はじめに
「WORKS Front-end Framework(WOFF)」は、LINE WORKS上で動くWeb アプリ (WOFFアプリ) を実装できる開発プラットフォームです。
WOFFアプリは HTML と JavaScript をベースとした Web アプリで、ユーザーの情報の取得やトークルームへのメッセージの送信などが可能です。
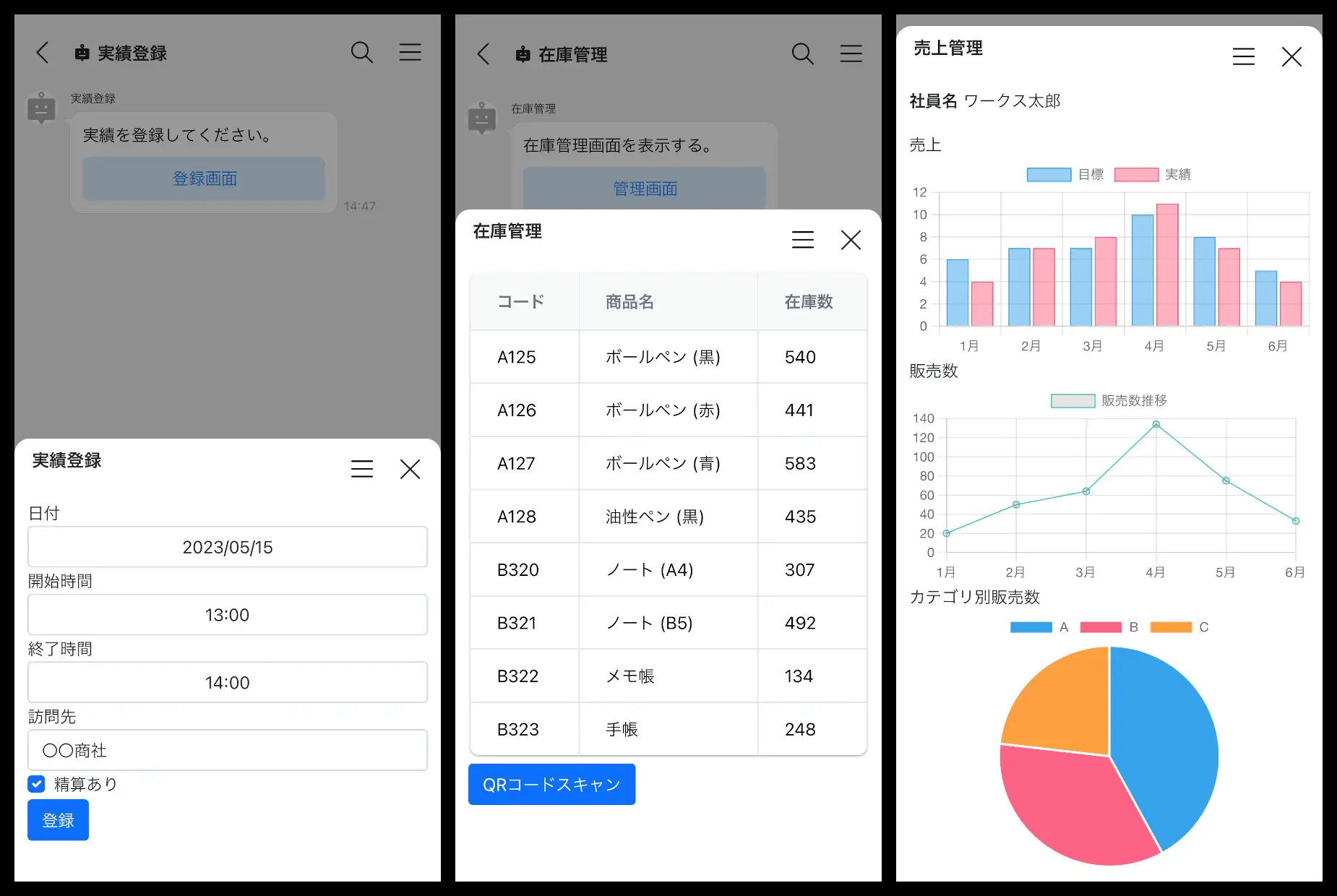
トークメッセージなどからシームレスにアクセスできるミニアプリとして機能し、自由度の高いUI/UXによって幅広い連携を実現します。
![]() 機能紹介: https://developers.worksmobile.com/jp/features/woff/
機能紹介: https://developers.worksmobile.com/jp/features/woff/
![]() WOFFガイド: https://developers.worksmobile.com/jp/docs/woff-guide/
WOFFガイド: https://developers.worksmobile.com/jp/docs/woff-guide/
参考
LINE WORKS Developers 全般についてはこちら。
特徴
最大の特徴は さまざまなアプリをLINE WORKS上に載せられること です。
LINE WORKSというアプリの上で動くミニアプリとして、さまざまなサービスをLINE WORKSを通して提供できます。
■ ユーザー視点のメリット
-
LINE WORKSアプリ上からサービスを利用できる
- WOFFアプリはトークルームなどからシームレスに立ち上がり、LINE WORKSアプリの一部のような感覚で利用できる。
-
サービスの利用のために個別のアプリインストールが不要
- LINE WORKSを通して提供されるため、サービス個別にアプリのインストール作業は不要。
-
Botと比べて幅広いUI/UXで連携アプリを利用可能
- Botのようなチャットベースでのやりとりではなく、グラフィカルなUIで、Webアプリ/モバイルアプリと同じ体験で使用できる。
■ 開発者・サービス提供者視点のメリット
-
LINE WORKSをサービス提供のためのプラットフォームとして活用できる
- 業務のためのさまざまなツールをLINE WORKSの上で提供でき、シームレスなサービス連携を実現する。
- LINE WORKSが実行基盤の役割を保つため、その分の提供コスト・運用コストが削減される。
-
WOFF SDKを通して、LINE WORKSの機能やユーザー情報との連携が可能
- 単なるアプリ内ブラウザで開く場合との大きな違いとして、「WOFF SDK」が利用できる点がある。
- このWOFF SDKを通して、追加ログインなしでユーザーIDの取得
、メッセージ送信などの機能を利用可能する。
-
Webアプリと同様の方式で開発
- Webアプリ開発のノウハウで作ることができる。OSごとにネイティブアプリを作成する必要もない。
- Webベースであるため自由に画面設計できる。
WOFFの機能
「WOFF SDK」を通してさまざまな機能が提供されています。基本的な機能は以下の通りです。
- ユーザーIDの取得
- トークへメッセージの送信
- QRコードのスキャン
- 外部ブラウザでWebページを開く
WOFF SDKの各メソッドの詳細については こちら
BotとWOFFアプリの違い
LINE WORKSの連携機能としては、以前より「Bot」が使用されていました。
WOFFアプリもBotと同じようにLINE WORKSの上でさまざまな業務ツールを利用可能にする開発者機能ですが、それぞれ以下のような違いがあります。
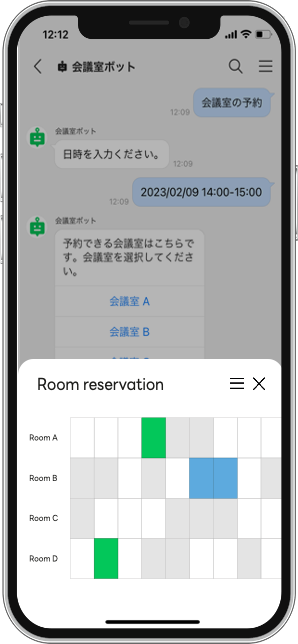
Botを利用した連携アプリは、入力方法や表示方法などはBot APIで可能な範囲に制限されます。一方で、WOFFはWebベースであるため、UIは自由に設計できます。
それぞれ特徴を踏まえて両者を使い分け、作りたい連携アプリに適したユーザー体験を設計することが重要です。もちろん、BotとWOFFを同時に利用することもできます。
ユースケース
ユーザー事例
アプリディレクトリの一部のアプリでも活用されています。
- Dropboxアプリ
- ファイルリンクのトークへの共有
- 宅配便を送るアプリ
- 配送先登録
利用要件
- プラン: フリープランから利用可能です。
- 環境:
- モバイル版・PC版・Web版で利用可能
- システム要件 に則る
- アプリバージョン: バージョン3.6以上推奨 (v3.6未満の場合、一部利用できない機能があります。)
開発者向けお役立ち情報
WOFFブラウザ上でのデバッグのためのツール
WOFFブラウザ上ではDeveloper toolを表示できないため、コンソールログやネットワーク情報などを閲覧することができません。
それを解決するために、以下のツールを活用できます。
サンプルコード
WOFFの実装例や機能をチェックできるサンプルコードが用意されています。
利用上の注意点
PC版・Web版での実行
外部ブラウザで立ち上がるため、WOFFの実行の際は、ログイン処理が必要です。
woff.login() を呼びだして、ログイン画面を出し、ユーザーにログインしてもらう必要があります。
メッセージ送信機能
woff.sendMessage() でメッセージを送れるのは、モバイル版にてトークルーム上でWOFFアプリを開いた時のみです。トークルーム以外の場所で実行した時や外部ブラウザで実行した時には利用できません。
「LIFF」と比べて
LINEの「LIFF」もWOFFと同様に、LINEアプリ上にWebアプリを実装できる開発者向け機能です。
LIFFも同じようにユーザー連携やメッセージ送信などの基本機能を持ちますが、異なる点も多いです。
LIFFにはあって WOFFにはない機能も多くあります (
liff.shareTargetPicker(),liff.getIDToken()など)。
違いがあることを認識して、「WOFF」のドキュメントを参照して開発してください。