こちらの記事ではUnity、Boltのインストール~画面設定までを行います。
Unityのインストール
まず以下のUnityダウンロードページアクセスします。
https://unity3d.com/jp/get-unity/download/archive
こちらのページでUnity2019.3.1を探して、Unityエディターをクリックすると自動でDLが始まります。

DLが完了したら「UnitySetup64-2019.3.1f1」をダブルクリックして、ひたすらNextを押せばインストール完了です。
プロジェクトの作成
インストールが終わったらUnity.exeをダブルクリックして起動します。
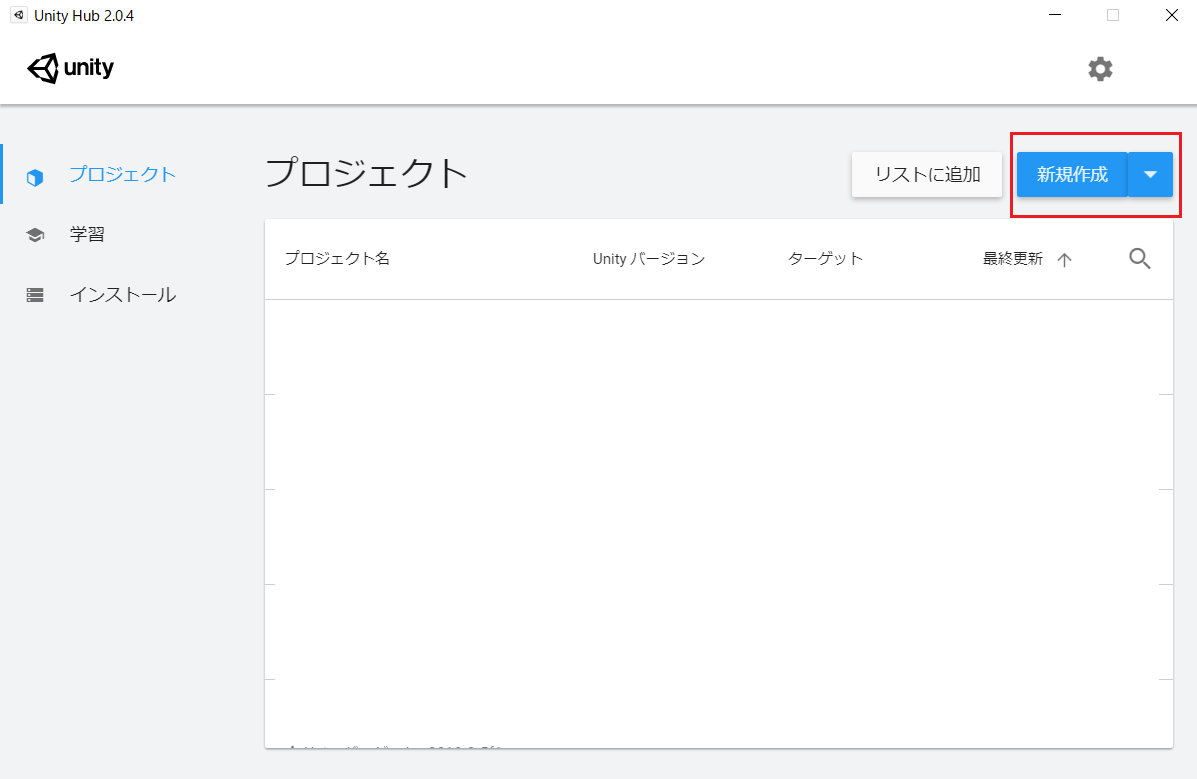
以下のようなウィンドウが出たら右上の「新規作成」をクリック。

テンプレートを2Dにして、好きな名前と保存場所を選択し「作成」をクリックしましょう。

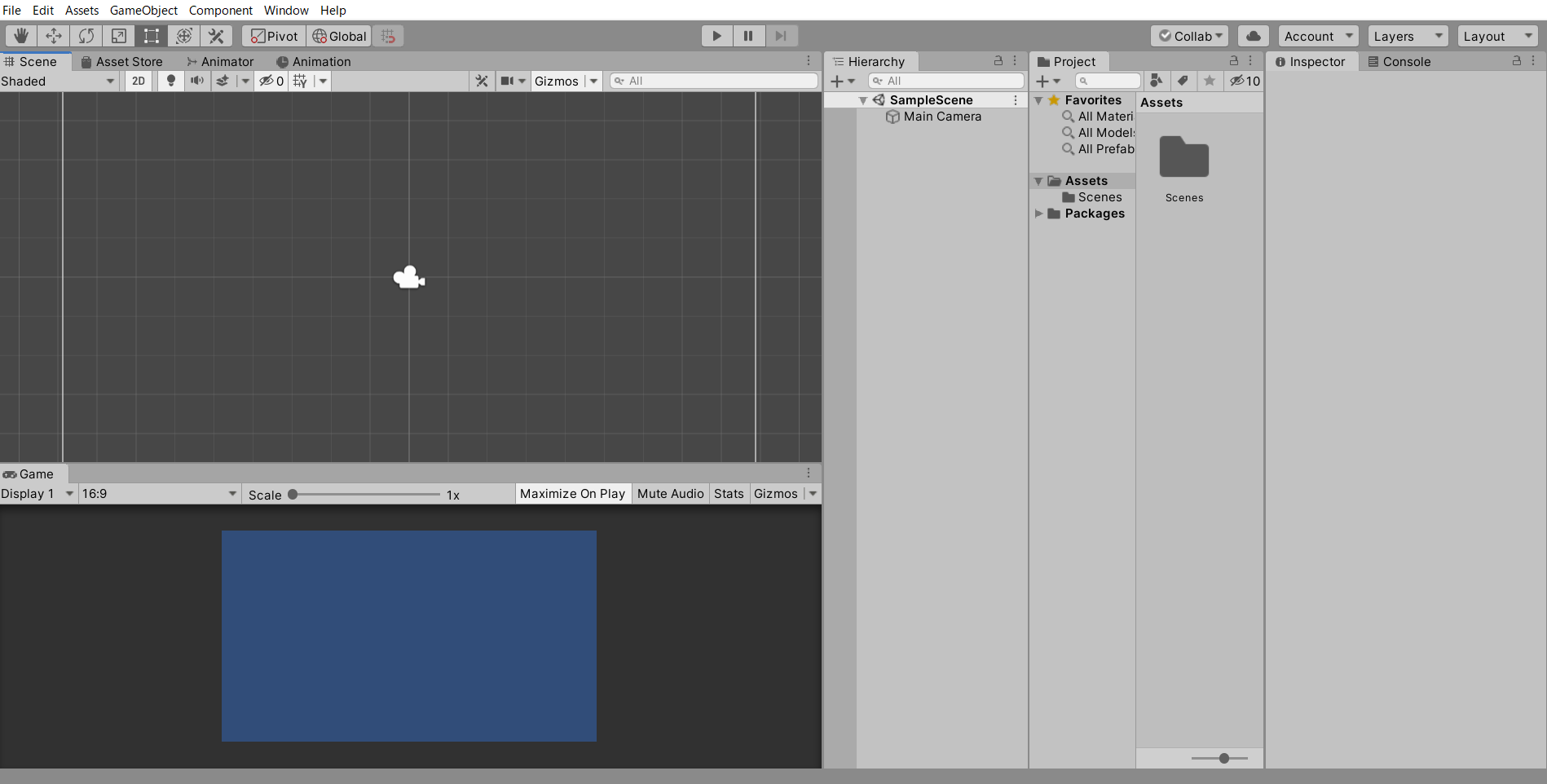
こんな感じの画面が出たら新しいプロジェクトが作成は完了です。
今後はこのプロジェクトを使ってゲームの制作をしていきます。
一旦この画面は放っておいて、BoltのDLに移りましょう。
Boltのインストール
以下のページからBoltを購入し、DLしたら該当するUnitypackageをダブルクリックしてインポートします。
https://assetstore.unity.com/packages/tools/visual-scripting/bolt-163802?locale=ja-JP
※7/25追記 いつの間にか無料になってました!
インポートが完了したら、先ほど作成したUnityプロジェクトの画面に戻り、上部メニューからTools>Install Bolt>Import>Importをクリックします。
インポートが完了するとこんなかんじのウィンドウが出てきますので、Nextをクリック。

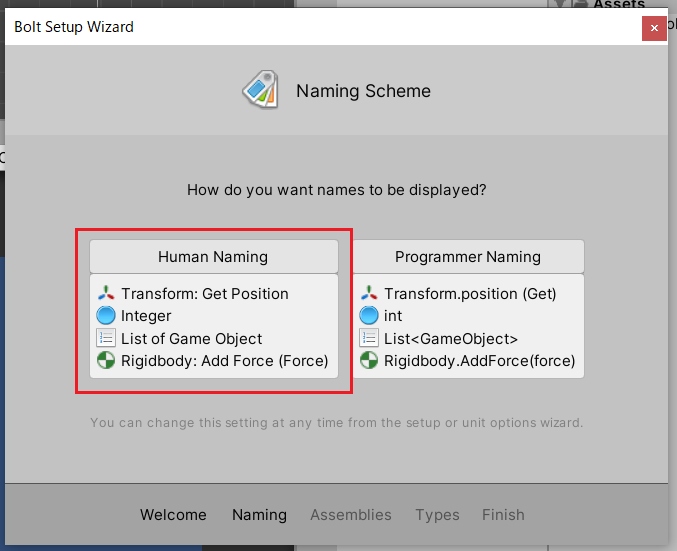
プログラムを組むうえでは「関数」という命令式のようなものを使うのですが、ここではそれの名前の設定をどういった風にするか聞かれます。特にこだわりがなければ左の「Human Naming」にしましょう。

そのあとはひたすら下までスクロールしてNext>Generate>closeをクリックします。
これでBoltのインストールは完了です。
画面設定
このまま作業を進めるといろいろやりにくいので、画面設定をちょっといじります。
まずプロジェクトの画面上部メニューからWindow>Layouts>Boltとクリックしましょう。
自動でBoltを使用するのに適した画面のレイアウトにしてくれます。
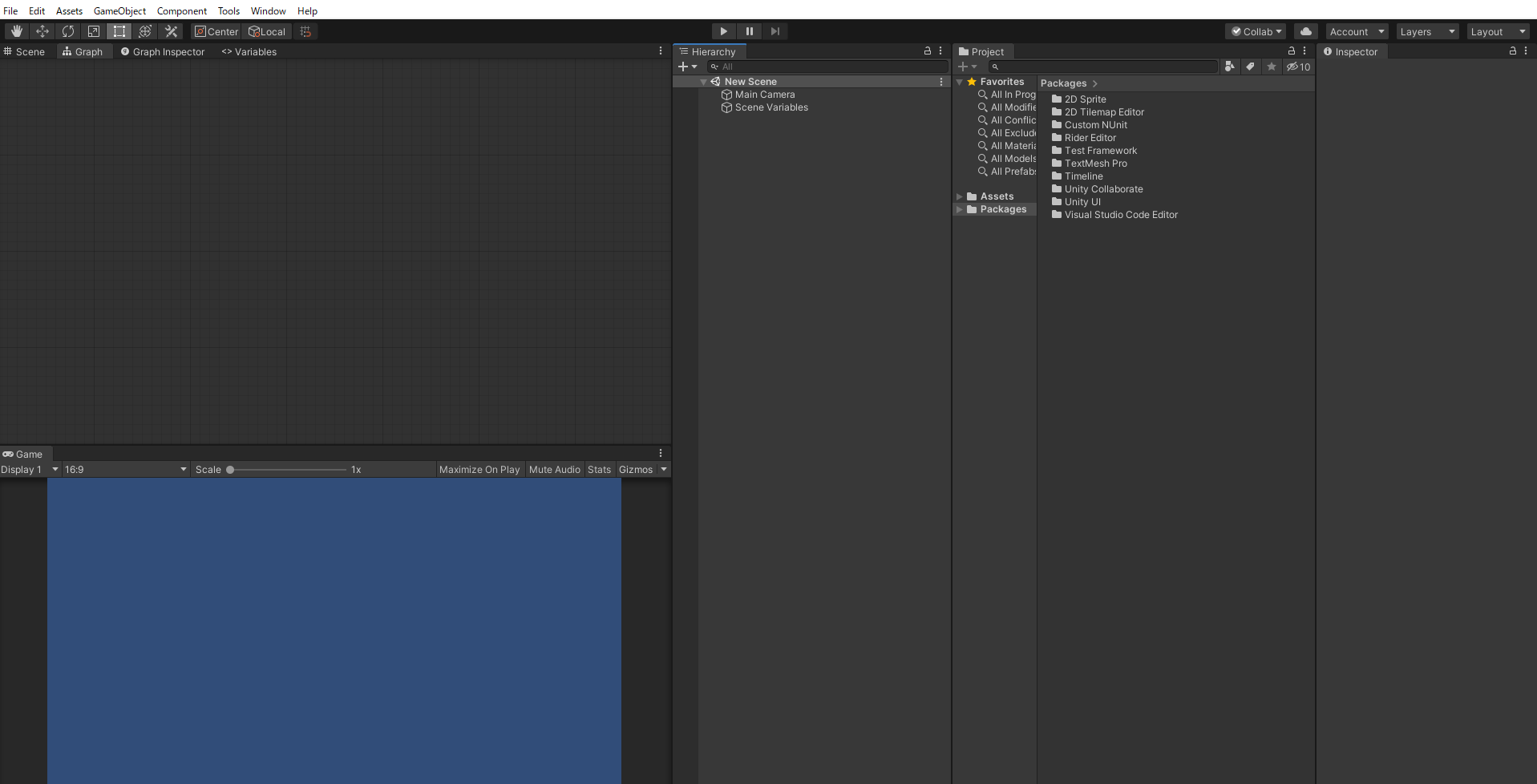
Boltの項目がない場合は「2by3」を、その項目もない場合は手動で以下のような画面設定に調整お願いします。各ウィンドウはドラッグ&ドロップで位置を変えられます。

また、このレイアウトにすると画面左下に「Game」ウィンドウが表示されていると思います。
このGameウィンドウは実際のゲームの実行画面を移すウィンドウです。

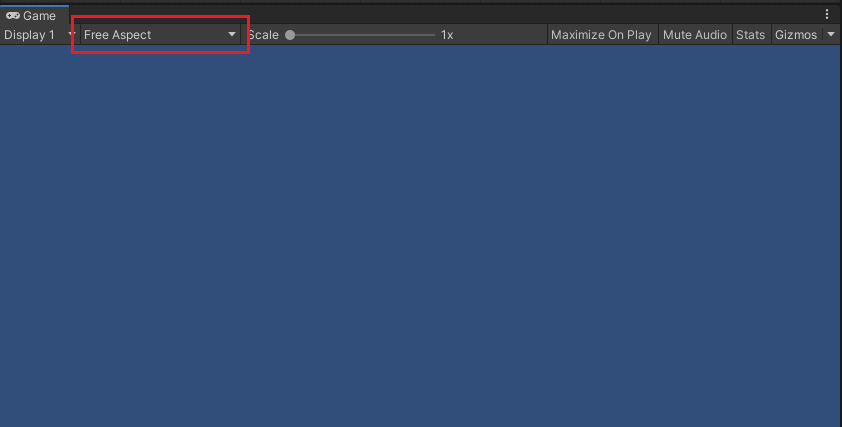
左上の「Free Aspect」からは、実行画面を表示する際の画面比率を選択することが出来ます。
今回のゲームはPCでプレイすることを想定して開発しますので、Free Aspectをクリックし「16:9」を選択しましょう。
これで画面設定は完了です。
Ctrl+Sで保存しておきましょう!
今回のチュートリアルはここまでです。お疲れさまでした!
次回はゲームで使用する素材の収集~配置までをやっていきます。
【初心者向けチュートリアル】Boltを使用してUnityで簡単なゲームを作成する-2