plugin」から「API Connector」を追加する。
追加後、「API Connector」の「Add another API」でAPIを設定していく。
設定イメージ
対応している認可方式はいくつかあるが、今回はLINE WORKS APIのUser Account認証で採用されているOAuth2.0を使うため、「Authentication」は「OAuth2 User-Agent Flow」を選択する。
次に、APIの認証情報を入れていく。
| 項目 | 入力内容 | 補足 |
|---|---|---|
| App ID | Developer Consoleで取得したClient ID | |
| App Secret | Developer Consoleで取得したClient Secret | |
| Scope | user.read,board | ユーザー情報取得と掲示板投稿の権限 |
| Authentication goes in the header | チェックをつける | |
| Use a generic redirect URL (...) | チェックをつける | |
| Login dialog redirect | https://auth.worksmobile.com/oauth2/v2.0/authorize | 認可コード取得のURL |
| Access token endpoint | https://auth.worksmobile.com/oauth2/v2.0/token | アクセストークン取得のURL |
最後に、ログインしたユーザーを識別するためのプロフィール情報取得についての項目も設定する。
プロフィール情報取得には、ユーザー取得のAPIを使う。
| 項目 | 入力内容 |
|---|---|
| User Profile endpoint | https://www.worksapis.com/v1.0/users/me |
| User ID key path | userId |
| User email key path |
これでアクセストークン取得の設定は完了。
2.4. LINE WORKS Developer Consoleの追加設定 (リダイレクトURLの登録)
ここで、ログイン後のリダイレクト先となるURLを、先ほどLINE WORKS Developer Consoleで作成したAppに事前に登録しておく必要がある。
リダイレクトURLはApp Connectorの設定項目にあった「Use a generic redirect URL (...)」の「...」の部分に記載されている。
Developer ConsoleでAppの設定を開き、「Redirect URL」にそのリダイレクトURLを追加しておく。
2.5. ログインアクションの設定
API Connectorでアクセストークン取得の設定をした後、ログインテストおよび設定したAPI設定の初期化を行う。
そのために、ログインボタンを押した際の挙動を設定する。
「Design」に戻り、「Login Button」の設定ポップアップにある「Start/Edit workflow」からログインボタン押下時の挙動 (Workflow) を設定する。
1つ目に、ログインActionを追加する。
アクション一覧から「Action > Signup/login with a social network」を選択。
設定ポップアップの「OAuth provider」で、先ほど追加したAPIを選択する。
2つ目、3つ目に、ログイン後のActionを追加する。
ここにはページロード時には非表示としている「User Group」と「Board Group」を表示するActionをそれぞれ追加する。
アクション一覧から「Element Actions > All elements > Show」を選択。
設定ポップアップの「Element」で、Group名を選択する。
最終的にはこのよう3つのアクションが追加されている状態となる。
ボタンの設定は完了。
次に、「Design」に戻り、ログイン後にUser Group内の「User email Text」にログインユーザーのEmailが表示されるように設定する。
「User email Text」のテキスト設定で「>Insert dynamic data」から「Current User's email」を設定する。
これでログインアクションの設定は完了。
2.6. ログインテスト & API設定の初期化
トップバー右の「Preview」からテストページを開き、ログインの挙動を確認する。
Loginボタンを押すとLINE WORKSのログインページへ飛ぶ。ID・パスワードを入力し、ログインする。
以下のようなアラートが表示されると、ログインとアクセストークン取得が成功となり、API設定の初期化も完了する。
画面上ではUser GroupやBoard Groupも表示され、ログインユーザーのEmailも表示される。
API設定の初期化後、API Callの設定ができるようになる。
2.7. API Connector設定 2 (API Callの設定)
「Plugins > App Connector」に戻り、API Callを設定する。すでに「API Call」という名前のcall設定があるため、右上の「expand」から表示を展開する。
今回は掲示板への投稿を行うため、投稿の登録のAPIを使う。
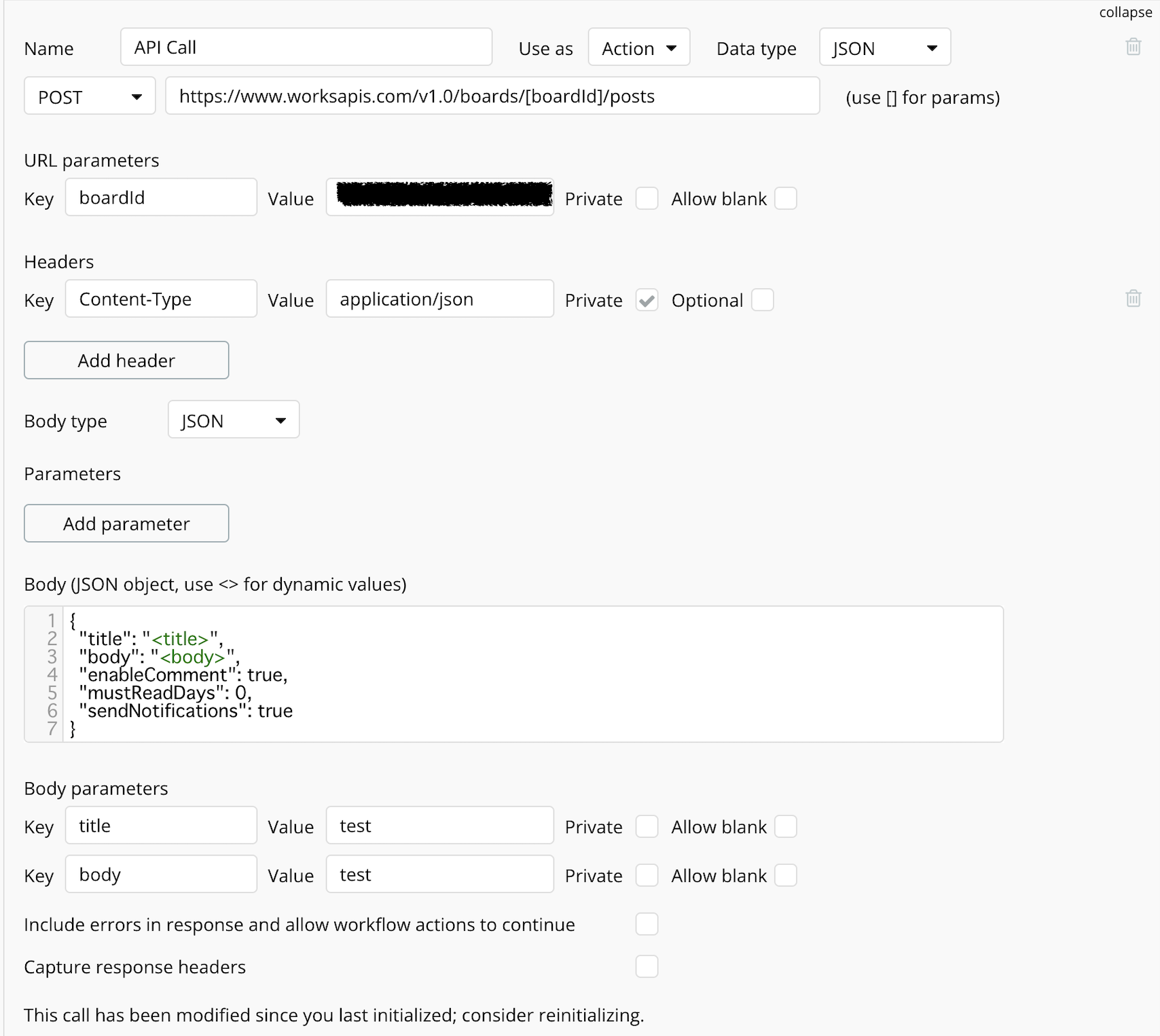
設定イメージ
ボタン押下時に実行するため、「Use as」は「Action」を選択する。
「URL」は
https://www.worksapis.com/v1.0/boards/[boardId]/posts
を入れておくことで、掲示板のID boardId をパラメータとして利用できる。PrivateはOFFにする。
「Headers」には「Content-Type: application/json」を入れる。
「Body」には以下の内容を入れておき、投稿タイトル title と投稿本文 body はパラメータとして利用する。PrivateはOFFにする。
{
"title": "<title>",
"body": "<body>",
"enableComment": true,
"mustReadDays": 0,
"sendNotifications": true
}
API Callは事前にこの設定画面上で初期化を行う必要があり、「Initialize call」ボタンからAPIリクエストを実際に送る。そのリクエストのために、各パラメータには実際の値を入れておく。
投稿先となる掲示板については、事前にLINE WORKSで作成するかデフォルトのものを用意し、掲示板URLから「boardId」を取得しておく。
パラメータも含めて設定後「Initialize call」でリクエストを送り、初期化を行う。
リクエストが成功すると「Returned values - API Call」というモーダルが表示され、レスポンスボディのデータ構造を登録する。
これでAPI Callの設定は完了。
2.8. 掲示板投稿アクションの設定
投稿ボタンを押した際の挙動を設定する。
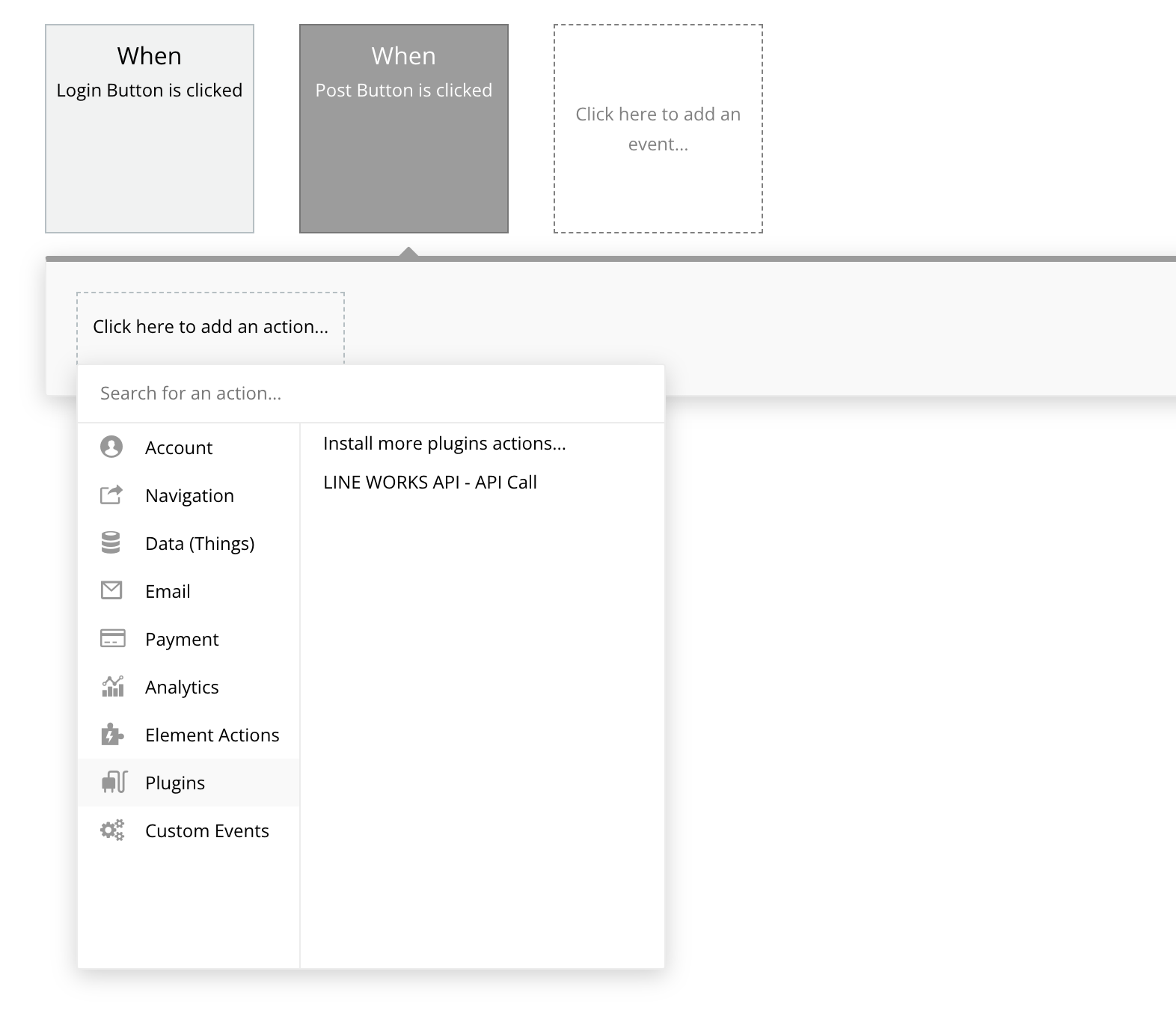
「Design」に戻り、「Post Button」の設定ポップアップにある「Start/Edit workflow」から投稿ボタン押下時の挙動 (Workflow) を設定する。
アクション一覧の「Plugins」に、先ほど追加したAPI Callが表示されるため、これを選択。
設定ポップアップで、それぞれのパラメータに入れる値を設定する。ここでは、画面上の各入力欄から値を取るため「> Insert dynamic data」で以下のように設定する。
これで投稿アクションの設定は完了。
2.9. 実行
これですべての設定が完了。Previewで再度テストページを表示し、動作をチェックする。
まずは、先ほどのログインテストと同じ操作でログインし、Board Groupを表示させる。
Board IDに掲示板のID (今回は「お知らせ」掲示板のID)、Titleに投稿タイトル、Bodyに投稿本文を入れる。
投稿ボタンを押すとAPIリクエストが送られ、すべての設定に問題なければ、掲示板に投稿される。
参考
まとめ
API2.0ではアクセストークン発行がOAuth2.0に準拠しているため、BubbleのようなOAuth2.0に対応しているツールを使うことでLINE WORKSとの連携アプリが簡単に実装できるようになった。
今回はLINE WORKS APIのみを利用した形であるが、ユースケースとして他のAPIも組み合わせてシステム間連携を実装することも多いはず。認可周りはもちろん、API自体も構造が整理されたため、LINE WORKSを活用した様々なアプリケーションが開発しやすくなったと感じる。